Flutter 團隊及社區(qū)成員們在美麗的城市挪威奧斯陸向您發(fā)來問候,我們正在此參加社區(qū)舉辦的 Flutter Vikings 活動,這是一個為期兩天的開發(fā)技術交流盛會,雖然線下門票已經(jīng)售罄,但您還可以通過在線方式查看本次會議。本周,我們也有很多更新要分享給各位開發(fā)者們。
Flutter 的使用量和生態(tài)系統(tǒng)都在持續(xù)增長,每天有超過 1,000 款使用 Flutter 的、新的移動應用發(fā)布到 App Store 和 Google Play 商店,在 Web 端和桌面端的使用也在持續(xù)增長。Flutter 生態(tài)中目前也有超過 25,000 個以上的 package,這也進一步證明了 Flutter 的成熟和廣泛應用。
今天,我們正式發(fā)布 Flutter 3.3。這個版本專注于完善和性能改進,以加強 Flutter 3 發(fā)布以來的新特性。Flutter 3.3 加入了一些新的組件并修復了一些錯誤以加強對 Material 3 規(guī)范的支持,也加入了對 iPad 上使用隨手寫輸入文本的支持、可選擇的文本分組和觸控板支持等對平板電腦和桌面開發(fā)者有幫助的新支持。這個版本還包括了 Dart 2.18 的發(fā)布,它為使用 Swift 和 Objective-C 構建的庫和代碼加入了 FFI 的支持。使用這個 Dart 版本構建的應用,將會在桌面端、Web 端和移動端表現(xiàn)出更好的性能。因此我們強力建議您即刻運行命令 flutter upgrade 來升級到最新版。
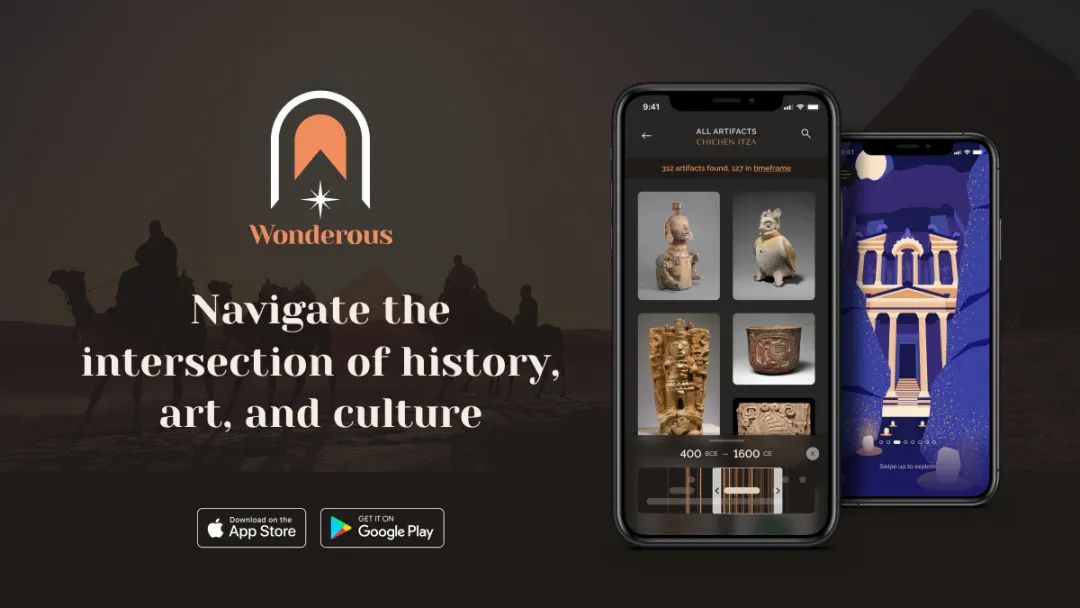
發(fā)布 Wonderous 應用
我們與 gskinner 的設計團隊通力合作,發(fā)布了一個名為 Wonderous 的應用,旨在向大家展示 Flutter 的強大功能——幫助您構建出高質(zhì)量、精美的用戶體驗,而它本身就是一個非常精美的應用——從印度阿格拉市令人驚嘆的泰姬陵到墨西哥尤卡坦半島上的瑪雅遺址,Wonderous 將世界上一些非常了不起的地方帶到您的手機上,使用視頻和圖像來探索這些藝術、歷史和文化的交集。

我們希望您與家人和朋友分享 Wonderous,更重要的是,它還作為一個開源項目供開發(fā)者們探索。作為一個真實上線運營的應用,它提供了一個完整且全面的示例,展示了我們希望為中高級開發(fā)者帶去靈感和創(chuàng)想的最佳實踐。未來的幾周時間里,gskinner 團隊將會分享關于這個應用的更多技術細節(jié)文章,包括對無障礙的支持、動畫效果以及性能方面的技巧等內(nèi)容。
引入新的圖形引擎: Impeller
除了上面提到的 3.3 版本的改進內(nèi)容之外,F(xiàn)lutter 團隊還在努力開發(fā)下一代的渲染層引擎: Impeller。
Impeller 是對 Flutter Engine 核心部分的一次重大重寫,使用一個定制的運行時環(huán)境來取代 Skia 代碼,并充分利用現(xiàn)代的硬件加速的圖形 API,如 iOS 上的 Metal 和 Android 上的 Vulkan。Impeller 提供了絲滑的動畫效果,并很大程度提升了各種多平臺 UI 工具包的 "門檻"。這個性能上的差異是肉眼可見的,使用 Impeller 的應用可以保持 60Hz 或者更快的刷新率的同時,能夠比以前更進一步地突破界限。最值得注意的是,Impeller 完全消除了對運行時著色器編譯的需要,而運行時著色器編譯是丟幀卡頓的一個常見來源。
雖然 Impeller 現(xiàn)有的功能還不夠完善,并且我們也還在優(yōu)化它的性能,但我們現(xiàn)在正在一個 Google 級的產(chǎn)品應用上做內(nèi)部測試。如果您在 App Store 下載剛剛提到的 Wonderous for iPhone,您就能提前感受 Impeller 在生產(chǎn)環(huán)境中的應用上運行的效果。
我們正在 iOS 上為 Impeller 做一個早期采納者的預覽版本,除了在命令中加入一個啟用 Impeller 參數(shù) (--enable-impeller) 之外,您無需對現(xiàn)有代碼做任何改動就能啟用它。更多的關于 Impeller 架構以及如何啟用的文檔您都可以在我們的 wiki 頁面中找到。Impeller 正處于積極開發(fā)的狀態(tài),如果您想?yún)⑴c作為早期采納者來使用的話,您需要切換到 Flutter 的 master 發(fā)布渠道來確保使用了最新的代碼。
wiki 頁面 https://github.com/flutter/flutter/wiki/Impeller
我們期待著更多使用 Impeller 的應用出現(xiàn),同時也非常歡迎使用了 Impeller 的開發(fā)者向我們提出當下版本的、可復現(xiàn)的、對應用當前版本性能影響或者保真度失真的報告:
https://github.com/flutter/flutter/issues/new?assignees=&labels=created+via+performance+template&labels=impeller&template=4_performance_others.md&title=[Impeller]
祝福 Eric 的下一段旅程
最后,我們想要以對 Flutter 的聯(lián)合創(chuàng)始人之一、Flutter 工程主管 Eric Seidel 的祝福作為結(jié)尾,他將于本月離開谷歌并開啟新的冒險旅程。2015 年的 Dart 開發(fā)者峰會上,Eric 首次向全世界介紹 Flutter,當時 Flutter 還木有名字和吉祥物,在 Flutter 的過去和現(xiàn)在的大部分時間里,Eric 一直在帶領和管理 Flutter 的工程團隊,簡單說,沒有 Eric 就沒有 Flutter。
Eric 是一個天生的創(chuàng)業(yè)者,他的 "superpower" ("超能力",superpower 也是 Eric 最喜歡用的詞語之一) 便是創(chuàng)造和發(fā)起新的構想和理念,因此,當 Eric 決定開啟下一段冒險旅程的時候,我們衷心為他祝福。
以 Flutter 1.0 發(fā)布 Eric 在當時 Flutter Live 大會上對 Flutter 的愿景作為結(jié)尾:Flutter 是一個長期主義的賭注,希望從根本上做出改善并構建一個美好的用戶體驗。這仍是我們的愿景,因為這個結(jié)果還沒有最終實現(xiàn)。全球有數(shù)百萬開發(fā)者信賴 Flutter,F(xiàn)lutter 生態(tài)有成千上萬的貢獻者,Google 的 Flutter 團隊也正在蓬勃發(fā)展,我們希望您可以繼續(xù)加入我們的 Flutter 之旅,謝謝!
Flutter 1.0 發(fā)布 https://developers.google.cn/events/flutter-live
審核編輯 :李倩
-
圖形
+關注
關注
0文章
71瀏覽量
19350 -
生態(tài)系統(tǒng)
+關注
關注
0文章
704瀏覽量
20784
原文標題:Flutter 3.3 現(xiàn)已發(fā)布
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發(fā)者】歡迎添加關注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關推薦
鴻蒙Flutter實戰(zhàn):14-現(xiàn)有Flutter 項目支持鴻蒙 II
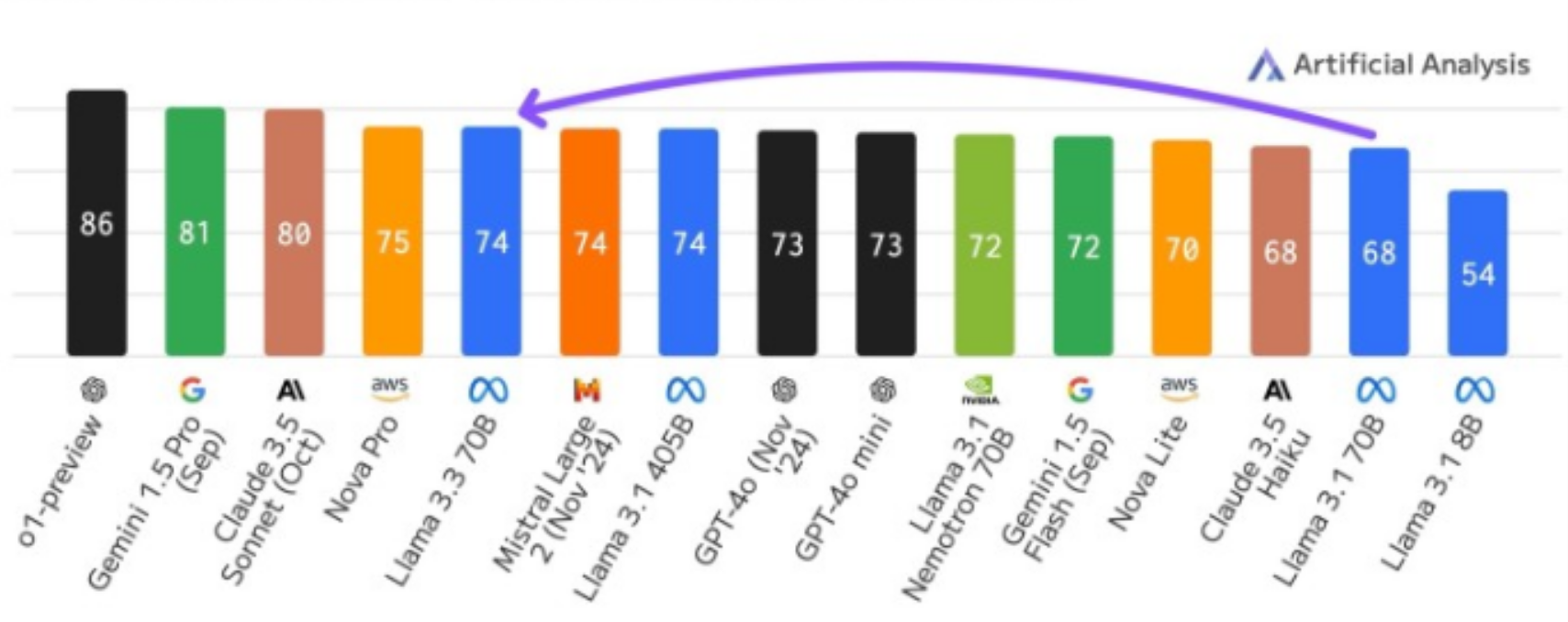
Meta重磅發(fā)布Llama 3.3 70B:開源AI模型的新里程碑





 Flutter 3.3正式發(fā)布
Flutter 3.3正式發(fā)布










評論