為大家搜集到編程代碼的書寫規則,小伙伴們千萬要記住這些規則。
如果對現在的工作不滿意,掌握這些技巧也是可以順利離職的小竅門哦~
01 以一種代碼已經被混淆的方式命名變量 如果我們鍵入的東西越少,那么就有越多的時間去思考代碼邏輯等問題。Good
let a = 42;Bad
let age = 42; 02 變量/函數混合命名風格 為不同慶祝一下。Good
let wWidth = 640;let w_height = 480;Bad
let windowWidth = 640;let windowHeight = 480; 03 不要寫注釋 反正沒人會讀你的代碼,看開點:Good
const cdr = 700;Bad 更多時候,評論應該包含一些“為什么”,而不是一些“是什么”。如果“什么”在代碼中不清楚,那么代碼可能太混亂了。
// 700ms的數量是根據UX A/B測試結果進行經驗計算的。// @查看: <詳細解釋700的一個鏈接>const callbackDebounceRate = 700;(向右滑動查看完整代碼) 04 使用母語寫注釋 如果您違反了“無注釋”原則,那么至少嘗試用一種不同于您用來編寫代碼的語言來編寫注釋。如果你的母語是英語,你可能會違反這個原則。Good
// Закрива?мо модальне в?конечко при виникненн? помилки.toggleModal(false);(向右滑動查看完整代碼)Bad
// 隱藏錯誤彈窗toggleModal(false); 05 盡可能混合不同的格式 為不同慶祝一下。Good
let i = ['tomato', 'onion', 'mushrooms'];let d = [ "ketchup", "mayonnaise" ];Bad
let ingredients = ['tomato', 'onion', 'mushrooms'];let dressings = ['ketchup', 'mayonnaise'];
(向右滑動查看完整代碼)
06 盡可能把代碼寫成一行
刪繁就簡三秋樹。
Good
document.location.search.replace(/(^?)/,'').split('&').reduce(function(o,n){n=n.split('=');o[n[0]]=n[1];return o},{})(向右滑動查看完整代碼)Bad
document.location.search .replace(/(^?)/, '') .split('&') .reduce((searchParams, keyValuePair) => { keyValuePair = keyValuePair.split('='); searchParams[keyValuePair[0]] = keyValuePair[1]; return searchParams; }, {})(向右滑動查看完整代碼) 07 不要處理錯誤 無論何時發現錯誤,都沒有必要讓任何人知道它。沒有日志,沒有錯誤彈框。Good
try { // 意料之外的情況。} catch (error) { // tss... }Bad
try { // 意料之外的情況。} catch (error) { setErrorMessage(error.message); // and/or logError(error);} 08 廣泛使用全局變量 全球化的原則。Good
let x = 5; function square() { x = x ** 2;} square(); // 現在x是25Bad
let x = 5; function square(num) { return num ** 2;} x = square(x); // 現在x是25 09 創建你不會使用的變量 以防萬一。Good
function sum(a, b, c) { const timeout = 1300; const result = a + b; return a + b;}Bad
function sum(a, b) { return a + b;} 010 如果語言允許,不要指定類型和/或不執行類型檢查。
Good
function sum(a, b) { return a + b;} // 在這里享受沒有注釋的快樂const guessWhat = sum([], {}); // -> "[object Object]"const guessWhatAgain = sum({}, []); // -> 0(向右滑動查看完整代碼)Bad
function sum(a: number, b: number): ?number { // 當我們在JS中不做置換和/或流類型檢查時,覆蓋這種情況。 if (typeof a !== 'number' && typeof b !== 'number') { return undefined; } return a + b;} // 這個應該在轉換/編譯期間失敗。const guessWhat = sum([], {}); // -> undefined(向右滑動查看完整代碼) 011 你應該有不能到達的代碼 記住:這是你的 "Plan B"。Good
function square(num) { if (typeof num === 'undefined') { return undefined; } else { return num ** 2; } return null; // 這就是我的"Plan B".}(向右滑動查看完整代碼)Bad
function square(num) { if (typeof num === 'undefined') { return undefined; } return num ** 2;}(向右滑動查看完整代碼) 012 三角法則 就像鳥巢,鳥巢,鳥巢。這是藝術。Good
function someFunction() { if (condition1) { if (condition2) { asyncFunction(params, (result) => { if (result) { for (;;) { if (condition3) { } } } }) } }}(向右滑動查看完整代碼)Bad
async function someFunction() { if (!condition1 || !condition2) { return; } const result = await asyncFunction(params); if (!result) { return; } for (;;) { if (condition3) { } }}(向右滑動查看完整代碼) 013 混合縮進 避免縮進,因為它們會使復雜的代碼在編輯器中占用更多的空間。如果你不喜歡回避他們,那就和他們搗亂。Good
const fruits = ['apple', 'orange', 'grape', 'pineapple']; const toppings = ['syrup', 'cream', 'jam', 'chocolate'];const desserts = [];fruits.forEach(fruit => {toppings.forEach(topping => { desserts.push([fruit,topping]); });})(向右滑動查看完整代碼)Bad
const fruits = ['apple', 'orange', 'grape', 'pineapple'];const toppings = ['syrup', 'cream', 'jam', 'chocolate'];const desserts = []; fruits.forEach(fruit => { toppings.forEach(topping => { desserts.push([fruit, topping]); });})(向右滑動查看完整代碼) 014 不要鎖住你的依賴項 以非受控方式更新每個新安裝的依賴項。為什么堅持使用過去的版本,讓我們使用最先進的庫版本。Good
$ ls -la package.jsonBad
$ ls -la package.jsonpackage-lock.json 015 函數長的比短的好 不要把程序邏輯分成可讀的部分。如果IDE的搜索停止,而您無法找到所需的文件或函數,該怎么辦?
一個文件中10000行代碼是OK的。
一個函數體1000行代碼是OK的。
處理許多服務(第三方和內部,也有一些工具、數據庫手寫ORM和jQuery滑塊)在一個' service.js ' ,這是OK的。
016 不要測試你的代碼 這是重復的并且不需要的工作。 017 避免代碼風格統一 編寫你想要的代碼,特別是在一個團隊中有多個開發人員的情況下。 這是一個“自由”的原則。 018 構建新項目不需要 README 文檔 一開始我們就應該保持。 019 保存不必要的代碼 不要刪除不用的代碼,最多是注釋掉。 以上就是全部總結,大家可千萬不要再犯哦。(別打我,網線不夠粗,手伸不過來)
責任編輯:xj
原文標題:這樣寫的代碼,都是垃圾......
-
編程
+關注
關注
88文章
3637瀏覽量
93989 -
代碼
+關注
關注
30文章
4828瀏覽量
69059 -
程序員
+關注
關注
4文章
953瀏覽量
29856
原文標題:這樣寫的代碼,都是垃圾......
文章出處:【微信號:gh_c472c2199c88,微信公眾號:嵌入式微處理器】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
低代碼與傳統開發的區別 低代碼與無代碼開發的區別
gitee 支持的編程語言有哪些
Triton編譯器與GPU編程的結合應用
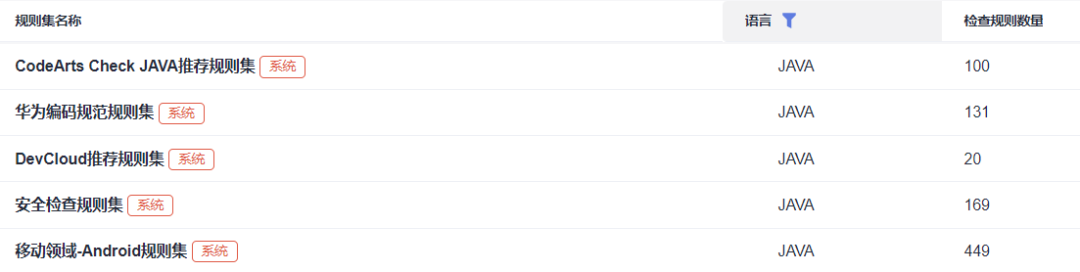
網關的設置規則
請問在AT指令集中,是否支持連接中文名稱的ssid,如何書寫呢?
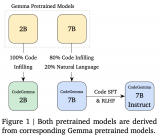
谷歌發布用于輔助編程的代碼大模型CodeGemma

如何優化 PCB 布線規則?





 編程代碼的書寫規則
編程代碼的書寫規則













評論