點擊藍字 ╳ 關注我們
開源項目 OpenHarmony是每個人的 OpenHarmony
徐建國
潤和軟件生態技術專家
以下內容來自嘉賓分享,不代表開放原子開源基金會觀點
內容簡介
本文介紹了如何使用ArkUI框架提供的video組件,實現一個具有簡易播放器。通過VideoController控制器來控制倍速、全屏、進度調節等功能。由于使用本地視頻文件會影響App的包大小,所以通常我們的視頻文件來源于網絡地址,記得需要在config或者module.json對應的"abilities"中添加網絡使用權限ohos.permission.INTERNET。
效果展示
添加權限(網絡地址需要)
"abilities":[
{
"permissions":["ohos.permission.INTERNET"],
}
]
使用一個VideoController對象可以控制一個或多個video。
//一個VideoController對象可以控制一個或多個video。
controller:VideoController=newVideoController();
接口
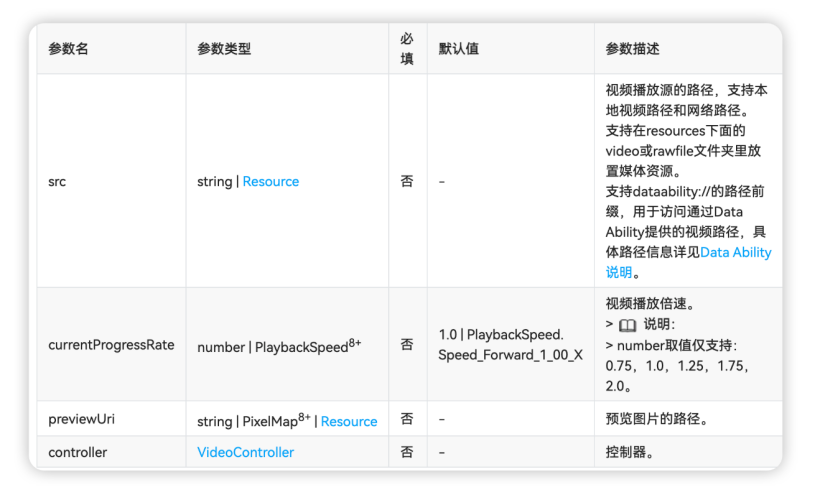
declareinterfaceVideoOptions{
src?:string|Resource;
currentProgressRate?:number|string|PlaybackSpeed;
previewUri?:string|PixelMap|Resource;
controller?:VideoController;
}

其中僅src(視頻播放源的路徑)這個參數是必填的。
★支持本地視頻路徑和網絡路徑。
★支持在resources下面的video或rawfile文件夾里放置媒體資源。
★支持dataability://的路徑前綴,用于訪問通過Data Ability提供的視頻路徑
currentProgressRate:number視頻播放倍速,支持0.75、1.0、1.25、1.75、2.0。
previewUri:string預覽圖片的路徑,可以作為視頻未播放時的封面。
controller:VideoController控制器。一個VideoController對象可以控制一個或多個video。如果需要通過代碼控制視頻的播放、暫停等,可以給Video組件設置這個參數,然后通過控制器的如下接口控制視頻播放狀態:
PlaybackSpeed類型接口說明
declareinterfaceVideoOptions{
src?:string|Resource;
currentProgressRate?:number|string|PlaybackSpeed;
previewUri?:string|PixelMap|Resource;
controller?:VideoController;
}
VideoController
一個VideoController對象可以控制一個或多個video。
★start() : void開始播放。
★pause() : void暫停播放。
★stop() : void停止播放。
★setCurrentTime(value: number, seekMode: SeekMode)指定視頻播放的進度位置,并指定跳轉模式。value是進度,seekMode是跳轉模式
★requestFullscreen() : boolean()請求全屏播放,true是橫屏,false豎屏。
★exitFullscreen() : void退出全屏。
在這兒,我同樣需要將setCurrentTime單獨拎出
setCurrentTime8+
setCurrentTime(value: number, seekMode: SeekMode)
指定視頻播放的進度位置,并指定跳轉模式。
★參數
★SeekMode8+類型接口說明
declareinterfaceVideoOptions{
src?:string|Resource;
currentProgressRate?:number|string|PlaybackSpeed;
previewUri?:string|PixelMap|Resource;
controller?:VideoController;
}
Video屬性
muted(是否靜音)、autoPlay(自動播放)、controls(控制欄)、objectFit(顯示模式)、loop(是否循環播放)。其中,objectFit參數設置值為ImageFit.Cover則鋪滿整個容器。
詳細介紹
.muted(boolean) 默認值false是否靜音。
.autoPlay(boolean) 默認值false是否自動播放。
.controls(boolean) 默認值true控制視頻播放的控制欄是否顯示。
.loop(boolean) 是否單個視頻循環播放。
.objectFit(ImageFit) 默認值Cover設置視頻顯示模式。ImageFit有如下枚舉值可選
ImageFit枚舉說明
事件:
onStart() => void播放時觸發該事件。
onPause() => void暫停時觸發該事件。
onFinish() => void播放結束時觸發該事件。
onError() => void播放失敗時觸發該事件。
onFullscreenChange(event?: { fullscreen: boolean }) => void) 視頻進入和退出全屏時觸發該事件。
onPrepared(event?: { duration: number }) => void視頻準備完成時觸發該事件,通過duration可以獲取視頻時長,單位為秒(s)。
onSeeking(event?: { time: number }) => void操作進度條過程時上報時間信息,單位為s。
onSeeked(event?: { time: number }) => void操作進度條完成后,上報播放時間信息,單位為s。
onUpdate(event?: { time: number }) => void播放進度變化時觸發該事件,單位為s,更新時間間隔為250ms。
完整示例
struct Index {
message: string = '視頻預覽'
previewUris: Resource = $r('app.media.openharmony'); //預覽封面
controller: VideoController = new VideoController();
currentProgressRate: number = 1
muted: boolean = false
autoPlay: boolean = true
controls: boolean = true
startStatus: boolean = true
loop: boolean = true
aboutToAppear() {
this.controller.requestFullscreen(true)
this.controller.start()
}
build() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Video({
src: $r('app.media.video'),
previewUri: this.previewUris, // 視頻封面
currentProgressRate: this.currentProgressRate, // 視頻播放倍速
controller: this.controller,
})
.muted(this.muted) // 是否靜音
.autoPlay(this.autoPlay) // 是否自動播放
.controls(this.controls) // 控制視頻播放的控制欄是否顯示
.objectFit(ImageFit.Contain) // 視頻顯示模式
.loop(this.loop) // 是否單個視頻循環播放
.height("60%")
.onStart(() => {
// 播放時觸發該事件
console.info('onStart');
})
.onPause(() => {
// 暫停時觸發該事件
console.info('onPause');
})
.onFinish(() => {
console.info('onFinish');
})
.onError(() => {
// 播放失敗時觸發該事件
console.error('onError');
})
.onFullscreenChange((e) => {
console.info('視頻進入和退出全屏時觸發該事件:' + e.fullscreen)
})
.onPrepared((e) => {
console.info('視頻準備完成時觸發該事件:' + e.duration)
})
.onSeeking((e) => {
console.info('操作進度條過程時上報時間信息:' + e.time)
})
.onSeeked((e) => {
console.info('操作進度條完成后,上報播放時間信息:' + e.time)
})
.onUpdate((e) => {
console.info('播放進度變化時觸發該事件:' + e.time)
})
Row({}) {
Flex({ wrap: FlexWrap.Wrap, justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
Button("播放")
.onClick(() => {
this.controller.start()
}).margin(8)
Button("暫停")
.onClick(() => {
this.controller.pause()
})
Button("循環播放")
.onClick(() => {
this.loop=!this.loop
})
Button("2倍速")
.onClick(() => {
this.currentProgressRate=2
})
Button("靜音")
.onClick(() => {
this.muted=!this.muted
})
Button("停止")
.onClick(() => {
this.controller.stop()
})
Button("全屏播放")
.onClick(() => {
this.controller.requestFullscreen(true)
})
Button("退出全屏")
.onClick(() => {
this.controller.exitFullscreen()
}).margin(8)
Button("控制欄是否顯示")
.onClick(() => {
this.controls = !this.controls
}).margin(8)
Button("指定視頻播放的進度")
.onClick(() => {
this.controller.setCurrentTime(9)
})
}
}
}
.width('100%').height('100%')
}
}
總結
本文介紹了如何使用ArkUI框架提供的video組件,實現一個具有視頻播放、倍速控制、進度調節的播放器。通過VideoController控制器來控制倍速、全屏、進度調節等功能。當然,除了文中分享的視頻播放器樣例,開發者還可以通過拓展其他相關屬性和方法,實現更多好玩的樣例。
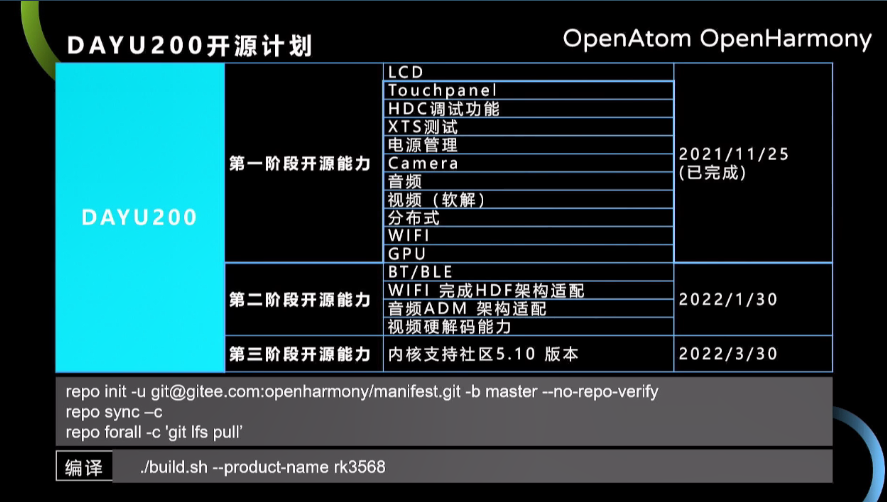
原文標題:在DAYU200上實現OpenHarmony視頻播放器
文章出處:【微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
-
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16573
原文標題:在DAYU200上實現OpenHarmony視頻播放器
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
如何實現DAYU200開發板使能Panfrost驅動并且支持OpenHarmony呢
基于潤和DAYU200開發套件的OpenHarmony分布式音樂播放器
OpenHarmony 3.1 Release初體驗 潤和DAYU200開發套件
潤和DAYU200領跑OpenHarmony富設備產業化!
求一種基于DAYU200開發套件的分布式音樂播放器設計方案
在DAYU200上實現OpenHarmony視頻播放器
【潤和軟件DAYU200開發板體驗】移植speexdsp到OpenHarmony標準系統功能演示
潤開鴻DAYU200及DAYU210聯袂通過OpenHarmony 3.2 Release版本兼容性測評
OpenHarmony Dev-Board-SIG專場:DAYU200開源計劃—代碼上Master需要的材料

DAYU200開發套件OpenHarmony分布式音樂播放器

DAYU200開發版升級openHarmony3.1 release版本

【大咖分享】OpenHarmony元能力子系統分享
喜大普奔!DAYU200能打電話了—OpenHarmony 3.1新特性!

潤和軟件DAYU200的OpenHarmony賦能之旅





 在DAYU200上實現OpenHarmony視頻播放器
在DAYU200上實現OpenHarmony視頻播放器










評論