1. 項目背景
“軟件定義汽車”,目前汽車的智能化主要體現(xiàn)在自動駕駛、智能座艙、AI等方面。而人機交互技術則主要應用在智能座艙上,所謂智能座艙,指的是通過對汽車內部的乘坐空間進行改造,汽車和人能夠進行語音等多模態(tài)交互,實現(xiàn)汽車和人的自然交流。
無論完全自動駕駛何時到來,人與汽車都將面臨長期共駕的未來。目前,智能座艙正處于蓬勃發(fā)展的時期。據(jù)ICVTank預測,中國智能座艙市場將在2025年達到1030億元規(guī)模。在全球汽車市場進入下行通道與存量競爭時代的大背景下,對座艙智能化需求的滿足將會成為車企競相爭奪的下一個差異化重點。
為了更好地理解智能座艙,今天通過DAYU200體驗官活動,來模擬智能座艙的實現(xiàn)。通過汽車模型的方式,來實現(xiàn)車輛控制、信息監(jiān)測、電子車鑰匙、碰一碰、以及影音娛樂等功能的Demo演示。并模擬演示手機應用層面的車輛管家程序。OHCar的實現(xiàn)是通過基于OpenHarmony 3.1的能力來實現(xiàn)了上述一些模塊功能的。
從技術實現(xiàn)來看,項目用ArkUI框架中ets語言來進行開發(fā)。讓Video、Web等交互組件通過條件渲染的方式在同框進行顯示。南向方面,中控是通過DAYU200支持的,同時,我們還用到了hi3861 iot核心板、Arduino Nano協(xié)同支持對模擬跑車的控制、電源和位置數(shù)據(jù)的測量,模擬車內空調系統(tǒng)的調節(jié),以及模擬車內音響的播放功能。
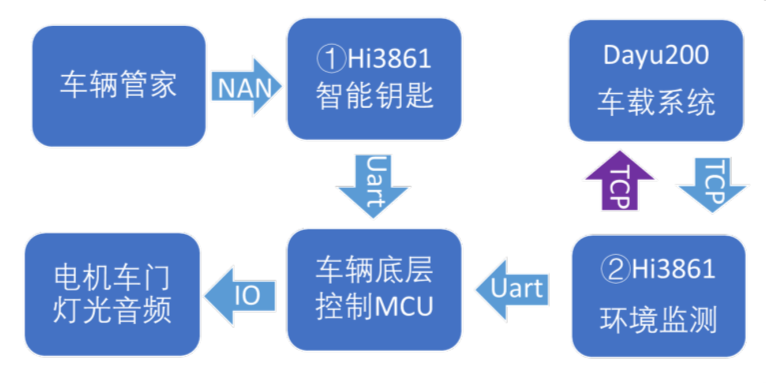
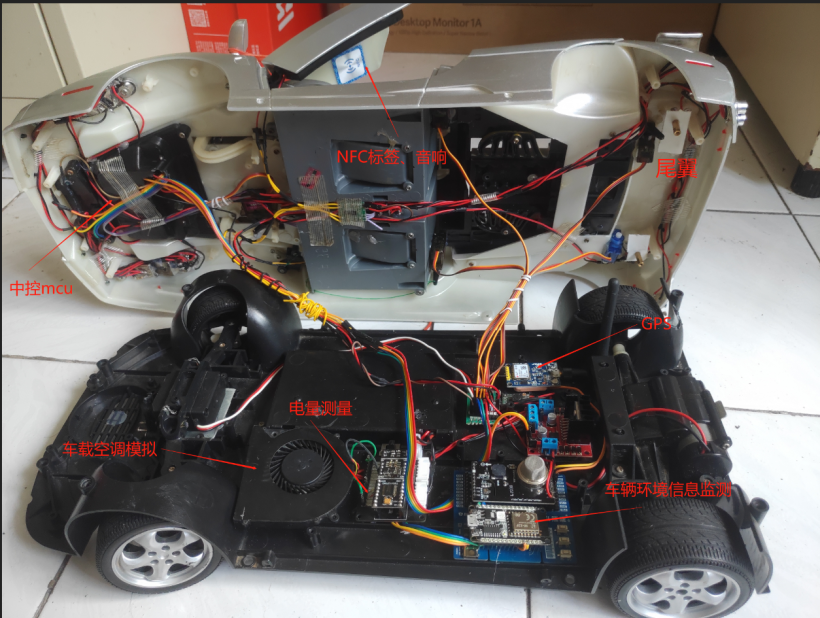
2. 系統(tǒng)架構述本項目的架構圖如下:DAYU200作為上層車載系統(tǒng)的控制端,通過②號hi3861來獲取環(huán)境監(jiān)測數(shù)據(jù),比如:溫濕度信息、煙霧監(jiān)測信息等。然后通過車輛儀表信息顯示界面進行呈現(xiàn)。DAYU200和②號hi3861通過TCP傳輸?shù)姆绞竭M行通信。②號hi3861還會把監(jiān)控到的環(huán)境信息,以及車載系統(tǒng)下達的一些指令,通過Uart接口傳遞給車輛底層孔子單元MCU。①號hi3861模擬智能車鑰匙,所以關于車鑰匙的一些信號,比如開鎖人身份信息,開鎖位置信息等,同樣通過Uart接口傳遞給車輛底層控制MCU單元。底層mcu會操控整體車的狀態(tài),來實現(xiàn)車門打開關閉,發(fā)動機啟動、車內的燈光、音響、座椅等等設備動作。兩塊Hi3861都安裝在小車模型中。

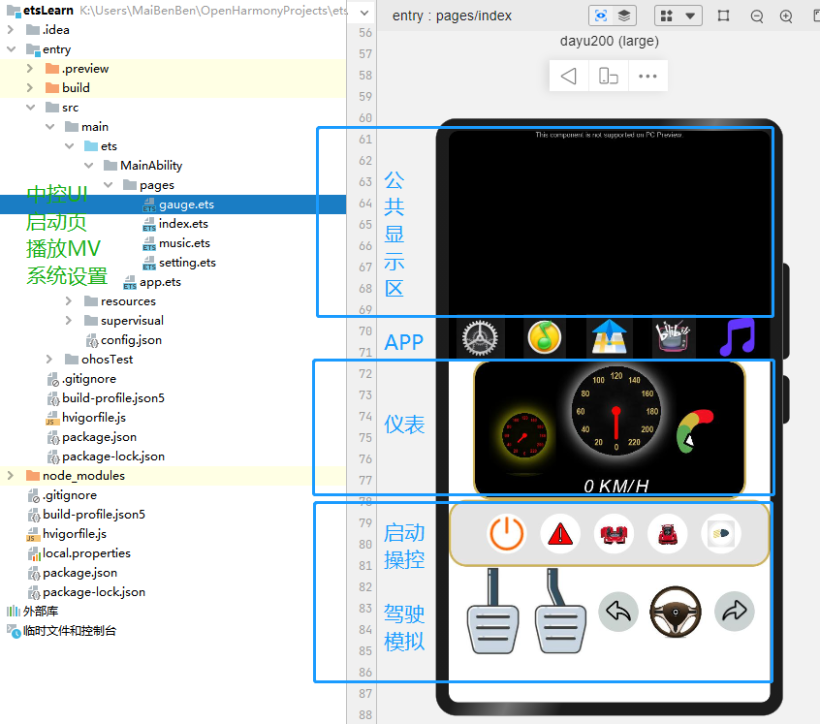
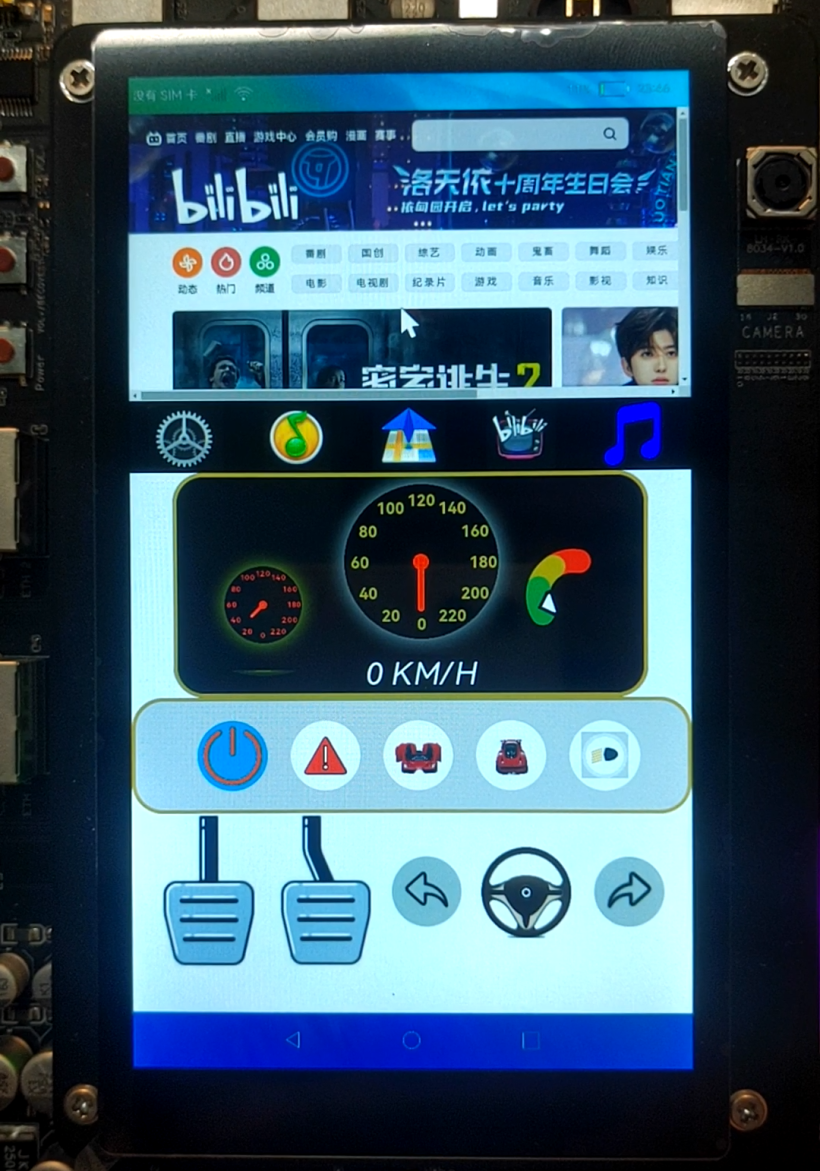
小車的車載部分,通過DAYU200上的液晶屏幕進行模擬顯示。開發(fā)通過ArkUI框架中的est語言。車載系統(tǒng)的界面分為如下幾個關鍵部分:系統(tǒng)啟動、UI操控、系統(tǒng)設置、影音播放。通過系統(tǒng)啟動,來模擬車載系統(tǒng)的開機;通過UI操控來模擬車載系統(tǒng)的數(shù)字儀表盤,音樂播放、地圖導航等界面顯示區(qū)。通過系統(tǒng)設置來模擬調節(jié)屏幕亮度。通過影音播放頁來模擬播放音視頻文件,實現(xiàn)影音娛樂功能。
車載系統(tǒng)界面框架如下圖所示:

下面對OHCar項目中的關鍵功能模塊的實現(xiàn)進行說明。
3.1系統(tǒng)啟動頁面
系統(tǒng)啟動頁模擬車機開機啟動畫面,使用到Video組件展示加載視頻,Canvas繪制表盤,結合定時器實現(xiàn)指針擺動,最后使用Stack容器實現(xiàn)覆蓋效果。關鍵代碼如下:
Stack()
{
Video({
src: this.srcs,
previewUri: this.previewUris,
currentProgressRate: this.currentProgressRates,
controller: this.controller
}).width('100%').height('100%')
.objectFit(ImageFit.Cover)
.autoPlay(true)
.controls(this.controlsss)
.onFinish(() => {
console.error('onFinish');
router.push({url:'pages/gauge'})
})
// 儀表盤
Row({ space: 0 }) {
//油門表
MyGauge()
Column() {
Canvas(this.car_gauge)
.width('45%')
.height('20%')
.backgroundColor('#000000')
.onReady(() => {
//表環(huán)-車速
this.car_gauge.clearRect(-100, -100, 600, 600);
this.car_gauge.beginPath()
this.car_gauge.translate(0, 0)
this.car_gauge.shadowBlur = 30
this.car_gauge.shadowColor = this.car_gauge_col
this.car_gauge.arc(this.gauge_speed_x, this.gauge_speed_y, 100, 0, 6.28)
this.car_gauge.fillStyle = 'black'
this.car_gauge.fill()
this.car_gauge.closePath()
//數(shù)字環(huán)、指針 操作類似,略過
//車速
Text(this.car_velocity+" KM/H")
.fontSize(40).height(40).fontStyle(FontStyle.Italic).textAlign(TextAlign.Center)
.backgroundColor('black').fontColor('white')
}
//電量表
Gauge({ value: this.fuel_value, min: 0, max: 120 })
.startAngle(240)
.endAngle((this.fuel_value))
.colors([[0x5BA854, 0.5],[0xCFB53B, 0.5],[0xF01020, 0.5] ])
.strokeWidth(30)
.width(120)
.height(120)
.margin({top:30})
}
}
}
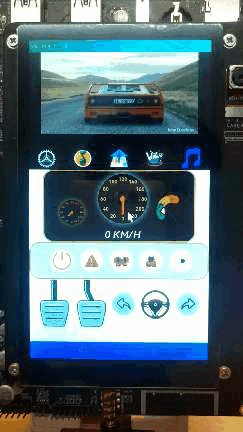
3.2操控頁面——系統(tǒng)展示窗
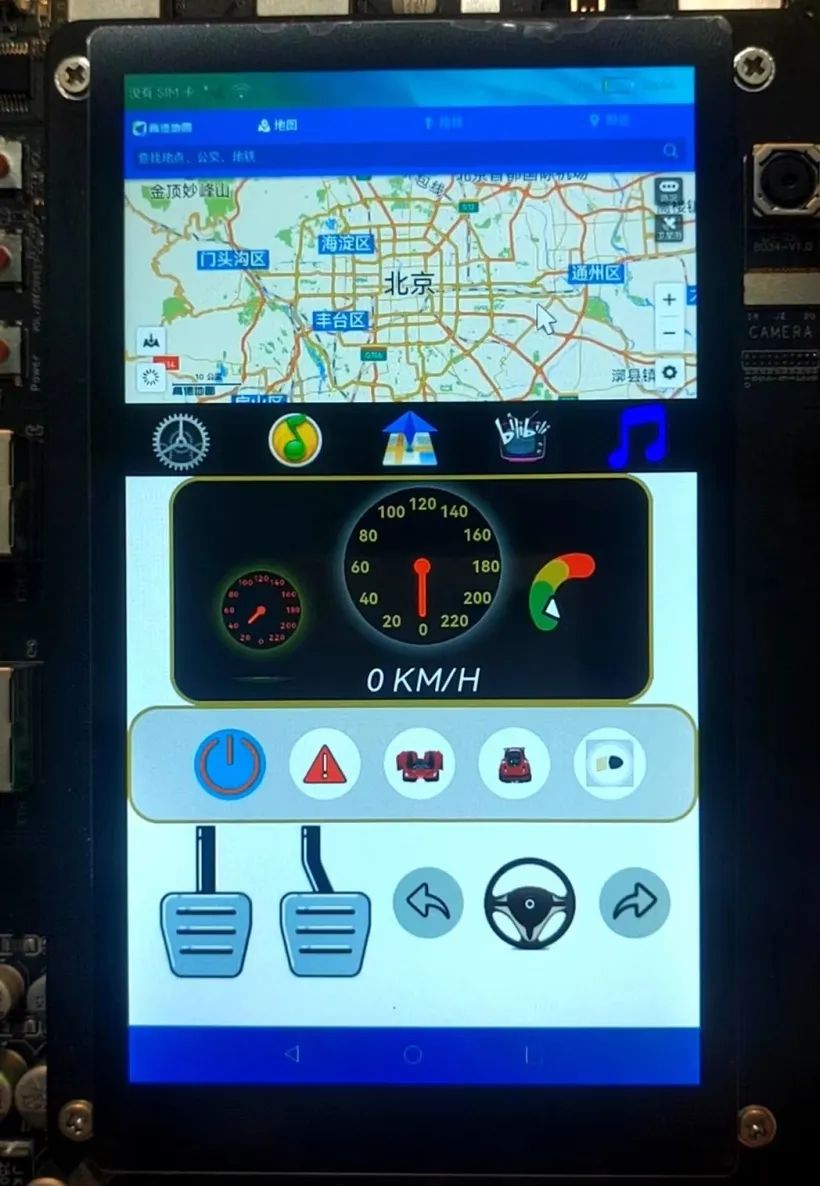
操控UI頁面的系統(tǒng)展示窗模擬車輛的中控屏,用于顯示車輛狀態(tài)、內置app。使用條件渲染將自定義component(音樂、地圖、Blibili)展示出來。內置車載APP用web組件模擬(DAYU200 聯(lián)網(wǎng)后可實現(xiàn)網(wǎng)頁加載。)
關鍵實現(xiàn)代碼如下:
Column({ space:0 }) {
if(this.display_flag==1) {
Video({
src: this.srcs,
currentProgressRate: this.currentProgressRates,
controller: this.controller
})
.width('100%')
.height('80%')
.objectFit(ImageFit.Fill)
.autoPlay(this.autoPlays)
.controls(this.controlsss)
.onStart(() => {
console.error('onStart');
})
}
else if(this.display_flag==2)
{
Column()
{
qqmusic()
}.height('80%').alignItems(HorizontalAlign.Center)
}
else if(this.display_flag==3)
{
Column()
{
amap()
}.height('80%').alignItems(HorizontalAlign.Center)
}
else if(this.display_flag==4)
{
Column()
{
Bilibili()
}.height('80%').alignItems(HorizontalAlign.Center)
}
//web實現(xiàn)如下:
struct Bilibili {
message: string = 'Hello World'
controller: WebController = new WebController();
build() {
Column()
{
Web({ src: 'https://www.bilibili.com/', controller: this.controller })
}
.width('100%')
.height('100%')
.backgroundColor('black')
}
}
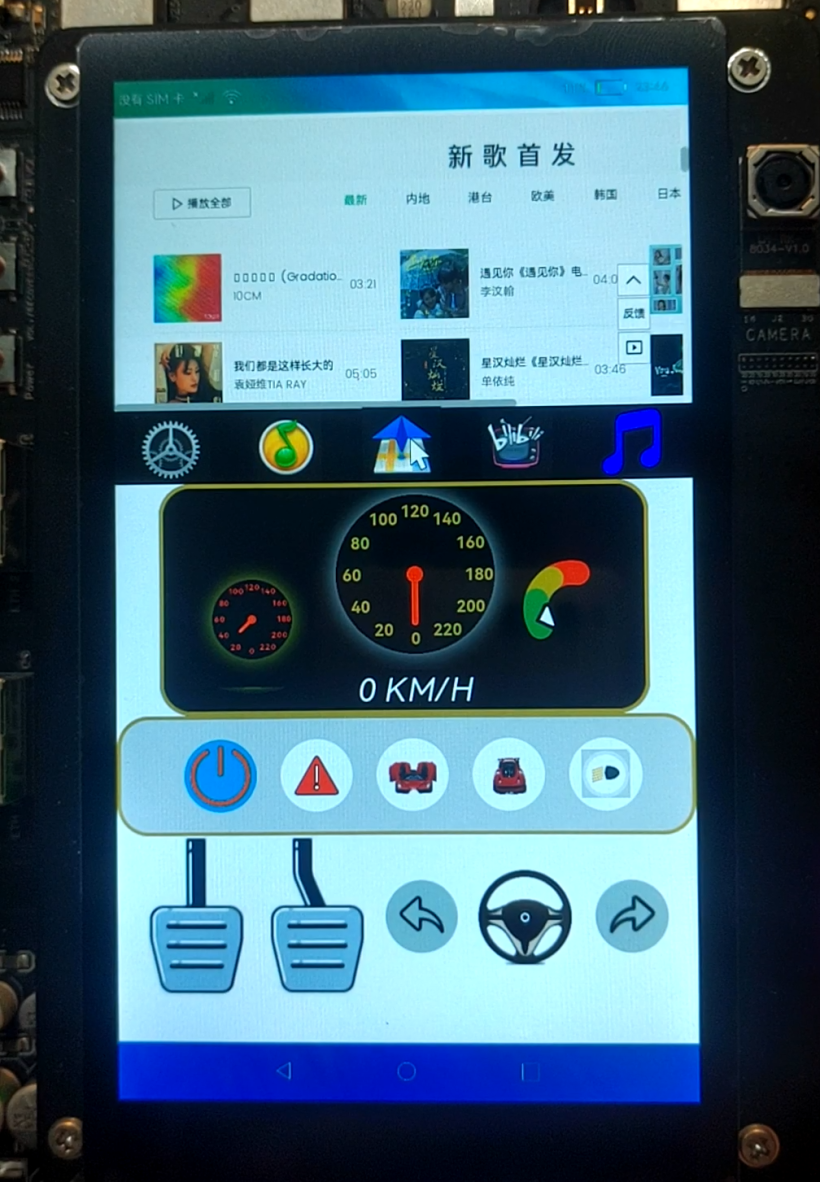
3.3 操控頁面——儀表盤


車輛儀表區(qū)用于模擬車機的儀表盤,從左到右依次用于展示能源余量、時速、油門大小。其中時速表盤、油門大小可隨操控按鈕(2.4節(jié)介紹)動態(tài)加載。時速表盤使用Canvas畫布實現(xiàn),油門表使用Gauge組件實現(xiàn)。
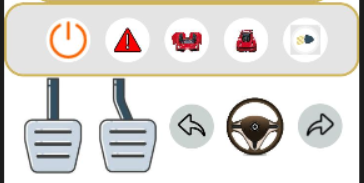
3.4 操控頁面——車輛控制
車輛控制區(qū)用于模擬車輛實際操控,如一鍵啟動、駕駛(油門、方向、剎車)、開門、燈光、甚至是升降Dream Car的尾翼。UI使用Buttom、Image基礎組件布局,實現(xiàn)比較簡單。控件觸發(fā)事件后,調用Socket接口,將控制量發(fā)送到目標ip中(hi3861中),下面代碼舉例說明如何將一鍵啟動觸發(fā)后將消息通過socket接口發(fā)送出去:

tcpSend() {
tcp.getState().then((data) => {
if (data.isConnected) {
//發(fā)送消息
tcp.send(
{ data: this.message_send, }
).then(() => {
prompt.showToast({message:"send message successful"})
}).catch((error) => {
prompt.showToast({message:"send failed"})
})
} else {
prompt.showToast({message:"tcp not connect"})
}
})
}
//一鍵啟動
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image($r('app.media.engine')).objectFit(ImageFit.Contain)
}
.width(90)
.height(90)
.margin({ top: 1, left: 80 })
.backgroundColor(this.engine_btn_col)
.onClick(() => {
this.car_gauge_col = 'white'
this.srcs = $r('app.media.ferrari_start')
this.controller.start()
this.click_times += 1
this.tcpConnect()
if (this.click_times % 2 != 0) {
this.engine_btn_col = 0x32c5ef
this.update_canvas();
}
else
{
this.engine_btn_col = 0xCBD3D0
this.click_times = 0;
}
prompt.showToast({
message: "Start Engine:" + this.car_velocity,
})
})
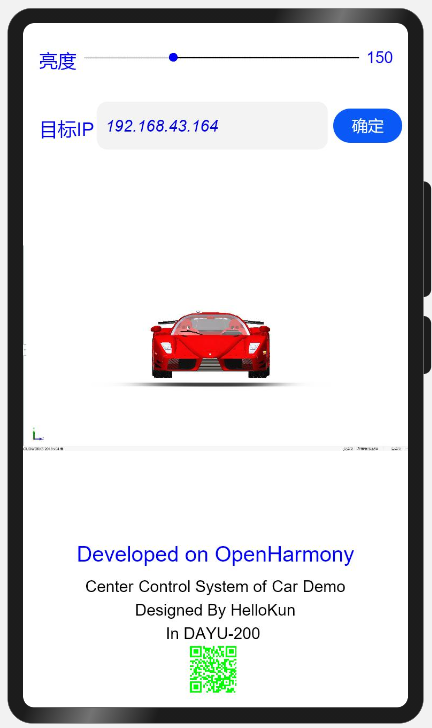
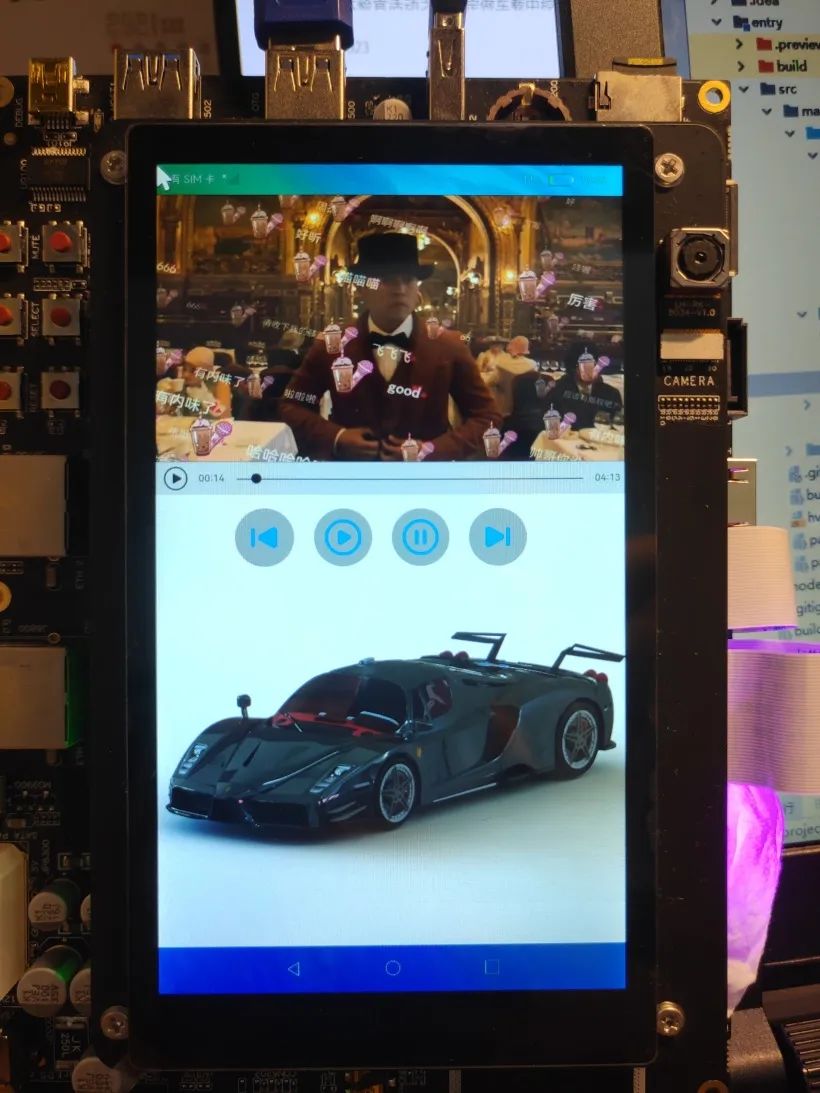
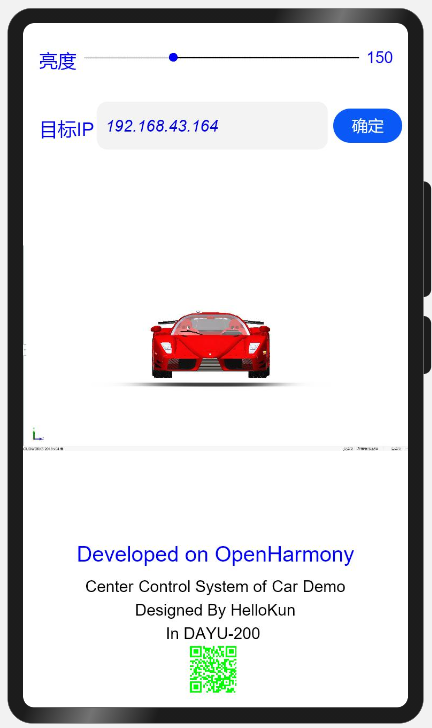
3.5 系統(tǒng)設置與視頻播放系統(tǒng)設置功能頁面主要使用brightness接口調節(jié)屏幕亮度。另外,還使用class自定義車輛信息類,為動態(tài)展示車輛提供參考。視頻播放使用Video組件實現(xiàn),音頻的輸出經(jīng)過車載的音頻放大器播放,關鍵代碼如下:
import brightness from '@ohos.brightness';
Row()
{
Text('亮度').fontColor('blue').fontSize('35').width('10%').borderRadius(30).margin({top:10,left:30})
Slider({
value: this.brightness,
min: 100,
max: 255,
step: 1,
style: SliderStyle.OutSet
})
.width('80%').height('100%') .blockColor('blue').trackColor(Color.Black)
.onChange((value: number, mode: SliderChangeMode) => {
this.brightness = value
brightness.setValue(this.brightness);
console.info('value:' + value + 'mode:' + mode.toString())
}).width('75%')
Text(this.brightness.toFixed(0)).fontSize(30).width('15%').fontColor('blue')
}.height('10%').backgroundColor('white')
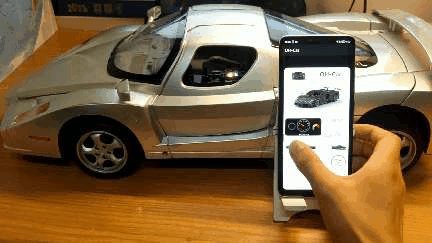
4.6 碰一碰與數(shù)據(jù)傳輸車輛管家的技術核心是調用JS接口完成設備配網(wǎng)、消息發(fā)送。獲取設備ID、發(fā)送消息接口核心代碼如下:
//需引入 import {getApp} from '../../common.js';
sendMessage()
{
var message = this.app_msg;
let commonInfo = {
sessionId: getApp(this).ConfigParams.deviceInfo.sessionId
};
getApp(this).NetConfig.sendMessage(commonInfo, message,(result)=>{
if(result.code ==0) { prompt.showToast({message:'發(fā)送成功'})}
else{prompt.showToast({message:'發(fā)送失敗'})}
});
},
5.OHCar南向開發(fā)南向開發(fā)分為三部分,分別對應車載系統(tǒng)UI南向開發(fā)、車輛管家APP南向開發(fā)、車輛硬件實時控制系統(tǒng)實現(xiàn)(電機、燈光等)。
4.1 車載系統(tǒng)協(xié)同
車載系統(tǒng)協(xié)同依靠dayu200與hi3861之間的TCP通信,南向開發(fā)也主要是針對該通信數(shù)據(jù)進行處理,hi3861端作為TCP服務器,接收dayu200發(fā)送的操作指令。hi3861也可采集車輛溫濕度、煙霧信息,有需求可上報至dayu200端。下圖是南向功能框架。

下面給出將dayu200數(shù)據(jù)發(fā)送值車載mcu、將溫濕度煙霧發(fā)送至dayu200的關鍵代碼:
while (1)
{
AHT20_Calibrate();
AHT20_StartMeasure();
AHT20_GetMeasureResult(&EnvData.temp_val, &EnvData.humi_val);
EnvData.ppm_val = Get_MQ2_PPM();
if ((ret = recv(new_fd, recvbuf, sizeof(recvbuf), 0)) == -1)
{
printf("recv error
");
}
printf("recv :%s
", recvbuf);
const unsigned char msg_cmd = recvbuf[0];
//hi_uart_write(1, &msg_cmd, 1);
UartWrite(1, &msg_cmd, 1);
if (msg_cmd == 'x')
{
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_14, 0);
hi_udelay(80000);
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_14, 1);
}
if (msg_cmd == 'y')
{
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_8, 0);
hi_udelay(80000);
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_8, 1);
}
Float2String(buf, EnvData.humi_val, 2);
if ((ret = send(new_fd, buf, strlen(buf) + 1, 0)) == -1)
{
perror("send : ");
}
Float2String(buf, EnvData.ppm_val, 2);
if ((ret = send(new_fd, buf, strlen(buf) + 1, 0)) == -1)
{
perror("send : ");
}
Float2String(buf, EnvData.ppm_val, 2);
if ((ret = send(new_fd, buf, strlen(buf) + 1, 0)) == -1)
{
perror("send : ");
}
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_14, 0);
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_8, 0);
sleep(1);
}
4.2 車載系統(tǒng)協(xié)同
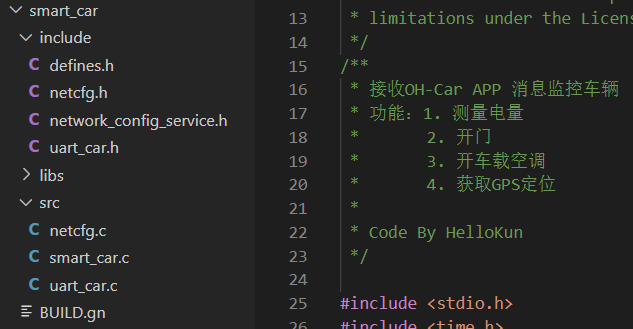
車載系統(tǒng)協(xié)同依靠移動端NFC短距通信,碰一碰車門上的NFC標簽后,啟動原子化服務后與hi3861通信,hi3861將GPS模塊采集位置信息、電壓采集模塊采集汽車電量傳輸至車輛管家APP端;同時也可接收開門指令,實現(xiàn)無鑰匙解鎖。該部分南向工程架構如下:

NAN配網(wǎng)關鍵接口如下:
include:
│ ├── netcfg.h // 無感配網(wǎng)注冊相關接口
│ ├── network_config_service.h //無感配網(wǎng)相關頭文件。
libs:
├── libs
│ ├── libhilinkadapter_3861.a // 無感配網(wǎng)相關庫文件。
│ └── libnetcfgdevicesdk.a // 無感配網(wǎng)相關庫文件。
src:
├── netcfg.c // NAN相關操作和聯(lián)網(wǎng)動作
const char *g_ssid = "OHCar ";
const char *g_pinCode = "11111111";
const char *g_productId = "1";
const char *g_sn = "0123/.,.,4567890123450123456789012345";
···
devInfo[0].key = "productId";
devInfo[1].key = "sn";
devInfo[0].value = g_productId;
devInfo[1].value = g_sn;
ret = StartNetCfg(devInfo, DEVICE_INFO_NUM, NETCFG_SOFTAP_NAN); //SoftAP and NAN模式
//上報電量、位置信息、控制模擬空調
if (strcmp(app_msg, "turn off air") == 0)
{
IoTGpioSetOutputVal(FAN_IO1, IOT_GPIO_VALUE0);
IoTPwmStart(1, 0, 80000);
printf("turn off air
");
app_msg[0] = '9';
return;
}
if (strcmp(app_msg, "car location") == 0)
{
// Bluetooth_read(location2app, 18) //室內GPS信號弱
strncpy(location2app, "N:110.20 E:19.220 addr", 18);
SendRawData(&location2app); // 將消息發(fā)到FA
printf("car location
");
app_msg[0] = '9';
return;
}
if (strcmp(app_msg, "car fuel") == 0)
{
fuel_val = GetVoltage();
float percent_vol = 1000 * fuel_val / FULL_FUEL;
Float2String(percent_vol, &temp_str, 2);
strncpy(fuel2app, temp_str, 5);
SendRawData(&fuel2app); // 將消息發(fā)到FA
printf("get car fuel
");
app_msg[0] = '9';
return;
}
4.3 車輛控制


typedef enum MSG_CMD {
MOVE_GO = 'a',
MOVE_BACK,
MOVE_LEFT,
MOVE_RIGHT, //移動
OPEN_LEFT_DOOR,
CLOSE_LEFT_DOOR,
OPEN_RIGHT_DOOR,
CLOSE_RIGHT_DOOR,//車門
SPOILER_UP,
SPOILER_DOWN, //尾翼
MOVE_GO_LIGHT,
MOVE_BACK_LIGHT,
WARRING_LIGHT_ON,
WARRING_LIGHT_OFF
};
5. 項目實現(xiàn)效果



坐進駕駛艙,OHCar又一次為你開啟貼心服務。加載頁面中紅黑經(jīng)典表盤與激情澎湃背景視頻,短暫而又絲滑的過度只為讓你忘卻一天的疲憊。進入系統(tǒng)后,手指輕輕一戳,一鍵喚醒你的DreamCar。


出發(fā)前,你打算先來一首音樂,或者刷一段冰冰的甜美笑容,又或者看一段Jay的最新MV,這些,OHCar都能給你。



當然,安全出行第一步。嫌棄屏幕太暗?打開設置,亮度一步到位。終于,你已經(jīng)釋放掉50%的疲憊感,準備一腳油門回到家中。別急,馬路擁擠,實時導航能不能有?當然,OHCar一直為你保駕護航。


下班回家的路上,一切操作絲般順滑,你享受著空調,聽著Jay的音樂,踩著油門一路向北!


便捷而又炫酷的智慧生活極致體驗,由OpenHarmony為你打造。再想象一下,通過OHCar,對話家里的MRobot,為你開啟下一段貼心服務!
整個演示視頻如下:
6. 項目總結
從技術上講,實際的車載系統(tǒng)比文中說的要復雜、嚴苛很多。不過OpenHarmony作為萬物互聯(lián)時代下的產(chǎn)物,未來用于車載系統(tǒng)還是值得期待的。借此項目可了解OpenHarmony以及在DAYU200上的開發(fā)方式,學習ARkUI框架、est語言。
都說田家少閑月,五月人倍忙,自從疫情之后很多事被打亂,一到窗口期就是“5月",不知不覺DAYU200體驗官活動也接近尾聲,感謝平臺的支持與各位老師的直播分享,讓我天馬行空想法得以實現(xiàn)。
 本文完寫在最后我們最近正帶著大家玩嗨OpenHarmony。如果你有好玩的東東,歡迎投稿,讓我們一起嗨起來!有點子,有想法,有Demo,立刻聯(lián)系我們:合作郵箱:zzliang@atomsource.org
本文完寫在最后我們最近正帶著大家玩嗨OpenHarmony。如果你有好玩的東東,歡迎投稿,讓我們一起嗨起來!有點子,有想法,有Demo,立刻聯(lián)系我們:合作郵箱:zzliang@atomsource.org
原文標題:玩嗨OpenHarmony:基于OpenHarmony的車機系統(tǒng)OHCar
文章出處:【微信公眾號:開源技術服務中心】歡迎添加關注!文章轉載請注明出處。
-
開源技術
+關注
關注
0文章
389瀏覽量
7992 -
OpenHarmony
+關注
關注
25文章
3747瀏覽量
16594
原文標題:玩嗨OpenHarmony:基于OpenHarmony的車機系統(tǒng)OHCar
文章出處:【微信號:開源技術服務中心,微信公眾號:共熵服務中心】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦
第三屆OpenHarmony技術大會星光璀璨、致謝OpenHarmony社區(qū)貢獻者
OpenHarmony年度技術俱樂部、個人及活動評選結果公示
基于ArkTS語言的OpenHarmony APP應用開發(fā):HelloOpenharmony

【開源鴻蒙】使用QEMU運行OpenHarmony輕量系統(tǒng)

[2K300適配OpenharmonyV4.1]根文件系統(tǒng)制作請教
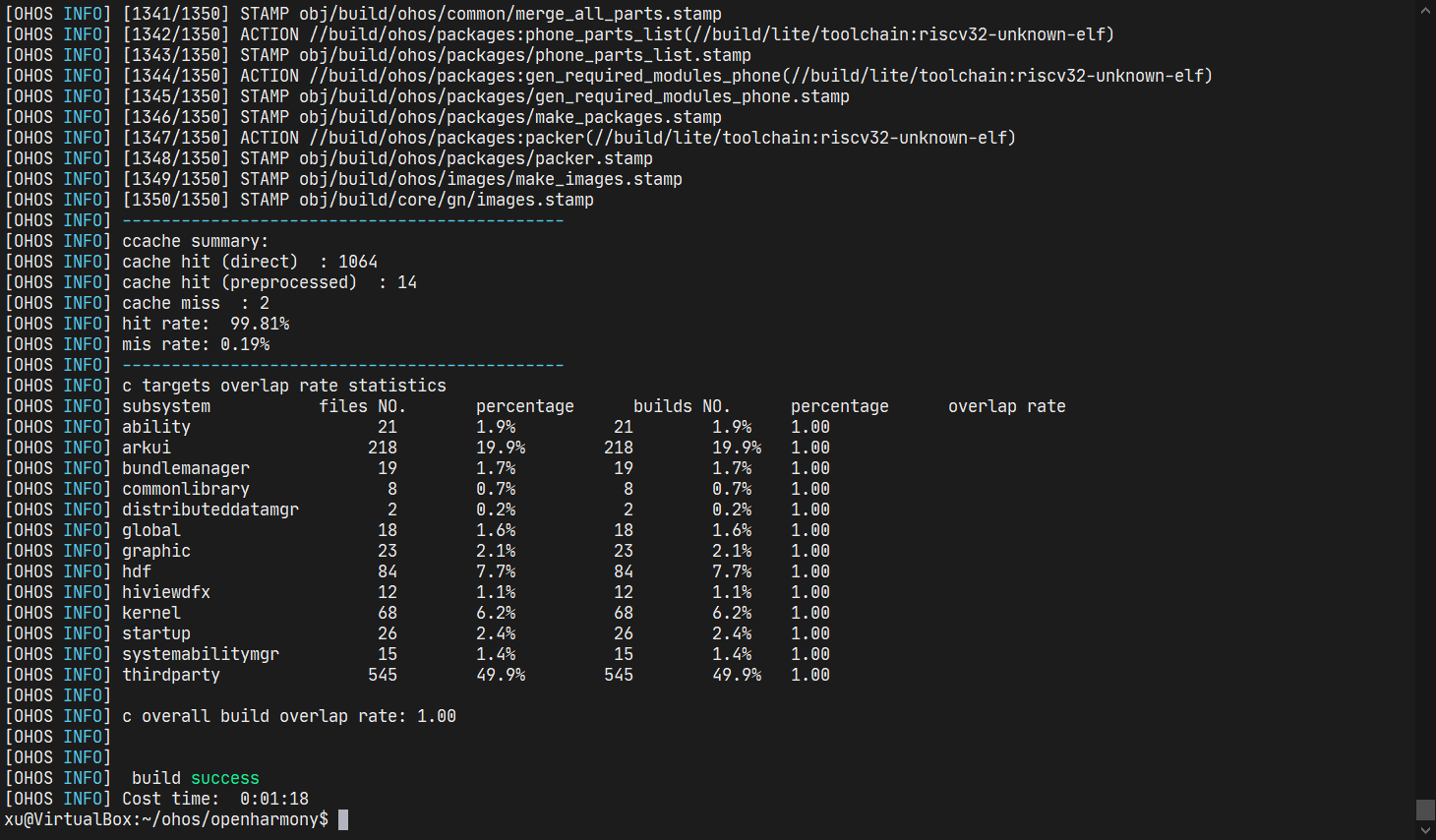
開源鴻蒙 編譯OpenHarmony輕量系統(tǒng)QEMU RISC-V版本

OpenHarmony之開機優(yōu)化
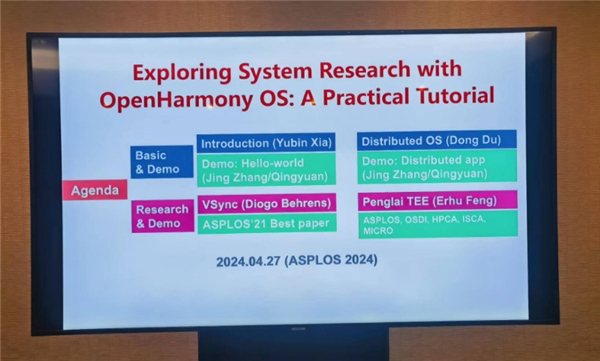
OpenHarmony 成功亮相國際學術會議 ASPLOS 2024

如何在OpenHarmony設置靜態(tài)IP?

OpenHarmony城市技術論壇第8期——廈門站圓滿落幕

鴻蒙OpenHarmony【創(chuàng)建工程并獲取源碼】

OpenHarmony南向能力征集令
OpenAtom OpenHarmony 4.1 Release版本正式發(fā)布
OpenHarmony內核編程實戰(zhàn)

介紹一種OpenAtom OpenHarmony輕量系統(tǒng)適配方案





 玩嗨OpenHarmony:基于OpenHarmony的車機系統(tǒng)OHCar
玩嗨OpenHarmony:基于OpenHarmony的車機系統(tǒng)OHCar










評論