前言
AppGallery Connect(簡稱AGC)是華為整合內(nèi)部各項優(yōu)質(zhì)服務(wù),將其在全球化、質(zhì)量、安全、工程管理等領(lǐng)域長期積累的能力開放給開發(fā)者。通過集成AGC構(gòu)建服務(wù),可以降低企業(yè)開發(fā)、運維、人力成本;通過集成AGC增長服務(wù)能夠使企業(yè)產(chǎn)品快速實現(xiàn)用戶增長,加速企業(yè)應(yīng)用商業(yè)成功率;通過集成AGC質(zhì)量服務(wù),可以精準定位應(yīng)用異常,從而為應(yīng)用的性能保駕護航。AGC一站式服務(wù)可以集成到Android、IOS、Web、小程序、HarmonyOS/OpenHarmony應(yīng)用中,如傳統(tǒng)開發(fā)登錄認證服務(wù)在集成AGC后可以調(diào)用少量接口即可實現(xiàn)多類型的登錄方式。
本節(jié)以AGC構(gòu)建應(yīng)用基礎(chǔ)能力認證服務(wù)為例,將其集成到OpenHarmony應(yīng)用程序中。
流程
- 搭建開發(fā)環(huán)境
- 創(chuàng)建項目和應(yīng)用
- 開通認證服務(wù)
- 集成SDK
- 郵箱登錄認證
1. 搭建開發(fā)環(huán)境
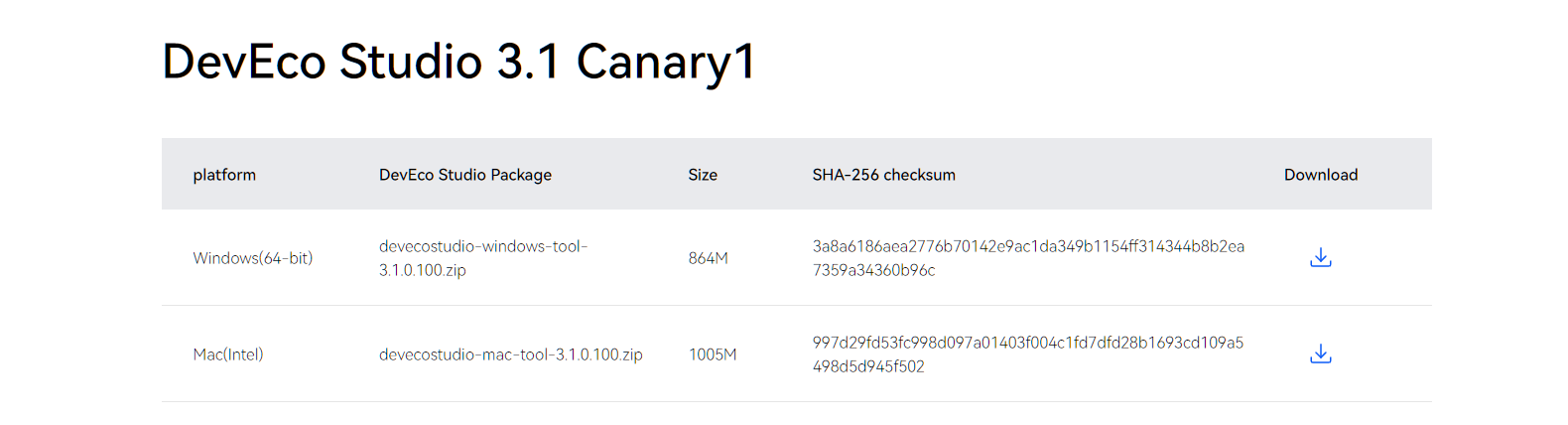
下載適合自己操作系統(tǒng)版本的DevEco Studio 3.1 Canary1,安裝和配置開發(fā)環(huán)境在社區(qū)已經(jīng)有很多操作教程,此處不做贅述。

2. 創(chuàng)建項目和應(yīng)用
2.1 創(chuàng)建項目
在操作之前讀者需要擁有一個華為開發(fā)者賬號,然后登錄AppGallery Connect管理中心,點擊界面“我的項目”,打開項目創(chuàng)建界面。

在“我的項目”界面點擊“添加項目”,輸入項目信息,點擊“創(chuàng)建并繼續(xù)”。

接著可選擇是否開通分析服務(wù),筆者默認開通。

2.2 添加應(yīng)用
創(chuàng)建項目完成后,定位在“常規(guī)”頁簽,點擊該頁簽中的“添加應(yīng)用”按鈕,填寫應(yīng)用的實際信息后,點擊“確認”按鈕完成應(yīng)用創(chuàng)建。本次以O(shè)penHarmony應(yīng)用為例,此處需要選擇“APP(HarmonyOS)”,應(yīng)用名稱和應(yīng)用包名與使用DevEco Studio創(chuàng)建項目的名稱和包名一致,建議選擇有實際意義的字段。

3 開通認證服務(wù)
在左側(cè)菜單欄中點擊“構(gòu)建”-->“認證服務(wù)”,打開認證服務(wù)開通界面。

在“認證方式”頁簽中,點擊“郵箱地址”列后的啟用,開啟通過郵箱驗證碼方式登錄。

4 集成SDK
4.1 下載SDK配置文件
回到“項目設(shè)置” --> "常規(guī)"頁簽,下拉找到“應(yīng)用”,SDK配置,然后點擊下載“agconnect-services.json”,已備創(chuàng)建項目后使用。

4.2 創(chuàng)建項目
打開DevEco Studio點擊Create Project,進入創(chuàng)建項目向?qū)ы摚x擇OpenHarmony標簽,創(chuàng)建OpenHarmony項目(當(dāng)然你也可以直接創(chuàng)建HarmonyOS項目,在配置中改動少量的代碼讓其能夠運行在OpenHarmony設(shè)備上)。

添加項目信息,其中Project name和Bundle name需要與2.2小節(jié)應(yīng)用名稱和包名保持一致。

4.3 集成SDK
在項目AppScope/resouces目錄下創(chuàng)建rawfile文件夾,將4.1小節(jié)下載的“agconnect-services.json”拷貝到rawfile目錄下。

官方示例中提供的是基于Java版本,而筆者基于ArkTS語言的應(yīng)用程序,那么引入的依賴文件是什么呢?打開華為提供的DevEco Marketpalce資源倉,點擊“應(yīng)用及服務(wù)組件”,輸入“auth”進行查找。

agconnect-auth-component是一個自定義arkui組件,可以直接引入相對簡陋,此處筆者選擇agconnect-auth,其可以根據(jù)自己的需求來構(gòu)建頁面,當(dāng)然agconnect-auth-component中關(guān)于組件封裝可以詳細閱讀一下,能夠幫助你進一步學(xué)習(xí)組件的封裝。
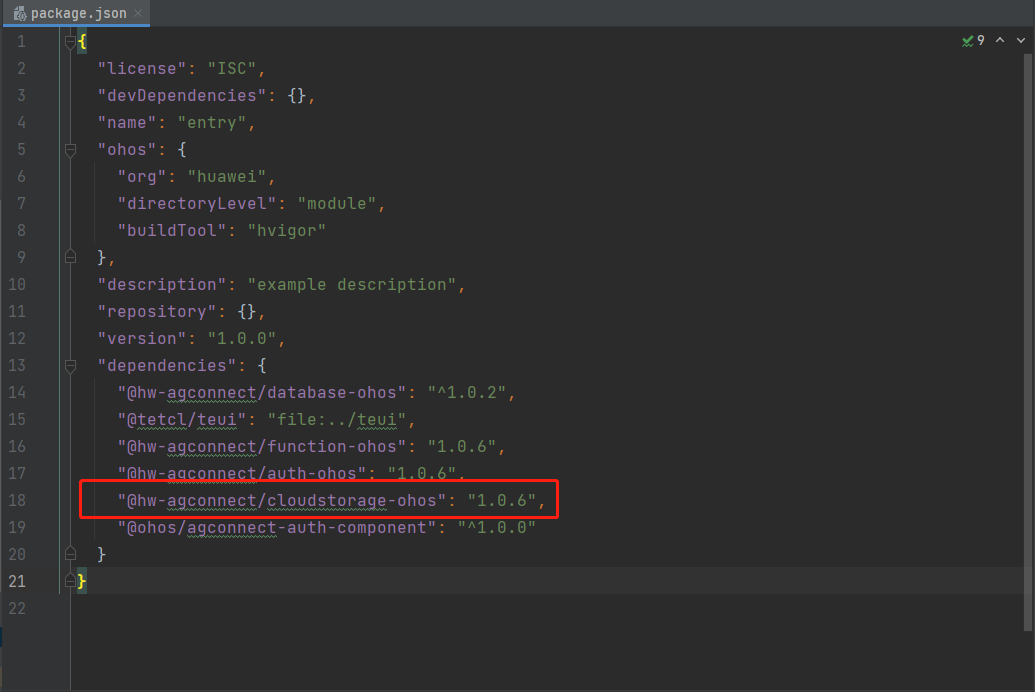
打開終端定位到OhAGCAuth/entry目錄,輸入npm install --save @ohos/agconnect-auth或者直接在entry目錄下的package.json文件中引入。


5 郵箱登錄認證
5.1 構(gòu)建登錄頁面
頁面元素:

5.2 引入AGC認證服務(wù)組件
// OhAGCAuth/entry/entryability/EntryAbility.ts
import agconnect from '@ohos/agconnect-api';
import '@ohos/agconnect-core'
import '@ohos/agconnect-auth'
5.3 初始化SDK并配置apikey及clientSecret,并將auth對象保存為全局變量
- apikey為AGC管理中心項目設(shè)置常規(guī)頁簽下項目參數(shù)中API密鑰(憑據(jù));
- clientSecret為為AGC管理中心項目設(shè)置常規(guī)頁簽下項目參數(shù)中客戶端ID項Client Secret。
export default class EntryAbility extends Ability {
onCreate(want, launchParam) {
hilog.isLoggable(0x0000, 'testTag', hilog.LogLevel.INFO);
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
hilog.info(0x0000, 'testTag', '%{public}s', 'want param:' + JSON.stringify(want) ?? '');
hilog.info(0x0000, 'testTag', '%{public}s', 'launchParam:' + JSON.stringify(launchParam) ?? '');
agconnect.instance().init(this.context);
agconnect.instance().setApiKey(apikey);
agconnect.instance().setClientSecret(clientSecret);
globalThis.auth = agconnect.auth();
}
...
}
AGC認證服務(wù)需要網(wǎng)絡(luò)請求權(quán)限,在entry/modules.json5中添加網(wǎng)絡(luò)權(quán)限。
{
"module": {
...
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
}
}

5.4 完善功能
- 在
Index.ets文件中導(dǎo)入郵箱認證需要的包
import {
AGConnectAuth,
VerifyCodeAction,
VerifyCodeSettingBuilder,
EmailAuthProvider } from '@ohos/agconnect-auth';
import { Logger } from '@ohos/agconnect-base';
- 接受全局auth對象。
// 接受auth對象
let auth: AGConnectAuth = globalThis.auth;
- 實現(xiàn)點擊“獲取驗證碼”發(fā)送驗證碼能力,需要調(diào)用
requestEmailVerifyCode()方法
Button('獲取驗證碼')
.width('40%').height(48)
.fontSize(16)
.onClick(() => {
// 申請郵箱驗證碼配置參數(shù)
let verifyCodeSettings = new VerifyCodeSettingBuilder()
.setAction(VerifyCodeAction.REGISTER_LOGIN)
.setLang('zh_CN')
.setSendInterval(60)
.build();
// 發(fā)送請求獲取郵箱驗證碼
auth.requestEmailVerifyCode(this.email, verifyCodeSettings).then(res => {
Logger.info(TAG, "請求郵箱驗證碼成功!result: " + JSON.stringify(res));
this.result = "請求郵箱驗證碼成功!result: " + JSON.stringify(res);
}).catch(err => {
Logger.error(TAG, "請求郵箱驗證碼失敗!error: " + JSON.stringify(err));
this.result = "請求郵箱驗證碼失敗!error: " + JSON.stringify(err);
})
})
- 最后一步,將驗證碼輸入后點擊登錄,調(diào)用``方法構(gòu)建登錄用戶credential憑證,并調(diào)用
signIn()方法進行登錄。
Button('登錄')
.width('50%')
.height(64)
.fontSize(20)
.backgroundColor(0x025684)
.onClick(() => {
// 通過郵箱和驗證碼獲取憑證
let credential = EmailAuthProvider.credentialWithVerifyCode(this.email, this.verifyCode);
// 登錄接口,通過第三方認證來登錄AGConnect平臺
auth.signIn(credential).then(res => {
Logger.info(TAG, "登錄成功!result: " + JSON.stringify(res));
this.result = "登錄成功!result: " + res.getUser().getUid();
}).catch(err => {
Logger.error(TAG, "登錄失敗!error: " + JSON.stringify(err));
this.result = "登錄失敗!error: " + JSON.stringify(err);
})
})
6 打包測試及效果演示
- 使用DevEco Studio一鍵配置簽名
- 連接DAYU200(OpenHarmony v3.2Beta3)

審核編輯 黃昊宇
-
AGC
+關(guān)注
關(guān)注
0文章
161瀏覽量
51796 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3744瀏覽量
16577
發(fā)布評論請先 登錄
相關(guān)推薦
OpenHarmony應(yīng)用程序集成AGC云存儲





 OH 應(yīng)用程序集成 AGC 認證服務(wù)實現(xiàn)郵箱登錄
OH 應(yīng)用程序集成 AGC 認證服務(wù)實現(xiàn)郵箱登錄










評論