行空板是什么?
大家可能在之前都沒聽說行空板,但你可能聽過micro:bit、掌控板亦或者是樹莓派。行空板是一款由DFRobot專為Python編程教育而設(shè)計(jì)的開源硬件,是一塊有著樹莓派級(jí)別性能,如micro:bit一樣簡單易上手,可以運(yùn)行完整Python程序的神奇的板子!
下面,讓我們來開啟行空板之旅的第一節(jié)課吧!
任務(wù)目標(biāo)
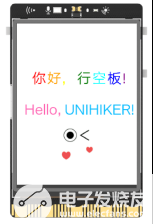
在行空板屏幕上顯示文字和表情。

知識(shí)點(diǎn)
1、認(rèn)識(shí)行空板
2、認(rèn)識(shí)unihiker庫
3、學(xué)習(xí)使用unihiker庫書寫文字、添加表情的方法
4、學(xué)習(xí)在行空板屏幕上顯示程序效果的方法
材料清單
硬件清單:


**軟件使用:**Mind+編程軟件x1
知識(shí)儲(chǔ)備
1、什么是行空板
行空板又稱UNIHIKER,它是一款國產(chǎn)教學(xué)用開源硬件,它自帶Linux操作系統(tǒng)和Python環(huán)境,還預(yù)裝了常用的Python庫,能夠輕松勝任各種編程相關(guān)的開發(fā)場景,如搭建物聯(lián)網(wǎng)系統(tǒng)、體驗(yàn)人工智能應(yīng)用、編寫電子游戲、進(jìn)行科學(xué)實(shí)驗(yàn)、設(shè)計(jì)聲光互動(dòng)、開發(fā)可穿戴設(shè)備等。
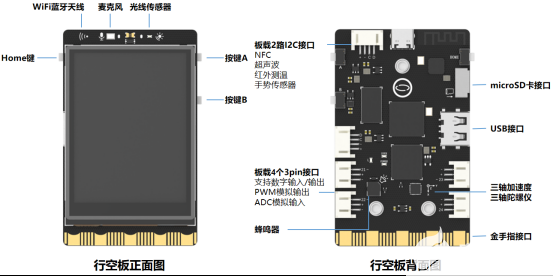
同時(shí),行空板作為智能終端設(shè)備,其板子本身采用微型計(jì)算機(jī)架構(gòu),集成LCD彩屏、WiFi藍(lán)牙、多種常用傳感器和豐富的拓展接口,如下圖所示,

2、什么是Mind+
行空板和電腦間,我們可以用USB線這一硬件構(gòu)建物理連接,但僅僅做到這一步就好比是買來了各式各樣的硬件、組裝好了電腦,但是沒有軟件無法使用這些硬件。那么要如何建立這兩者之間信息的連接呢?
答案便是Mind+!它為兩者架起了虛擬的橋梁,從而實(shí)現(xiàn)代碼的編寫燒錄、文件的傳輸、實(shí)時(shí)數(shù)據(jù)流的交互等功能。
Mind+是一款擁有自主知識(shí)產(chǎn)權(quán)的國產(chǎn)青少年編程軟件,集成各種主流主控板及上百種開源硬件,支持人工智能(AI)與物聯(lián)網(wǎng)(IoT)功能,既可以拖動(dòng)圖形化積木編程,也可以使用Python/C/C++等高級(jí)編程語言,讓大家輕松體驗(yàn)創(chuàng)造的樂趣。
3、什么是unihiker庫
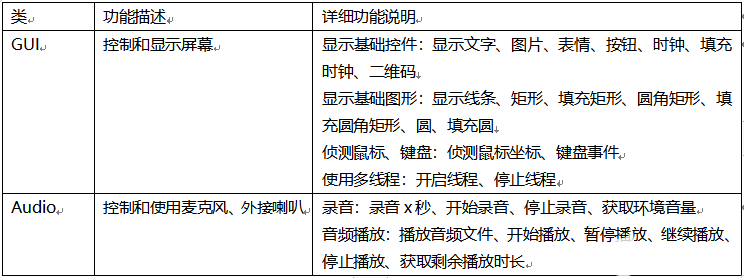
unihiker庫是專門為了便于行空板的使用而開發(fā)的Python庫。我們可以借助unihike庫中的GUI類來實(shí)現(xiàn)屏幕顯示和控制,如顯示文字、表情、按鈕等,借助其中的Audio類來使用麥克風(fēng)和外接喇叭,如錄制語音,檢測環(huán)境音量等。

4、unihiker庫GUI類導(dǎo)入方法
當(dāng)我們使用庫unihiker中的GUI類實(shí)現(xiàn)功能時(shí),我們需要先導(dǎo)入庫中的這個(gè)模塊并通過實(shí)例化類的方式創(chuàng)建一個(gè)對(duì)象。
from unihiker import GUI # 導(dǎo)入unihiker庫GUI模塊
gui = GUI() # 實(shí)例化GUI類
5、unihiker庫GUI類通用知識(shí)及功能
(1)坐標(biāo)系
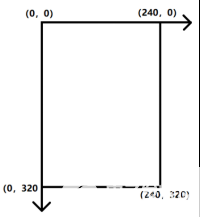
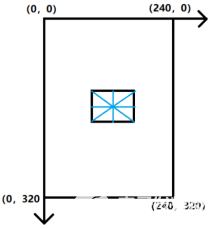
行空板屏幕分辨率為240 x 320,坐標(biāo)原點(diǎn)為屏幕左上角,向右為x軸正方向,向下為y軸正方向。為了便于使圖形等屏幕元素能夠顯示在指定位置,編程時(shí)我們可以通過設(shè)定x和y的坐標(biāo)來實(shí)現(xiàn)。

(2)對(duì)齊位置origin
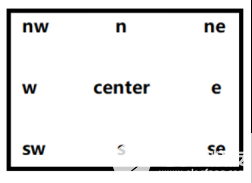
行空板屏幕上所有的元素對(duì)象我們可稱之為控件。我們可通過設(shè)定x和y的坐標(biāo)來確定它在屏幕上的位置,而為了便于確定控件對(duì)象自身在內(nèi)部的相對(duì)方位,我們給控件本身設(shè)定9個(gè)對(duì)齊位置點(diǎn),可以采用東南西北(ESWN)和上下左右(top/bottom/left/right)兩種方法標(biāo)識(shí)。

方法一是以絕對(duì)的方位(東南西北)作為對(duì)齊位置點(diǎn)。

例如,我們想以控件的北邊作為對(duì)齊點(diǎn),使文字“行空板”顯示在南邊,方位就可以通過“origin=‘n’ ”指令來設(shè)置。
gui.draw_text(x = 120,y=160,text=“行空板”, origin=‘n’ )
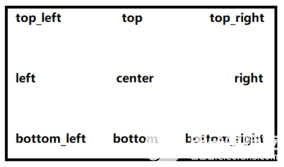
方法二是以屏幕上相對(duì)的方位(上下左右)作為位置點(diǎn)。

例如,我們想以控件的頂端作為對(duì)齊點(diǎn),使文字“行空板”顯示在底部,方位就可以通過“origin=‘top’ ”指令來設(shè)置。
gui.draw_text(x = 120,y=160,text=“行空板”, origin=‘top’ )
6、unihiker庫GUI類中的常見方法
GUI類中的方法有很多,我們只使用其中的一部分,在編程時(shí),通過“對(duì)象.方法名()”的形式來實(shí)現(xiàn)功能。
(1)draw_text()方法顯示文字
GUI類中的draw_text()方法可以實(shí)現(xiàn)在行空板屏幕上顯示文字。
gui.draw_text(x=30, y=88, color=“red”, text=“你”, font_size=20, origin=‘top_left’ ) # 在(30,88)坐標(biāo)位顯示文字“你”,顏色為red,大小為20,對(duì)齊方式為左上對(duì)齊”
其中,參數(shù)x和y分別表示文字所顯示的橫縱坐標(biāo)位置,text指代要顯示的文字內(nèi)容,font_size表示字體大小,origin指代對(duì)齊位置,默認(rèn)左上角,color表示相應(yīng)的字體顏色,這里的各個(gè)參數(shù)并非必須,僅在需要時(shí)添加。同時(shí),在設(shè)置字體的顏色時(shí)有三種表示方法,如設(shè)置紅色,
?設(shè)置RGB值: color = (255,0,0)
?設(shè)置16進(jìn)制值: color = “#ff0000”
?設(shè)置固定顏色: color = “red”
(2)draw_emoji()方法顯示表情
Gui類中的draw_emoji()方法可以實(shí)現(xiàn)在行空板屏幕上顯示表情。
gui.draw_emoji(x=120, y=230, w=100, h=100, emoji=“Wink”, duration=0.1,origin=“center”)
# 在(120,230)坐標(biāo)位顯示內(nèi)置表情“Wink”,圖片切換時(shí)間為0.1秒,中心對(duì)齊
其中,參數(shù)x和y分別表示表情所顯示的橫縱坐標(biāo)位置,w和h表示表情的寬度和高度,按照長寬最小邊等比例縮放,emoji表示要顯示的具體表情名,可以使用內(nèi)置表情(Angry,Nerve,Peace,Shock,Sleep,
Smile,Sweat,Think,Wink),duration表示圖片切換間隔時(shí)間,origin表示對(duì)齊位置,默認(rèn)左上角。
動(dòng)手實(shí)踐
任務(wù)描述1:顯示文字和表情
在行空板屏幕上顯示文字和表情。
1、硬件搭建
STEP1:通過USB連接線將行空板連接到計(jì)算機(jī)

2、程序編寫
在正式編寫程序代碼之前,我們首先要?jiǎng)?chuàng)建一個(gè)項(xiàng)目文件及Python程序文件。
STEP1:創(chuàng)建與保存項(xiàng)目文件
(1)啟動(dòng)Mind+軟件,點(diǎn)擊右上角的“Python模式”,

(2)點(diǎn)擊左上角“代碼”選擇編程方式,

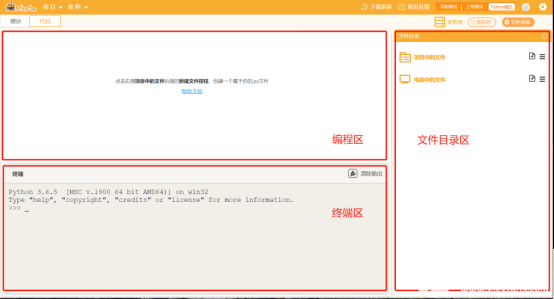
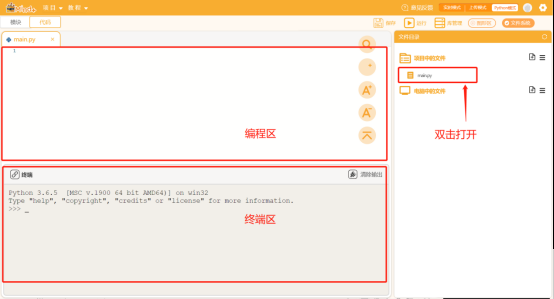
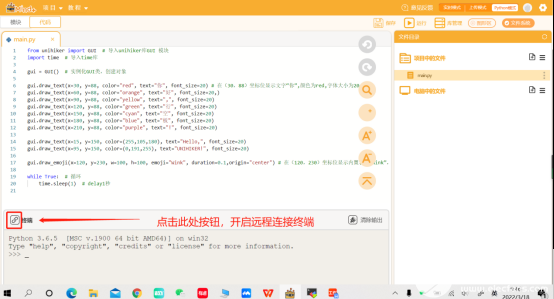
之后我們會(huì)看到下面這樣的屏幕,右側(cè)是文件目錄區(qū),左側(cè)分別是代碼編寫區(qū)和終端區(qū)。

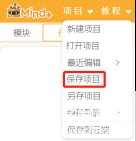
(3)完成后,點(diǎn)擊左上方項(xiàng)目菜單中的“保存項(xiàng)目”,

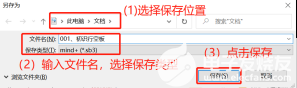
(4)在彈出的界面中選擇保存位置,輸入文件名“001、初識(shí)行空板”,保存類型“Mind+”
Tips:文件名稱可自取。

經(jīng)過上述四步,我們就成功創(chuàng)建并保存好項(xiàng)目文件啦,但是我們的項(xiàng)目是使用Python語言來實(shí)現(xiàn)的,因此,接下來我們還需要在項(xiàng)目文件中再創(chuàng)建Python程序文件。
STEP2:創(chuàng)建與保存Python文件
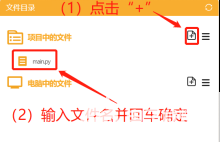
(1)找到文件目錄區(qū)域

(2)新建Python程序文件,命名為“main.py”

Tips:Python程序文件一定要以“.py”格式結(jié)尾才能進(jìn)行編程,否則無法打開。
(3)打開文件
創(chuàng)建完成后,我們雙擊“main.py”文件即可對(duì)該文件在程序編寫區(qū)內(nèi)進(jìn)行編程,圖示如下。

Step4:程序編寫
(1)導(dǎo)入所需功能庫
在這個(gè)任務(wù)中,我們需要使用unihiker庫中的GUI模塊來在屏幕上顯示文字,因此,我們首先需要導(dǎo)入它,代碼如下。同時(shí),由于后續(xù)在保持程序運(yùn)行時(shí)需要一定的延時(shí),因此,我們還需導(dǎo)入time時(shí)間庫。
from unihiker import GUI # 導(dǎo)入unihiker庫GUI 模塊
import time # 導(dǎo)入時(shí)間庫
(2)實(shí)例化GUI類
在使用unihiker庫中的GUI模塊顯示文字和表情前,我們需要先實(shí)例化GUI類,來創(chuàng)建一個(gè)對(duì)象,以便使用該類中的各種方法。
gui = GUI() # 實(shí)例化GUI類,創(chuàng)建對(duì)象
(3)顯示文字
在屏幕上顯示文字時(shí),我們可以設(shè)定各個(gè)文字的坐標(biāo)位、顏色、內(nèi)容、字體大小等不同的屬性參數(shù),以使效果更佳。
gui.draw_text(x=30, y=88, color=“red”, text=“你”, font_size=20) # 在(30,88)坐標(biāo)位顯示文字“你”,顏色為red,字體大小為20
gui.draw_text(x=60, y=88, color=“orange”, text=“好”, font_size=20,)
gui.draw_text(x=90, y=88, color=“yellow”, text=",", font_size=20)
gui.draw_text(x=120, y=88, color=“green”, text=“行”, font_size=20)
gui.draw_text(x=150, y=88, color=“cyan”, text=“空”, font_size=20)
gui.draw_text(x=180, y=88, color=“blue”, text=“板”, font_size=20)
gui.draw_text(x=210, y=88, color=“purple”, text="!", font_size=20)
gui.draw_text(x=15, y=150, color=(255,105,180), text=“Hello,”, font_size=20)
gui.draw_text(x=95, y=150, color=(0,191,255), text=“UNIHIKER!”, font_size=20)
(4)顯示表情
行空板屏幕可顯示的表情有很多,這里,我們選擇“Wink”將其呈現(xiàn)在文字下方。
gui.draw_emoji(x=120, y=230, w=100, h=100, emoji=“Wink”, duration=0.1,origin=“center”) # 在(120,230)坐標(biāo)位顯示內(nèi)置表情“Wink”,圖片切換時(shí)間為0.1秒,中心對(duì)齊
(5)保持內(nèi)容顯示
最后,為了能夠保持屏幕內(nèi)容的長久顯示,我們使程序處于運(yùn)行狀態(tài)。
while True: # 循環(huán)
time.sleep(1) # delay1秒
Tips:完整示例程序如下:
from unihiker import GUI # 導(dǎo)入unihiker庫GUI 模塊
import time # 導(dǎo)入time庫
gui = GUI() # 實(shí)例化GUI類,創(chuàng)建對(duì)象
gui.draw_text(x=30, y=88, color=“red”, text=“你”, font_size=20) # 在(30,88)坐標(biāo)位顯示文字“你”,顏色為red,字體大小為20
gui.draw_text(x=60, y=88, color=“orange”, text=“好”, font_size=20,)
gui.draw_text(x=90, y=88, color=“yellow”, text=",", font_size=20)
gui.draw_text(x=120, y=88, color=“green”, text=“行”, font_size=20)
gui.draw_text(x=150, y=88, color=“cyan”, text=“空”, font_size=20)
gui.draw_text(x=180, y=88, color=“blue”, text=“板”, font_size=20)
gui.draw_text(x=210, y=88, color=“purple”, text="!", font_size=20)
gui.draw_text(x=15, y=150, color=(255,105,180), text=“Hello,”, font_size=20)
gui.draw_text(x=95, y=150, color=(0,191,255), text=“UNIHIKER!”, font_size=20)
gui.draw_emoji(x=120, y=230, w=100, h=100, emoji=“Wink”, duration=0.1,origin=“center”) # 在(120,230)坐標(biāo)位顯示內(nèi)置表情“Wink”,圖片切換時(shí)間為0.1秒,中心對(duì)齊
while True: # 循環(huán)
time.sleep(1) # delay1秒
程序運(yùn)行
STEP1:遠(yuǎn)程連接行空板
(1)確認(rèn)板子處于連接且開機(jī)狀態(tài)

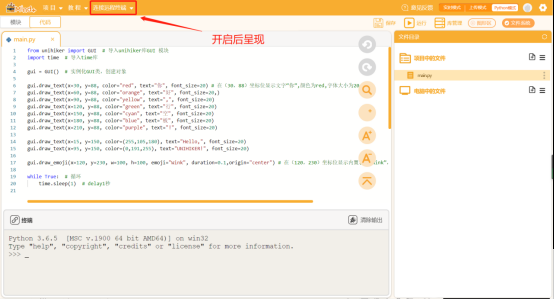
(2)開啟遠(yuǎn)程連接終端


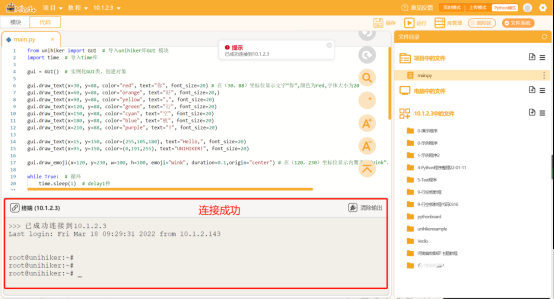
(3)連接行空板


Tip1:“遠(yuǎn)程連接終端”只在開啟后可見。
Tip2:“10.1.2.3”為USB直連時(shí)的固定IP地址。
STEP2:點(diǎn)擊右上方的運(yùn)行按鈕

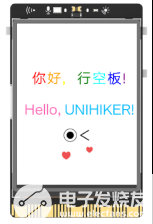
STEP3:觀察效果
觀察行空板,可以看到在屏幕上呈現(xiàn)出“你好,行空板!”以及“Hello,UNIHIKER!”的字樣,而在文字下方,則是一個(gè)“Wink”的表情。

挑戰(zhàn)自我
1、試一試,用其他表情替換“Wink”,看看效果如何吧!
2、除了上述內(nèi)容,你還有什么話想向行空板說呢,將它添加到屏幕上吧!
審核編輯:符乾江
-
開源硬件
+關(guān)注
關(guān)注
8文章
212瀏覽量
29978 -
DFRobot
+關(guān)注
關(guān)注
4文章
1159瀏覽量
9720
發(fā)布評(píng)論請先 登錄
相關(guān)推薦
全開源DFRobot行空板“寵物”機(jī)器人,會(huì)走會(huì)跳還能換表情, 開啟智能互動(dòng)新體驗(yàn)
SMT貼片空焊異常
《HarmonyOS第一課》煥新升級(jí),賦能開發(fā)者快速掌握鴻蒙應(yīng)用開發(fā)
TFP401AMP第一行丟失4個(gè)像素是什么原因?qū)е碌模?/a>
DFRobot行空板M10:重塑智能家居體驗(yàn),構(gòu)建全屋高效便捷的控制終端

行易道科技與中國科學(xué)院空天信息創(chuàng)新研究院達(dá)成合作
開源項(xiàng)目!如何自制一個(gè)超實(shí)用的便攜式天氣智能監(jiān)測系統(tǒng)?
龍芯中科聯(lián)合建設(shè)西藏首個(gè)基礎(chǔ)教育信創(chuàng)聯(lián)合示范基地落地
一篇文章,徹底看懂ATG(地空通信)

空芯光纖,為什么這么火?

什么是空接口?空接口代碼示例
為什么需要空芯光纖?空芯光纖是如何工作的





 行空板入門教程第一課:初識(shí)行空板
行空板入門教程第一課:初識(shí)行空板










評(píng)論