HarmonyOS 通過 ANS(Advanced Notification Service,即通知增強服務)系統服務來為應用程序提供發布通知的能力。
通知提供應用的即時消息或通信消息,用戶可以直接刪除或點擊通知觸發進一步的操作。
功能介紹
HarmonyOS 提供了通知功能,即在一個應用的 UI 界面之外顯示的消息,主要用來提醒用戶有來自該應用中的信息。
當應用向系統發出通知時,它將先以圖標的形式顯示在通知欄中,用戶可以下拉通知欄查看通知的詳細信息。
常見的使用場景:
顯示接收到短消息、即時消息等。
顯示應用的推送消息,如廣告、版本更新等。
顯示當前正在進行的事件,如播放音樂、導航、下載等。
開發指南
通知的開發指導分為創建 NotificationSlot、發布通知和取消通知等開發場景。
①創建 NotificationSlot
代碼如下:
NotificationSlot slot = new NotificationSlot(“slot_001”, “slot_default”, NotificationSlot.LEVEL_MIN); // 創建notificationSlot對象
slot.setLevel(LEVEL_HIGH);//設置通知優先級
slot.setDescription(“NotificationSlotDescription”);
slot.setEnableVibration(true); // 設置振動提醒
slot.setLockscreenVisibleness(NotificationRequest.VISIBLENESS_TYPE_PUBLIC);//設置鎖屏模式
slot.setEnableLight(true); // 設置開啟呼吸燈提醒
slot.setLedLightColor(Color.RED.getValue());// 設置呼吸燈的提醒顏色try {
NotificationHelper.addNotificationSlot(slot);
} catch (RemoteException ex) {
HiLog.warn(LABEL, “addNotificationSlot occur exception.”);
}
②發布通知
構建 NotificationRequest 對象:
request = new NotificationRequest(notificationId);
request.setSlotId(slot.getId());
調用 setContent() 設置通知的內容:
NotificationRequest.NotificationLongTextContent content = new NotificationRequest.NotificationLongTextContent();
content.setTitle(title)
.setText(messageContent);
NotificationRequest.NotificationContent notificationContent = new NotificationRequest.NotificationContent(
content);
request.setGroupValue(“group information”);
request.setContent(notificationContent); // 設置通知的內容
request.setTapDismissed(!tapDismissed);//設置用戶點擊通知后自動消失
調用 publishNotification() 發布通知:
try {
NotificationHelper.publishNotification(request);
} catch (RemoteException ex) {
HiLog.warn(LABEL, “publishNotification occur exception.”);
}
③取消通知
如下:
調用cancelNotification()取消指定的單條通知。
try {
NotificationHelper.cancelNotification(notificationId);
} catch (RemoteException ex) {
HiLog.error(LABEL, “Exception occurred during cancelNotification invocation.”);
}
調用cancelAllNotifications()取消所有通知。
try {
NotificationHelper.cancelAllNotifications();
} catch (RemoteException ex) {
HiLog.error(LABEL, “Exception occurred during cancelAllNotifications invocation.”);
}
④通過 IntentAgent 觸發通知的跳轉
代碼如下:
//點擊通知,跳轉至指定的Ability
Intent intent1 = new Intent();
// 指定要啟動的Ability的BundleName和AbilityName字段
Operation operation = new Intent.OperationBuilder()
.withDeviceId(“”)
.withBundleName(“com.example.myapplication”)
.withAbilityName(“com.example.myapplication.SecondAbility”)
.build();
// 將Operation對象設置到Intent中
intent1.setOperation(operation);
List《Intent》 intentList = new ArrayList《》();
intentList.add(intent1);
// 定義請求碼int requestCode = 200;
// 設置flags
List《IntentAgentConstant.Flags》 flags = new ArrayList《》();
flags.add(IntentAgentConstant.Flags.UPDATE_PRESENT_FLAG);
// 指定啟動一個有頁面的Ability
IntentAgentInfo paramsInfo = new IntentAgentInfo(requestCode,
IntentAgentConstant.OperationType.START_ABILITY, flags, intentList, null);
// 獲取IntentAgent實例
IntentAgent agent = IntentAgentHelper.getIntentAgent(context, paramsInfo);
//5.設置通知的IntentAgent
request.setIntentAgent(agent);
實現效果圖:
附上源碼:
NotificationUtils:
public class NotificationUtils {
private static final int LEVEL_HIGH = 4;
private static NotificationRequest request;
private static final int MY_MODULE = 0x00201;
private static final HiLogLabel LABEL = new HiLogLabel(HiLog.LOG_APP, MY_MODULE, “MY_TAG”);
private static final boolean tapDismissed = false;
//3.調用publishNotification()發送通知
public static void publishNotification() {
try {
NotificationHelper.publishNotification(request);
} catch (RemoteException ex) {
HiLog.warn(LABEL, “publishNotification occur exception.”);
}
}
public static void initNotificationSlot(Context context, int notificationId, String title,
String messageContent) {
//1.創建NotificationSlot
NotificationSlot slot = new NotificationSlot(“slot_001”, “slot_default”, NotificationSlot.LEVEL_MIN); // 創建notificationSlot對象
slot.setLevel(LEVEL_HIGH);//設置通知優先級
slot.setDescription(“NotificationSlotDescription”);
slot.setEnableVibration(true); // 設置振動提醒
slot.setLockscreenVisibleness(NotificationRequest.VISIBLENESS_TYPE_PUBLIC);//設置鎖屏模式
slot.setEnableLight(true); // 設置開啟呼吸燈提醒
slot.setLedLightColor(Color.RED.getValue());// 設置呼吸燈的提醒顏色
try {
NotificationHelper.addNotificationSlot(slot);
} catch (RemoteException ex) {
HiLog.warn(LABEL, “addNotificationSlot occur exception.”);
}
request = new NotificationRequest(notificationId);
request.setSlotId(slot.getId());
NotificationRequest.NotificationLongTextContent content = new NotificationRequest.NotificationLongTextContent();
content.setTitle(title)
.setText(messageContent);
NotificationRequest.NotificationContent notificationContent = new NotificationRequest.NotificationContent(
content);
request.setGroupValue(“group information”);
request.setContent(notificationContent); // 設置通知的內容
request.setTapDismissed(!tapDismissed);//設置用戶點擊通知后自動消失
//4.返回應用,首先獲取IntentAgent
Intent intent1 = new Intent();
// 指定要啟動的Ability的BundleName和AbilityName字段
Operation operation = new Intent.OperationBuilder()
.withDeviceId(“”)
.withBundleName(“com.example.myapplication”)
.withAbilityName(“com.example.myapplication.SecondAbility”)
.build();
// 將Operation對象設置到Intent中
intent1.setOperation(operation);
List《Intent》 intentList = new ArrayList《》();
intentList.add(intent1);
// 定義請求碼
int requestCode = 200;
// 設置flags
List《IntentAgentConstant.Flags》 flags = new ArrayList《》();
flags.add(IntentAgentConstant.Flags.UPDATE_PRESENT_FLAG);
// 指定啟動一個有頁面的Ability
IntentAgentInfo paramsInfo = new IntentAgentInfo(requestCode,
IntentAgentConstant.OperationType.START_ABILITY, flags, intentList, null);
// 獲取IntentAgent實例
IntentAgent agent = IntentAgentHelper.getIntentAgent(context, paramsInfo);
//5.設置通知的IntentAgent
request.setIntentAgent(agent);
}
}
MainAbilitySlice:
public class MainAbilitySlice extends AbilitySlice implements ClickedListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//通知
Text notification = (Text) findComponentById(ResourceTable.Id_text_notification);
notification.setClickedListener(this);
//通知標題
String title =“測試通知”;
//通知內容文本
String content=“通知的內容已經到了!”;
NotificationUtils.initNotificationSlot(this,1,title,content);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
switch (component.getId()){
case ResourceTable.Id_text_notification:
NotificationUtils.publishNotification();
break;
}
}
}
ability_main.xml:
《?xml version=“1.0” encoding=“utf-8”?》《DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:height=“match_parent”
ohos:orientation=“vertical”
ohos:width=“match_parent”》
《Text
ohos:id=“$+id:text_notification”
ohos:width=“match_parent”
ohos:height=“match_content”
ohos:text_size=“25fp”
ohos:top_margin=“300vp”
ohos:left_margin=“15vp”
ohos:right_margin=“15vp”
ohos:background_element=“$graphic:background_text”
ohos:text=“通知”
ohos:text_weight=“1000”
ohos:text_alignment=“horizontal_center”/》《/DirectionalLayout》
background_text.xml:
《?xml version=“1.0” encoding=“utf-8”?》《shape xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:shape=“rectangle”》
《corners
ohos:radius=“20”/》
《solid
ohos:color=“#a5b3a9”/》《/shape》
責任編輯:haq
-
鴻蒙系統
+關注
關注
183文章
2638瀏覽量
66714 -
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30579
原文標題:鴻蒙OS通知功能,輕松實現!
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦

名單公布!【書籍評測活動NO.53】鴻蒙操作系統設計原理與架構
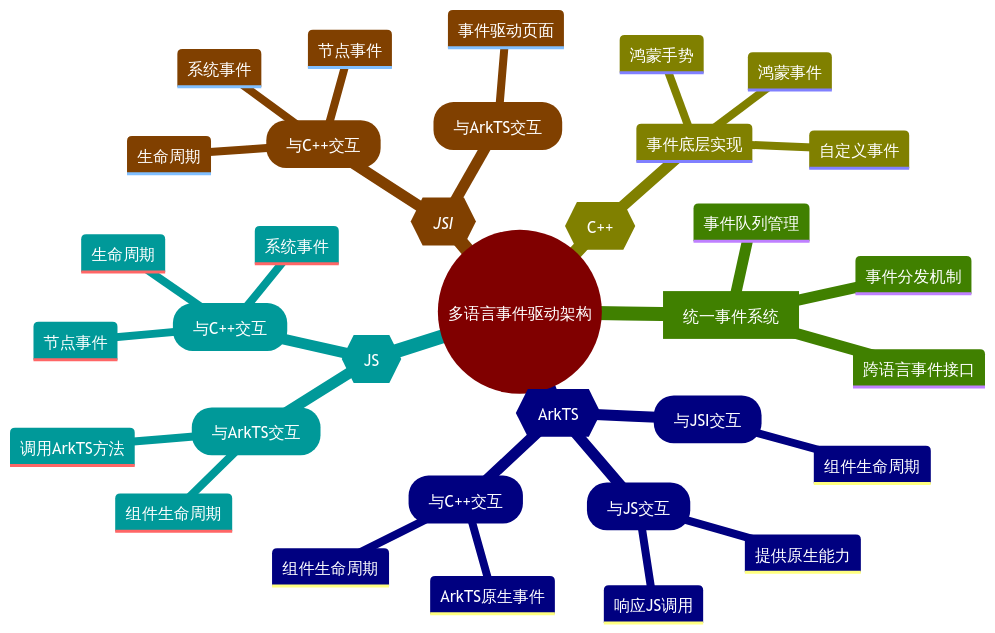
Taro 鴻蒙技術內幕系列(三) - 多語言場景下的通用事件系統設計

華為原生鴻蒙操作系統正式發布
鴻蒙生態設備超10億!原生鴻蒙發布,國產操作系統實現自主可控

鴻蒙跨端實踐-JS虛擬機架構實現

關于BLE通知值的通知長度問題求解
最新開源代碼證實!“鴻蒙原生版”微信正在積極開發中
鴻蒙系統三防平板電腦突出的性能和環境的適用性
鴻蒙OS開發實例:【通知消息】





 鴻蒙系統中如何實現通知功能
鴻蒙系統中如何實現通知功能











評論