OpenHarmony介紹
OpenHarmony 是由開放原子開源基金會孵化及運營的開源項目,目標是面向全場景、全連接、全智能時代,基于開源的方式,搭建一個智能終端設備操作系統的框架和平臺,促進萬物互聯產業的繁榮發展。
OpenHarmony架構與安全

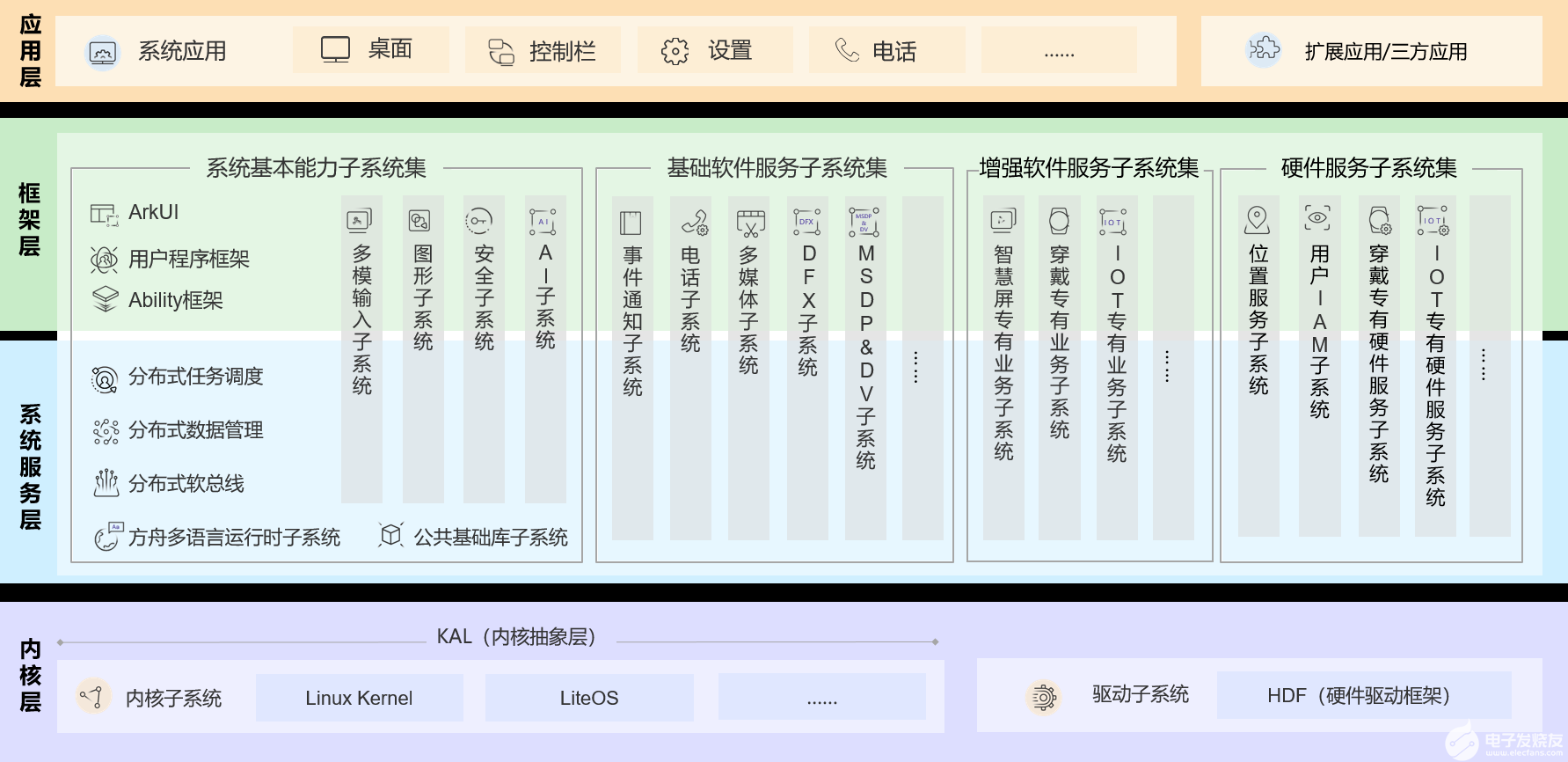
OpenHarmony整體架構遵從分層設計,從下往上依次為:內核層,系統服務層,框架層和應用層。
系統功能按照“系統>子系統>功能/模塊”逐級展開,在多設備部署
OpenHarmony 系統類型

輕量系統(mini system)
面向MCU類處理器例如Arm Cortex-M、RISC-V 32位的設備,硬件資源極其有限,支持的設備最小內存為128KiB,可以提供多種輕量級網絡協議,輕量級的圖形框架,以及豐富的IOT總線讀寫部件等。可支撐的產品如智能家居領域的連接類模組、傳感器設備、穿戴類設備等。
小型系統(small system)
面向應用處理器例如Arm Cortex-A的設備,支持的設備最小內存為1MiB,可以提供更高的安全能力、標準的圖形框架、視頻編解碼的多媒體能力。可支撐的產品如智能家居領域的IP Camera、電子貓眼、路由器以及智慧出行域的行車記錄儀等。
標準系統(standard system)
面向應用處理器例如Arm Cortex-A的設備,支持的設備最小內存為128MiB,可以提供增強的交互能力、3D GPU以及硬件合成能力、更多控件以及動效更豐富的圖形能力、完整的應用框架。可支撐的產品如高端的冰箱顯示屏。
ArkUI
方舟開發框架(簡稱:ArkUI)是一套構建分布式應用界面的聲明式UI開發框架。它使用極簡的UI信息語法、豐富的UI組件、以及實時界面預覽工具,幫助大家在OpenHarmony應用開發中提升開發效率30%。您只需使用一套ArkTS API,就能在多個OpenHarmony設備上提供生動而流暢的用戶界面體驗。
極簡的UI信息語法
ArkUI開發框架采用基于 TypeScript 擴展的極簡的聲明式UI描述界面語法,提供了類自然語言的UI描述和組合,開發者只需用幾行簡單直觀的聲明式代碼,即可完成界面功能。
豐富的內置UI組件
ArkUI開發框架內置了豐富而精美的多態組件,可滿足大部分應用界面開發的需求,開發者可以輕松地向幾乎任何UI控件添加動畫并選擇一系列框架內置的動畫能力,可為用戶帶來平滑而自然的體驗。其中多態是指UI描述是統一的,UI呈現在不同類型設備上會有所不同。比如 Button 組件在手機和手表會有不同的樣式和交互方式。
多維度的狀態管理機制
ArkUI開發框架為開發者提供了跨設備數據綁定功能和多維度的狀態管理機制(組件內/組件間/全局/分布式數據驅動UI變更),支持靈活的數據驅動的UI變更,幫助開發者節省70%代碼完成跨端界面應用開發。
支持多設備開發
ArkUI開發框架除了提供UI開發套件外還圍繞著多設備開發提供了多維度的解決方案,進一步簡化開發:
基礎開發能力:包括基礎的分層參數配置(比如色彩、字號、圓角、間距等),柵格系統,原子化布局能力(比如拉伸、折行、隱藏等)。
零部件組件層:包括多態控件,統一交互能力,以及在此基礎上的組件組合。
面向典型場景:提供分類的頁面組合模板以及示例代碼。
原生性能體驗
ArkUI開發框架內置了許多核心的UI控件和動效,如圖片、列表、網格、屬性動畫、轉場動畫等,加持自研的 ArkCompiler 方舟編譯器和 ArkRuntime 方舟運行時深度優化,這些都可以在 HarmonyOS / OpenHarmony 設備上達到移動原生應用一樣的性能體驗。
實時預覽機制
ArkUI開發框架支持實時界面預覽特性可幫助開發快速的所見即所得的開發和調測界面,無需連接真機設備就可以顯示應用界面在任何 HarmonyOS / OpenHarmony 設備上的UI效果,預覽的關鍵特性主要包括:
一致性渲染:和目標設備一致的UI呈現效果。
實時性預覽:改動相應的代碼,實時呈現出相應UI效果。另外,代碼能夠和UI雙向聯動,代碼改動的同時UI也實時變更,UI改動的同時代碼也相應地變更。
多維度預覽:支持頁面級預覽、組件級預覽、多設備預覽。
高級UI組件擴展能力
ArkUI框架提供了基于XComponent組件的C++自繪制引擎接入(比如游戲引擎)能力,和基于Web組件的HTML5/Web的渲染能力。滿足了開發者在游戲、相機、地圖、瀏覽器等復雜應用場景的開發訴求,降低了這類應用移植的門檻。
Stage 模型
面向開發者提供十幾種不同場景的擴展服務Extension機制,在保證了應用后臺進程合理運行的基礎上,規避了應用進程之間無序拉起,達到保證前臺資源供給,應用調度更加有序的目的。
ArkTS
之前寫一個應用需要了解三種語言(JS/TS、HTML和CSS)。這對Web開發者相對友好,但對非Web開發者來說,負擔較重。
ArkTS是OpenHarmony優選的主力應用開發語言。ArkTS基于TypeScript(簡稱TS)語言擴展而來,是TS的超集。
ArkTS繼承了TS的所有特性。
當前,ArkTS在TS的基礎上主要擴展了聲明式UI能力,讓開發者能夠以更簡潔、更自然的方式開發高性能應用。當前擴展的聲明式UI能力包括如下特性。
基本UI描述:ArkTS定義了各種裝飾器、自定義組件、UI描述機制,再配合UI開發框架中的內置組件及其相關的事件方法、屬性方法等共同構成了UI開發的主體。
狀態管理:ArkTS提供了多維度的狀態管理機制,在UI開發框架中,和UI相關聯的數據,不僅可以在組件內使用,還可以在不同組件層級間傳遞,比如父子組件之間、爺孫組件之間,也可以是應用全局范圍內的傳遞,還可以是跨設備傳遞。另外,從數據的傳遞形式來看,可分為只讀的單向傳遞和可變更的雙向傳遞。開發者可以靈活的利用這些能力來實現數據和UI的聯動。
動態構建UI元素:ArkTS提供了動態構建UI元素的能力,不僅可以自定義組件內部的UI結構,還可以復用組件樣式,擴展原生組件。
渲染控制:ArkTS提供了渲染控制的能力。條件渲染可根據應用的不同狀態,渲染對應狀態下的UI內容。循環渲染可從數據源中迭代獲取數據,并在每次迭代過程中創建相應的組件。
使用限制與擴展:ArkTS在使用過程中存在限制與約束,同時也擴展了雙向綁定等能力。

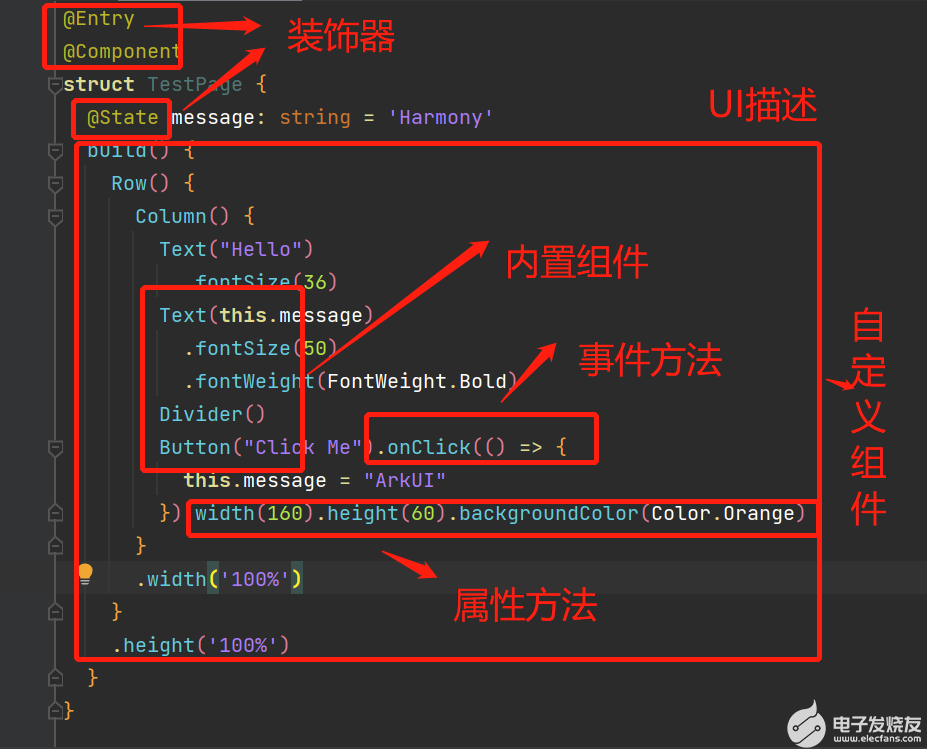
示例中所包含的ArkTS聲明式開發范式的基本組成說明如下:
裝飾器: 用于裝飾類、結構、方法以及變量,賦予其特殊的含義,如上述示例中@Entry、@Component和@State都是裝飾器。 具體而言,@Component表示這是個自定義組件;@Entry則表示這是個入口組件;@State表示這是組件中的狀態變量,這個變量變化會觸發UI刷新。
自定義組件:可復用的UI單元,可組合其他組件,如上述被@Component裝飾的struct Hello。
UI描述:聲明式的方法來描述UI的結構,例如build()方法中的代碼塊。
內置組件:ArkTS中默認內置的基礎組件、容器組件、媒體組件、繪制組件、畫布組件等各種組件,開發者可以直接調用,如示例中的Column、Text、Divider、Button等。
屬性方法:用于組件屬性的配置,如fontSize()、width()、height()、color()等,可通過鏈式調用的方式設置多項屬性。
事件方法:用于添加組件對事件的響應邏輯,如跟隨在Button后面的onClick(),同樣可以通過鏈式調用的方式設置多個事件響應邏輯。
審核編輯:湯梓紅
-
開源
+關注
關注
3文章
3408瀏覽量
42714 -
OpenHarmony
+關注
關注
25文章
3747瀏覽量
16592
發布評論請先 登錄
相關推薦
OpenHarmony程序分析框架論文入選ICSE 2025

OpenHarmony首次亮相歐洲開源會議

第三屆OpenHarmony技術大會星光璀璨、致謝OpenHarmony社區貢獻者
第三屆OpenHarmony技術大會 “OpenHarmony開發者激勵計劃”授牌儀式圓滿舉行

OpenHarmony年度技術俱樂部、個人及活動評選結果公示
基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony

基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony
河南大學OpenHarmony技術俱樂部正式揭牌成立

openharmony移植AT32F407編譯時錯誤
OpenHarmony之開機優化
OpenHarmony南向能力征集令
OpenAtom OpenHarmony 4.1 Release版本正式發布
OpenHarmony內核編程實戰





 OpenHarmony基礎
OpenHarmony基礎











評論