iOS 客戶端組件化演變歷程實例分析
架構的演進是為業務不斷發展服務的,架構不能脫離業務,這是最基本的出發點。58 同城 iOS 客戶端隨著業務量和用戶量的持續增長,架構也是不斷受到挑戰,采用什么樣的架構去適應這些變化,對技術人員來說也是一大考驗。58 App 的架構先后經歷了純 Native、引入 Hybrid 框架、底層服務組件化、業務線組件化,即整個 App 組件化的四個階段。”
第一版 App 架構
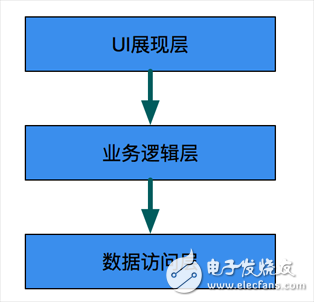
早在 2010 年 58 同城誕生第一版 iOS 客戶端,按照傳統的 MVC 模式去設計,純 Native 頁面,這時的功能較為簡單,架構也是如此,從上至下分為 UI 展現、業務邏輯、數據訪問三層,如圖 1 所示。和同期其他公司一樣,App 的出發點是為了快速搶占市場,采取“短平快”的方式開發。純 Native 的 App 在早期業務量不是太大的情況下,能滿足業務的需求。

圖 1 App 早期架構
第二版架構
Hybrid 框架需求
由于蘋果審核周期較長,業務需求不斷增大,有些業務如果用 Native 進行開發,工作量大投入人員較多,也不能動態更新,如 58 App 的大類、列表、詳情頁面。這種情況下,用 HTML5 是比較流行的解決方式,由此產生了第二版架構,如圖 2 所示,在 UI 層添加了 HTML5 頁面及 Hybrid 交互框架。

圖 2 帶 Hybrid 的架構
當時 58 App 設計時用于加載 HTML5 的組件是 UIWebView,也只能使用這個(彼時還沒有 WKWebView),但實現起來有幾個問題是需要解決的:
怎么解決 Hybrid 中 Web 和 Native 交互問題,如用戶點擊一個類別,能調起 Native 的一些方法去執行相關頁面跳轉或寫日志。
如何提高 HTML5 頁面的加載速度,HTML5 頁面加載時要下載一些 Java、CSS 及圖片資源,是比較耗時的。
設置緩存
為了方便描述,本文先介紹如何提高 HTML5 頁面加載速度的問題。
對于一些訪問比較頻繁的頁面,如大類列表詳情,我們早期采用的都是 HTML5 頁面。要加速這些頁面的渲染,就要想辦法提升資源的加載。那么如何實現呢?首先想到的是使用緩存,我們可以把這些頁面的資源內置到 App 中隨版本發布。
非常好我支持^.^
(0) 0%
不好我反對
(0) 0%
下載地址
iOS 客戶端組件化演變歷程實例分析下載
相關電子資料下載
- iOS17.1可能明天發布,iOS17.1主要修復哪些問題? 380
- 華為全新鴻蒙蓄勢待發 僅支持鴻蒙內核和鴻蒙系統應用 719
- 蘋果手機系統iOS 17遭用戶質疑 731
- iPhone12輻射超標?蘋果推送iOS 17.1解決此事 750
- 傳華為囤積零部件 目標明年智能手機出貨7000萬部;消息稱 MiOS 僅限國內,小米 28208
- 蘋果推送iOS17.0.3,解決iPhone15Pro系列存在機身過熱 216
- Testin云測兼容和真機服務平臺中上線iPhone 15系列手機 208
- 利爾達推出搭載HooRiiOS的Matter模組 145
- 運放參數解析:輸入偏置電流(Ibias)和失調電流(Ios) 128
- 昆侖太科發布支持國產飛騰騰銳D2000芯片的開源BIOS固件版本 448