步驟1:創(chuàng)建項目

創(chuàng)建一個新的Windows窗體項目,并將其稱為Web瀏覽器。調(diào)整窗體的大小以適應(yīng)您的喜好。
步驟2:添加控件并更改屬性

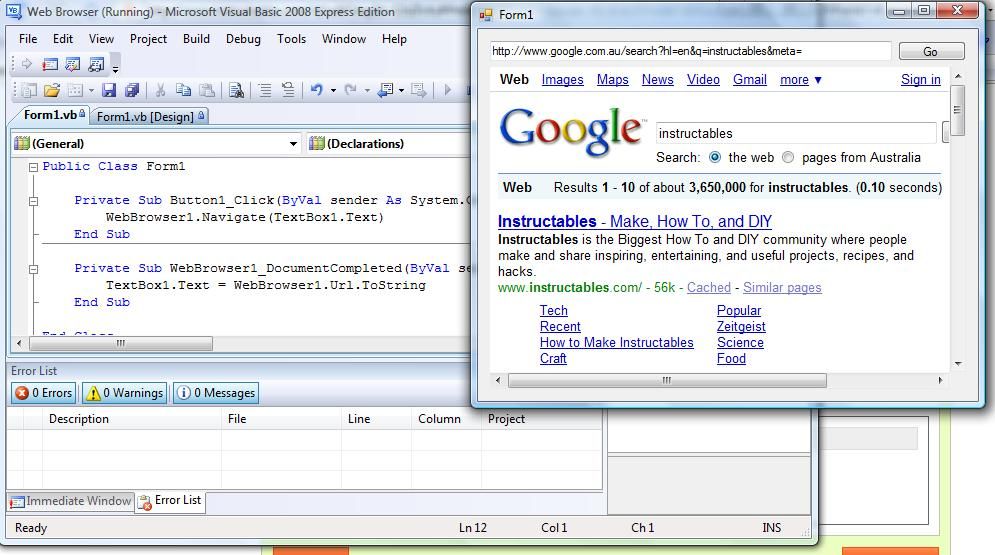
從工具箱,將TextBox,WebBrowser和A Button拖到窗體上。像放置在圖片中一樣放置它們。然后,編輯TextBox和WebBrowser的 Anchor 屬性,以便選中灰色方形周圍的所有框(在編輯anchor屬性時顯示),這將允許控件在出現(xiàn)時“拉伸”窗體被調(diào)整大小。對Button進行相同的操作,但僅將其設(shè)置為“ Top,Right”。
還將Form1的 Text 屬性更改為Web Browser,或類似的操作來更改標(biāo)題欄。 》
步驟3:代碼!

雙擊Button1,然后將以下代碼添加到編輯器中的“ Private Sub”之后行和“結(jié)束子”行之前
WebBrowser1.Navigate(TextBox1.Text)此代碼僅告訴程序:
當(dāng)有人單擊 Button1 時,獲取 WebBrowser 到 Navigate 導(dǎo)航至 TextBox1
中的所有內(nèi)容!您具有運行正常的Web瀏覽器。單擊播放按鈕進行測試。
第4步:更多內(nèi)容
現(xiàn)在,您不認為我只是想給您只需要一行代碼-是嗎?
在接下來的幾個步驟中,我們將實現(xiàn)以下內(nèi)容:
隨著頁面的變化而變化的地址欄
返回,前進和刷新按鈕
狀態(tài)欄。
步驟5:地址欄

目前,所有地址欄的作用是顯示您鍵入的頁面,如果單擊鏈接,則更改不會反映在地址欄中。要解決此問題,我們需要添加更多代碼
回到設(shè)計視圖,單擊“ Form 1.vb(設(shè)計)”,然后雙擊WebBrowser控件。它將切換回代碼視圖,但是那里將有更多代碼,請注意它顯示為“ WebBrowser1_DocumentCompleted”,這是我們想要的代碼,因此我們無需在此處進行任何更改,但是有一個空白在End Sub語句之前的那一行下面,我們要在其中添加一些代碼。在其中輸入以下內(nèi)容
TextBox1.Text = WebBrowser1.Url.ToString
,這告訴程序一旦 WebBrowser1_DocumentCompleted ,我們應(yīng)將 TextBox1.Text 更改為 WebBrowser1 .URL 。之所以有ToString,是因為默認情況下,Web瀏覽器的URL屬性與我們的文本框所需的數(shù)據(jù)類型(字符串)不同。 ToString將URL寫入TextBox的字符串。
第6步:操作按鈕
切換回設(shè)計視圖,并將3個新按鈕拖動到表單上并放置它們。更改每個的Text屬性:Button2 =后退,Button3 =前進,Button4 =刷新。如果將它們放置得像我的一樣,則將“刷新”的錨點屬性調(diào)整為“頂部”,“右鍵”
雙擊“后退”按鈕,然后鍵入以下代碼。
WebBrowser1.GoBack()返回設(shè)計,雙擊“前進”并鍵入
WebBrowser1.GoForward()
“設(shè)計”視圖,然后雙擊以刷新。
WebBrowser1.Refresh()
測試瀏覽器,然后嘗試新功能。
步驟7:狀態(tài)欄

回到設(shè)計視圖,添加標(biāo)簽,將“文本”更改為“正在加載。..”(不帶引號)
現(xiàn)在,單擊Form1.vb選項卡進入代碼視圖。找到WebBrowser1_DocumentCompleted條目,然后在您之前放置的代碼下方鍵入
Label1.Text = “Done”
現(xiàn)在,單擊上方代碼顯示DocumentCompleted的位置。將鼠標(biāo)移至兩個下拉框所在的位置。選擇第二個(表示DocumentCompleted的那個),然后選擇“導(dǎo)航”。然后,將出現(xiàn)一些新代碼-鍵入
Label1.Text = “Loading”,這只會在頁面加載時提供指示。
此外,您可能需要設(shè)置標(biāo)簽的anchor屬性。
步驟8:完成!
就可以了。您有一個功能齊全的Web瀏覽器。繼續(xù)根據(jù)需要對其進行自定義。我為完成此說明的人員準(zhǔn)備了一些作業(yè)。
實施以下操作:
home函數(shù)
在加載頁面時將“刷新”按鈕更改為“停止”按鈕。
我希望這些項目向您展示了編程的簡易性!
第9步:解決方案
對于那些完成了我的第一個VB培訓(xùn)的人-我有我最后設(shè)置的作業(yè)的解決方案。
更改背景顏色
這很簡單-將Form1的BackColour屬性更改為其他顏色
添加一些版權(quán)信息
更改了text屬性的新標(biāo)簽將起到作用
使用Image更改表單大小
將AutoSize更改為True,將AutoSizeMode更改為GrowAndShrink
完成!
仍然要來:我將創(chuàng)建更多VB.NET Instructable。保持編碼!
責(zé)任編輯:wv
-
net
+關(guān)注
關(guān)注
0文章
126瀏覽量
56255 -
Web瀏覽器
+關(guān)注
關(guān)注
0文章
14瀏覽量
9311
發(fā)布評論請先 登錄
相關(guān)推薦
E2000 Speedometer測試瀏覽器性能
TMETRIC:簡單步驟將工作區(qū)連接到時間跟蹤應(yīng)用程序

Todoist一鍵時間跟蹤

AWTK-WEB 快速入門(1) - C 語言應(yīng)用程序

使用OpenVINO? ElectronJS中創(chuàng)建桌面應(yīng)用程序

OpenAI醞釀創(chuàng)新:計劃開發(fā)集成聊天機器人的瀏覽器
AWTK 最新動態(tài):支持瀏覽器控件

寫一個Chrome瀏覽器插件


華納云:java web和java有什么區(qū)別java web和java有什么區(qū)別

Microsoft Edge瀏覽器將去除爭議性關(guān)注創(chuàng)建者功能
?VB和C#通過標(biāo)簽方式讀寫三菱FX5、iQ-R系列PLC的數(shù)據(jù)
鴻蒙實戰(zhàn)開發(fā):【瀏覽器制作】





 如何在VB.NET中創(chuàng)建簡單的Web瀏覽器應(yīng)用程序
如何在VB.NET中創(chuàng)建簡單的Web瀏覽器應(yīng)用程序










評論