繼續介紹layout control面板里面的Blockage, Row, Floorplan, Partition菜單欄
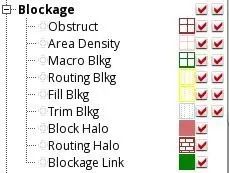
Blockage

Blockage這欄是關于各種類型的blockage。大部分都講過,可能有的名稱有點不熟悉。
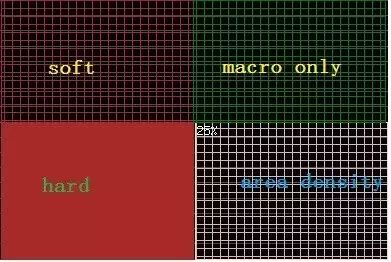
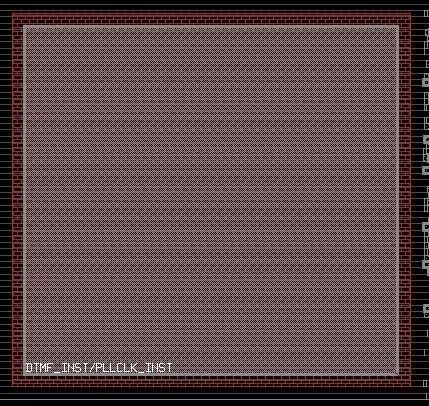
Obstruct:顯示hard和soft blockage。
Area Density:顯示partial blockage.
Macro blkg:顯示macro-only blockage.

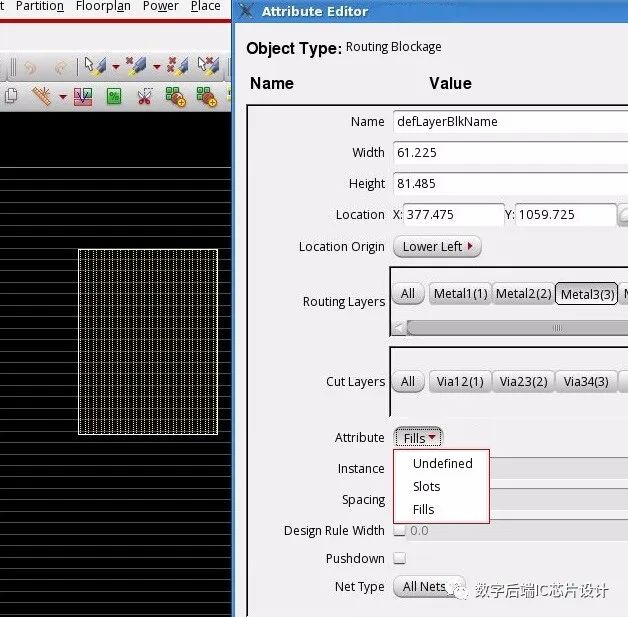
Routing blkg:顯示普通的routing blockage.
Fill blkg:顯示metal fill的blockage.

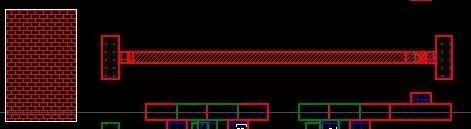
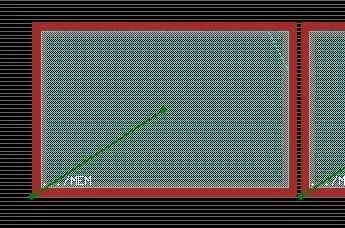
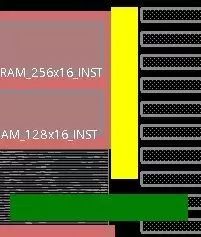
trim blockage:顯示trim metal上的blockage(在7nm Advance node上,wire終點需要trim metal相連)。下圖中右邊wire的兩端就是trim metal.左邊的blockage就是trim metal blockage

Block Halo , Route Halo, Blockage Link前面都有介紹過,不再重復。
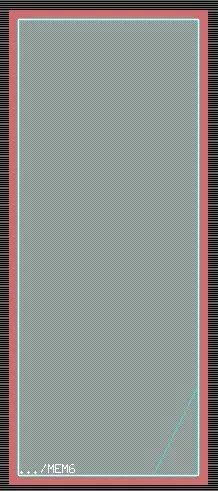
Block Halo

Route Halo

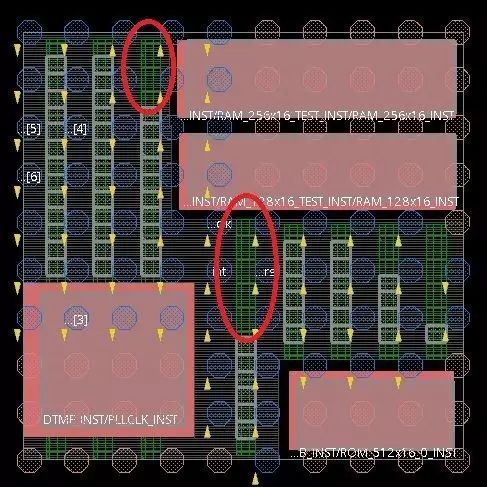
Blockage Link(綠色箭頭)

Row

Row這欄就是和Row相關的一些信息。
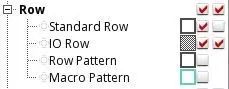
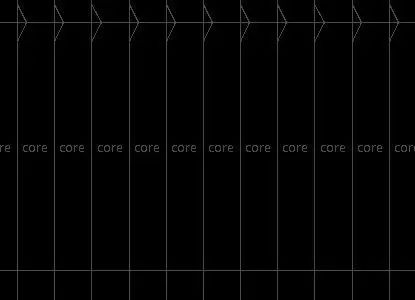
Standcell Row:顯示core里面的row。
IO Row就是IO區域的Row。
Row Pattern:顯示具體組成row的site。

Macro pattern:顯示macro的site顯示,這個沒怎么用過。
Floorplan

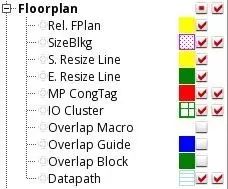
Floorplan這欄是與floorplan object相關的一些信息。
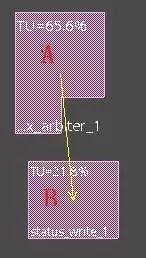
RelFPlan:顯示有relative floorplan關系的object之間的箭頭聯系。

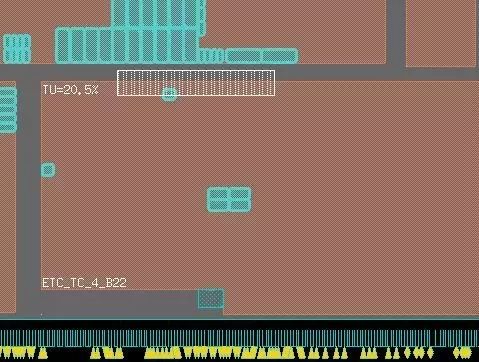
SizeBlkg:顯示Size blockage。前文有介紹過

S. Resize Line和E.Resize Line:分別控制顯示收縮和放大的resize line.

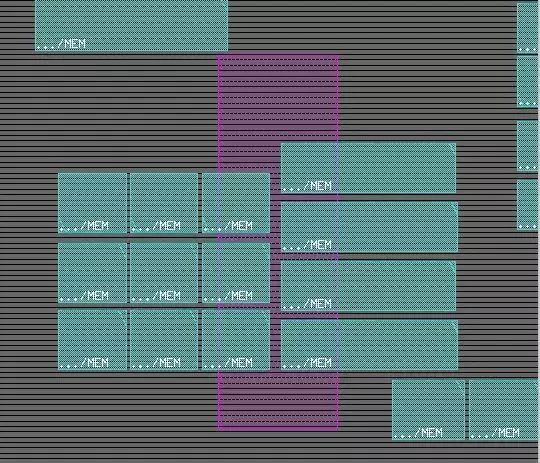
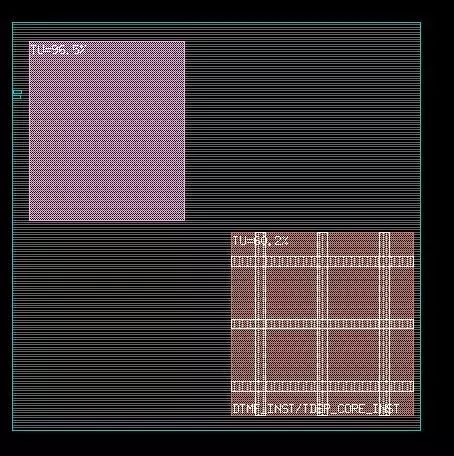
MP CongTag:顯示macro placer擺放好以后的congestion關系。
IO cluster:顯示area io row,前文也有介紹過。

Overlap Macro,Overlap Guide,Overlap Block分別代表overlap的stdcell,constraint,block.
Data path不知道啥意思
Partition

Partition一欄的里面的東西都很簡單,Pin Guide, Ptn Pin blockage, Ptn Feedthrough前面文章都有介紹過
Pin Guide

Pin blockage

Ptn Feedthrough

下面一篇繼續介紹Power,Overlay菜單欄~~
-
顯示
+關注
關注
0文章
443瀏覽量
45227 -
圖形界面
+關注
關注
0文章
37瀏覽量
7407
原文標題:圖形界面介紹<Layout Control>(2)
文章出處:【微信號:IC_Physical_Design,微信公眾號:數字后端IC芯片設計】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
GUI圖形界面與HMI的區別
基于UC/OSII的圖形界面系統的設計與應用
MATLAB的GUI圖形界面編程(精編)

圖形界面介紹:GUI上的按鍵是Layout Control(1)
圖形界面介紹:GUI上的按鍵是Layout Control(3)

圖形界面介紹:GUI上的按鍵是Layout Control(4)

圖形界面介紹:GUI上的按鍵是Dim Background

圖形界面介紹:GUI上的按鍵是Find/Select Object
圖形界面介紹:GUI上的按鍵是Summary Report

圖形界面介紹:GUI上的按鍵是Violation Browser

圖形界面介紹:GUI上的按鍵是Design Browser





 圖形界面介紹:GUI上的按鍵是Layout Control(2)
圖形界面介紹:GUI上的按鍵是Layout Control(2)












評論