一、介紹
HUAWEI DevEco Studio(后文簡稱:IDE)自2020年9月首次發布以來,經10次迭代升級,不斷為HarmonyOS應用開發增強能力。3月31日,IDE再度升級到DevEco Studio 3.0 Beta3版本。新版本具有一站式信息獲取、多設備工程模板、實時動態雙向預覽、全新構建工具一鍵編譯打包、一鍵式自動化簽名、低代碼開發等能力。
其中低代碼開發是IDE為開發者提供的可視化界面開發方式,具有豐富的UI界面編輯功能。開發者可自由拖拽組件、快速預覽界面效果、所見即所得、有效降低時間成本和提升構建UI界面的效率。接下來就由開發者賈佳豪為大家展示如何用低代碼實現一個簡單的頁面跳轉功能,讓你一看就會,一做就對!
二、效果預覽
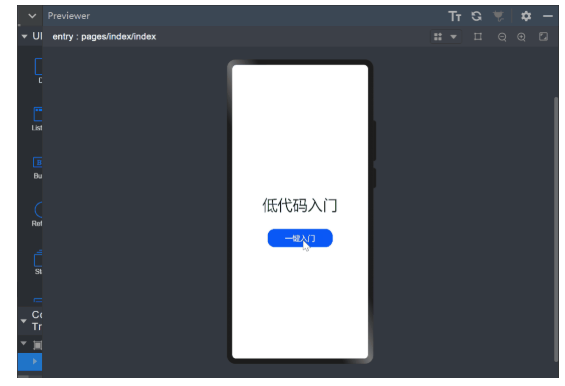
首先我們先看一下效果圖。如圖1所示,效果圖主要由兩個頁面組成,點擊第一個頁面的“一鍵入門”按鈕即可跳轉到第二個頁面,再點擊第二個頁面的“返回”按鈕即可返回到第一個頁面。

圖1 效果圖
下面讓我們跟隨賈佳豪的開發指導,一起動手嘗試一下吧。
三、開發過程
1. 安裝DevEco Studio
根據HarmonyOS應用開發官網文檔安裝DevEco Studio 3.0 Beta3 for OpenHarmony。DevEco Studio 3.0 Beta3 for OpenHarmony地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download_beta_openharmony
2. 創建新工程
工具下載完成后,我們就可以開始創建支持低代碼開發的新工程了,操作如下:
(1) 打開DevEco Studio創建一個新工程 (File 》 New 》Create Project) 。
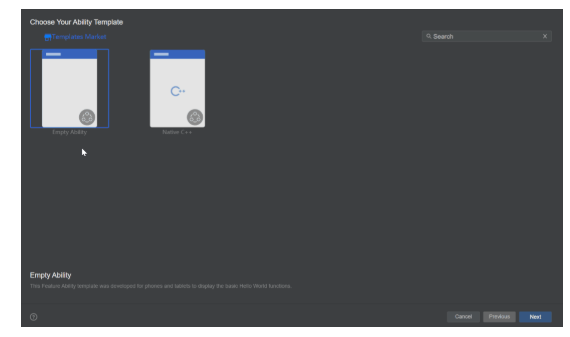
(2) 如圖2所示,在工程模板選擇Empty Ability,然后點擊Next進行下一步。
(3) 填寫工程配置信息,打開Enable Super Visual開關,UI Syntax選擇JS,其余配置保持默認即可。
(4) 最后在工程配置信息界面,點Finish,工程的創建就完成啦。

圖2 創建新工程
新工程創建完成后,我們再了解一下低代碼工程目錄中的index.js和index.visual文件。

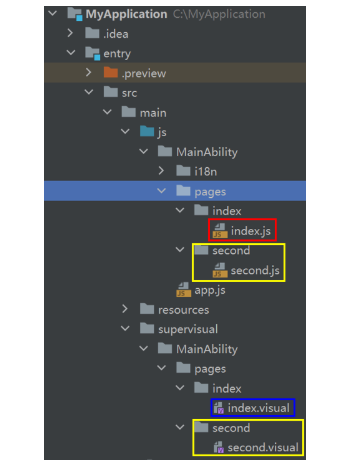
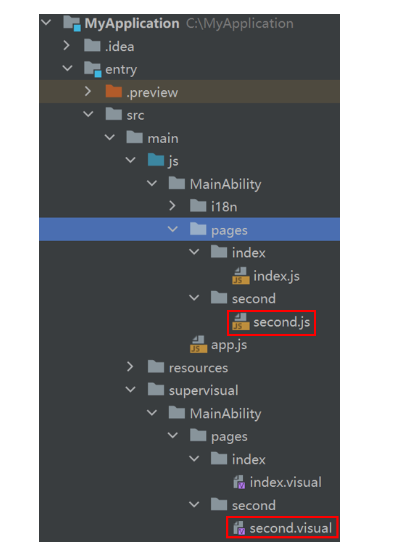
圖3 低代碼工程目錄
index.js是低代碼頁面的邏輯描述文件(如紅框所示),它定義了頁面里所用到的所有的邏輯關系,比如數據、事件等,后文預覽中實現頁面跳轉就是在此文件中定義。注:使用低代碼頁面開發時,其關聯js文件的同級目錄中不能包含hml和css頁面,否則出現編譯錯誤。
index.visual是存儲低代碼頁面的數據模型文件(如藍框所示),雙擊該文件即可打開低代碼頁面,進行可視化開發設計。
如果創建了多個低代碼頁面,則pages目錄下會生成多個頁面文件夾及對應的js或visual文件(如黃框所示),后文的“開發第二個頁面”部分將會具體介紹。
了解完index.js和index.visual文件,下面我們正式進入低代碼開發。
3. 開發第一個頁面
我們先開發第一個頁面,如圖4所示,第一個頁面是在容器中展示“低代碼入門”文本和“一鍵入門”按鈕,它們分別可以通過Div、Text、和Button組件來實現。下面一起跟隨開發步驟完成第一個頁面的開發。

圖4 第一個頁面
步驟1:刪除畫布原有模板組件。
如圖5所示,新工程創建完成后,第一個頁面會默認顯示文本(Hello World) ,它是由容器組件和文本組件構成的,可以直接使用,但為了讓大家清晰地看到每個組件的使用方法,我們打開index.visual文件,選中畫布中的組件,單擊鼠標右鍵,選擇Delete刪除畫布原有模板組件,從零開始。

圖5 刪除畫布原有模板組件
步驟2:添加Div容器組件:
刪除畫布原有模板組件后,我們重新給畫布添加Div容器,并設置Div容器的樣式和屬性。
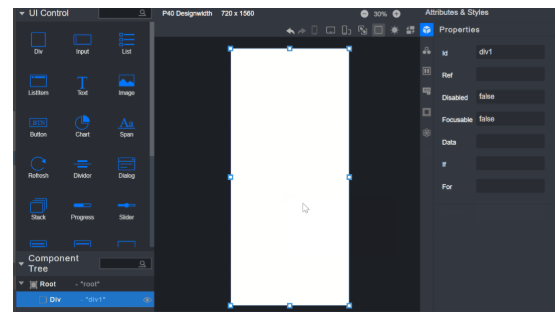
(1) 如圖6所示,選中UI Control中的Div組件,將其拖至畫布。
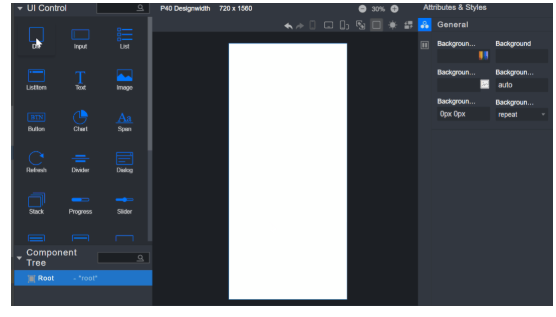
(2) 點擊右側屬性樣式欄中的樣式圖標(General),設置Div組件的高度Height為100%,使其占滿屏幕。
(3) 點擊右側屬性樣式欄中的樣式圖標(Flex),設置Div組件的FlexDirection樣式為column,使Div的主軸垂直;設置Div組件的JustifyContent樣式為center,使得其子組件在主軸上居中顯示;設置Div組件的Alignltems樣式為center,使得其子組件在交叉軸上居中顯示。

圖6 設置容器樣式和屬性
步驟3:添加Text文本組件:
接下來我們在Div容器中加入text組件,以便添加文本。
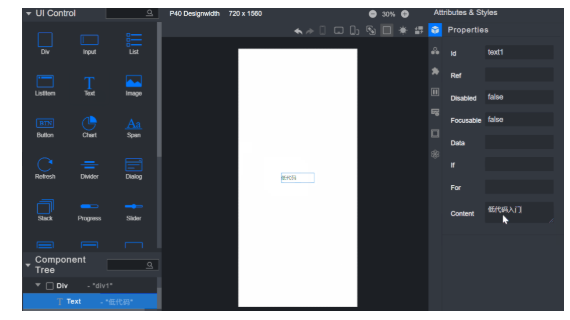
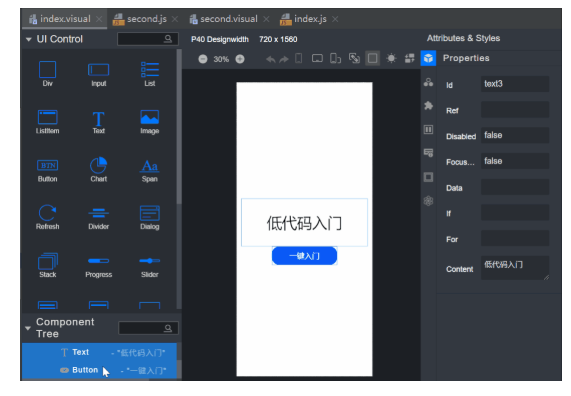
(1) 如圖7所示,選中UI Control中的Text組件,將其拖至Div組件的中央區域。
(2) 點擊右側屬性樣式欄中的屬性圖標(Properties),設置Text組件的Content屬性為“低代碼入門” 。
(3) 點擊右側屬性樣式欄中的樣式圖標( Feature),設置組件的FontSize樣式為60px, 使得其文字放大;設置組件的TextAlign樣式為center,使得組件文字居中顯示。
(4) 再選中畫布上的Text組件,拖動放大。

圖7 添加文本
步驟4:添加Button按鈕組件:
接下來我們在文本下面添加Button組件,為頁面增加一個按鈕。
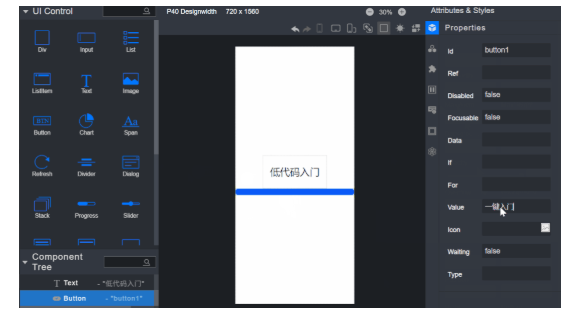
(1) 如圖8所示,選中UI Control中的Button組件,將其拖至Text組件下面。
(2) 點擊右側屬性樣式欄中的屬性圖標(Properties),設Button組件的Value屬性為“一鍵入門”。
(3) 點擊右側屬性樣式欄中的樣式圖標 (Feature),設置組件的FontSize樣式為40px,使得其文字放大;再選中畫布上的Button組件,拖動放大。

圖8 添加按鈕
步驟5:查看預覽效果:
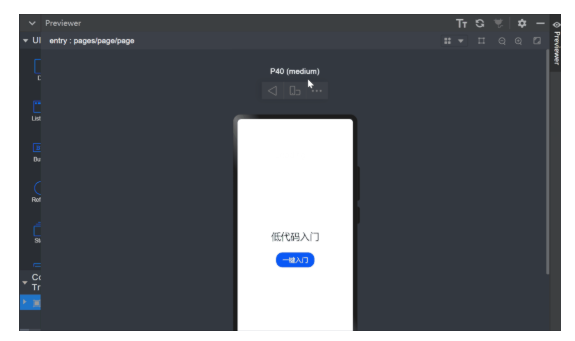
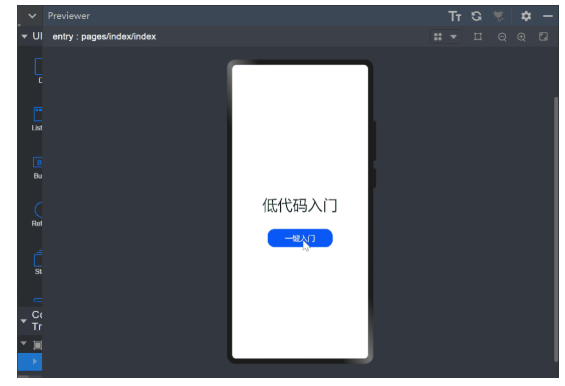
如圖9所示,所有步驟完成后,打開預覽器查看效果。

圖9 第一個預覽效果圖
簡單幾步就完成第一個頁面開發,是不是超級簡單?接下來讓我們一起開發第二個頁面。
4. 開發第二個頁面
在開發第二個頁面之前需要先創建第二個頁面的second.js和second.visual文件,用于存儲 第二個頁面的邏輯和數據。如圖10所示,右鍵點擊pages文件夾,選擇New 》Visual,命名為second,單擊Finish,就完成了第二個頁面的second.js和second.visual文件的創建。

圖10 第二個頁面的second.js和second.visual文件
由于第二個頁面的第一個頁面的開發步驟一模一樣,故此處不再贅述,直接為大家展示第二個頁面效果(如圖11所示):

圖11 第二個頁面效果圖
兩個頁面完成之后,那么如何實現兩個頁面之間的跳轉呢?請繼續往下看。
5. 第一個頁面的跳轉
在第一個頁面中,將跳轉按鈕綁定onclick方法,點擊按鈕時,即可跳轉到第二頁。操作如下:
(1) 首先需要在index.viusal中,給畫布上的Button組件選擇onclick方法。操作如圖12所示,打開index.visual,選中畫布上的Button組件。點擊右側屬性樣式欄中的事件圖標(Events),鼠標點擊Click事件的輸入框,選擇onclick方法。

圖12 onclick設置
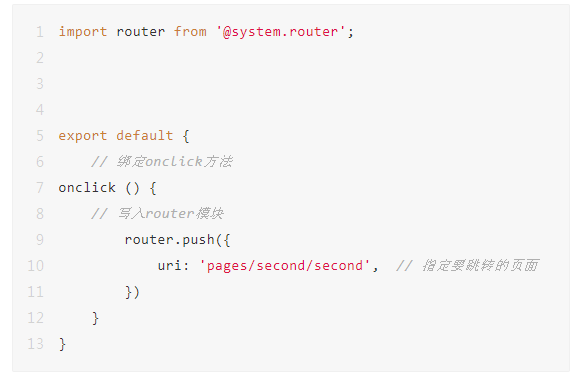
(2) 然后在index.js當中綁定onclick方法,并在onclick方法中寫入router模塊,index.js代碼如下:

完成上述兩步后,即可實現從第一個頁面跳轉到第二個頁面。
6. 第二個頁面的返回
接下來我們看下如何從第二個頁面返回到第一個頁面,和上一個跳轉類似,在第二個頁面中,返回按鈕綁定back方法,點擊按鈕時,即可返回到第一頁。操作如下:
(1) 如圖13所示,首先打開second.visual,選中畫布上的Button組件,點擊右側屬性樣式欄中的事件圖標(Events),點擊Click事件的輸入框,選擇back。

圖13 back設置
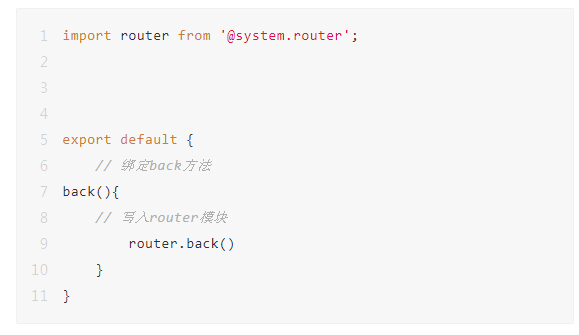
(2) 然后在second.js中綁定back方法,并在back方法中寫入router模塊,second.js 代碼如下:

7. 查看最終效果
至此,我們的兩個頁面已經開發好,頁面跳轉也已經設置好,接下來就可以點擊預覽器查看最終效果啦(如圖14所示)。

圖14 最終效果
四、結語
以上就是使用低代碼實現一個簡單的頁面跳轉功能的全部介紹啦,感興趣的小伙伴趕緊動手嘗試一下吧,期待大家用低代碼開發出更多精彩、有趣的應用。
-
容器
+關注
關注
0文章
499瀏覽量
22125 -
代碼
+關注
關注
30文章
4828瀏覽量
69063 -
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30582
發布評論請先 登錄
相關推薦
HarmonyOS實現頁面跳轉
跳轉到鴻蒙-在HarmonyOS手機應用實現圖片文字布局與頁面跳轉功
#HarmonyOS征文#—頁面之間的跳轉
【木棉花】學習筆記--頁面間跳轉
HarmonyOS應用開發-ArkUI聲明式UI頁面布局、跳轉與返回的實現
哎嘿!我實現了頁面跳轉功能!
小白指南:手把手教你用低代碼開發一個應用頁面
HarmonyOS 管理頁面跳轉及瀏覽記錄導航
如何用低代碼實現一個簡單的頁面跳轉功能
鴻蒙Ability Kit(程序框架服務)【UIAbility內和UIAbility間頁面的跳轉】





 如何用低代碼實現簡單的頁面跳轉功能
如何用低代碼實現簡單的頁面跳轉功能











評論