動態綁定XML的邏輯已經完成了,接下來就是拆分整合各模塊,實現渲染流程的每一個環節。
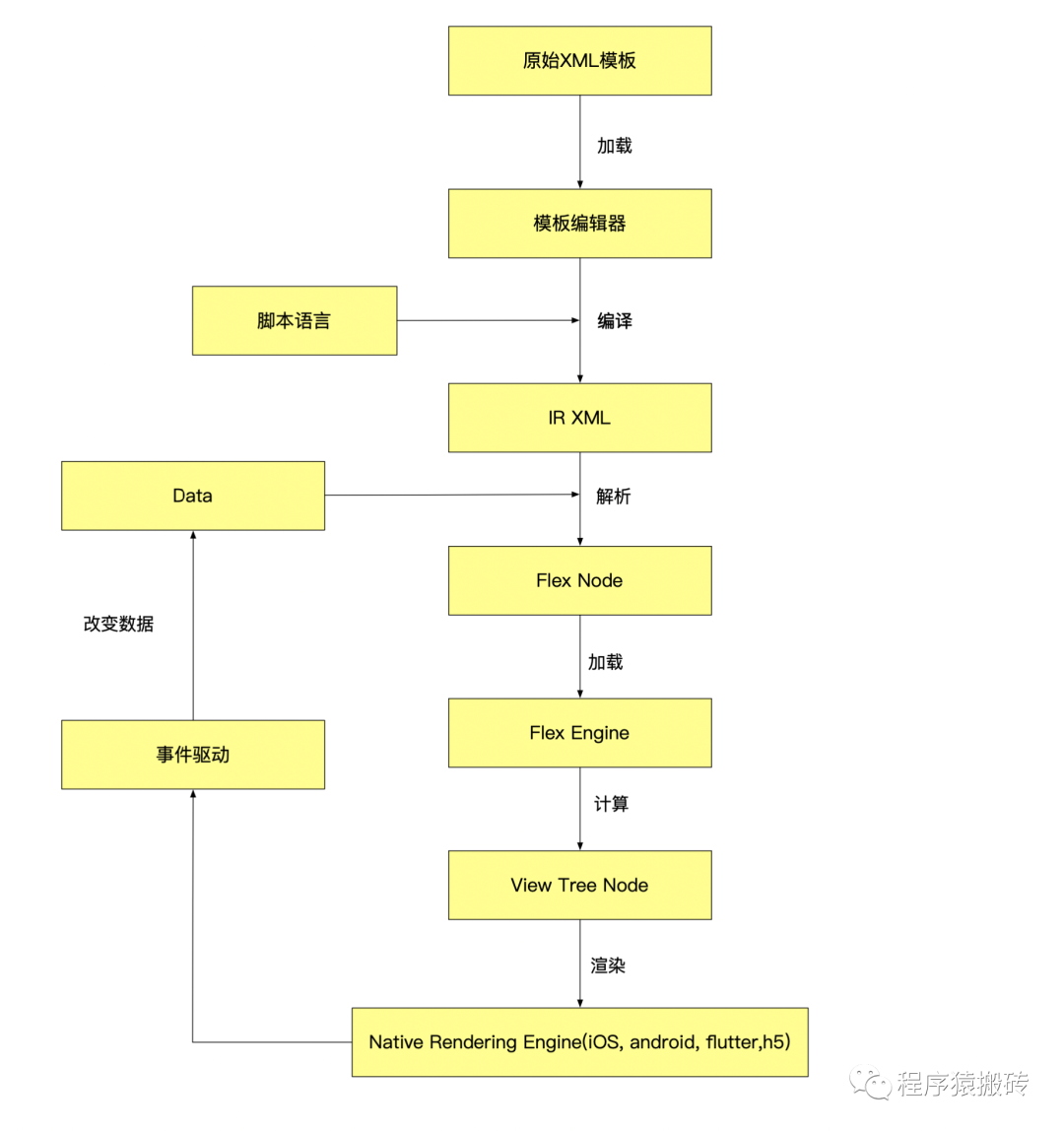
具體的渲染邏輯如下:

「由于antlr編譯支持庫很大,所以這里設計了一個中間語言IR,以減小在Native上的引擎大小。」
原始測試XML如下:
<View flexDirection="row" width="300" height="auto"
maxHeight="1000"
left="20"
top="50"
justify="spaceAround"
alignItems="stretch"
paddingTop="10"
paddingBottom="20"
paddingLeft="15"
paddingRight="15"
backgroundColor="#FFCDB2">
<View flex="2" height="auto" justify="center" alignItems="center" backgroundColor="#B5838D">
<View width="{{ 50 / 2 + 10 }}"
height="{{ 59 + 2.5 *2 -3 }}"
backgroundColor="#6D6875"
borderColor="#e63946"
borderWidth="2"
shadowColor="#d00000"
shadowRadius="15"
shadowOpacity="0.5"
>class="hljs-name"View>
class="hljs-name"View>
<View flex="2" height="200" backgroundColor="#90B36D" justify="start" alignItems="center">
<Label text="for測試: {{item[name]}} - {{ item[age] }}" fontSize="20" color="#ffd23f" for="{{ for item in items }}">class="hljs-name"Label>
<Label text="測試標題2測試標題2測試標題2"
fontSize="20"
color="#ef233c"
marginTop="10"
lineNumber="3"
backgroundColor="#00ff00">class="hljs-name"Label>
class="hljs-name"View>
class="hljs-name"View>
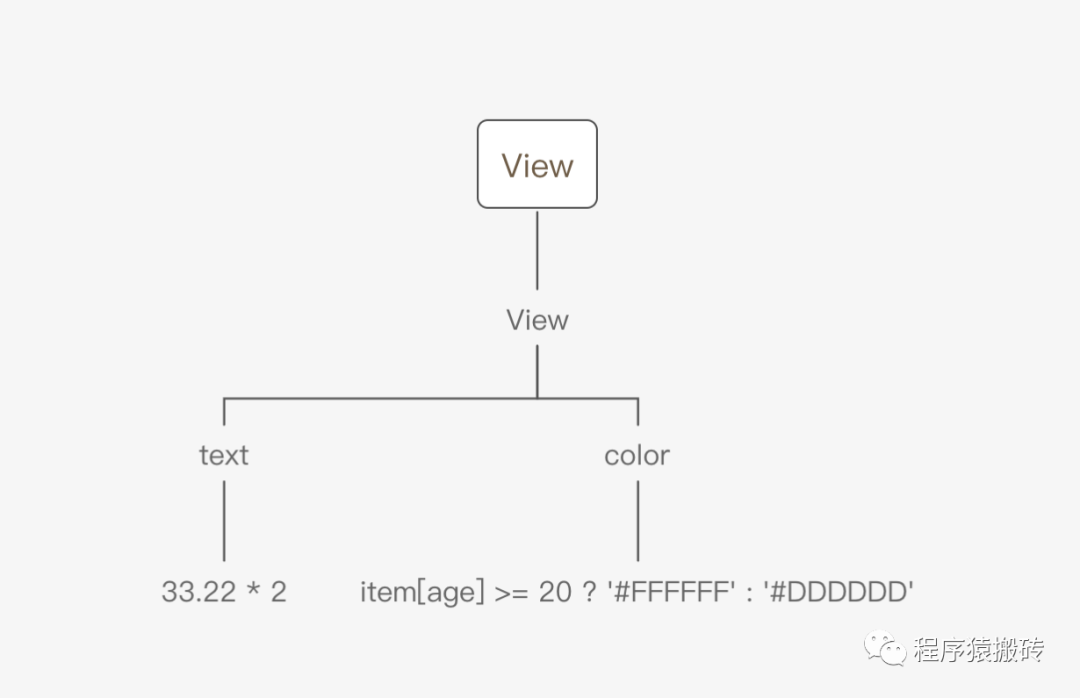
通過模板編輯器(目前只實現了功能,沒有實際意義上的編輯器工具)將表達式部分編譯成IR,代碼如下:
<View flexDirection="row" width="300" height="auto" maxHeight="1000" left="20" top="50" justify="spaceAround" alignItems="stretch" paddingTop="10" paddingBottom="20" paddingLeft="15" paddingRight="15" backgroundColor="#FFCDB2">
<View flex="1" height="auto" justify="center" alignItems="center" backgroundColor="#B5838D">
<View width="{{W3siTGVmdCI6IHsiTGVmdCI6IHsiU3ViVHlwZSI6ICJJbnQiLCAiVHlwZSI6ICJQcmltYXJ5IiwgIlZhbHVlIjogIjUwIn0sICJPUCI6ICIvIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMiJ9LCAiVHlwZSI6ICJCaW5hcnkifSwgIk9QIjogIisiLCAiUmlnaHQiOiB7IlN1YlR5cGUiOiAiSW50IiwgIlR5cGUiOiAiUHJpbWFyeSIsICJWYWx1ZSI6ICIxMCJ9LCAiVHlwZSI6ICJCaW5hcnkifV0=}}" height="{{W3siTGVmdCI6IHsiTGVmdCI6IHsiU3ViVHlwZSI6ICJJbnQiLCAiVHlwZSI6ICJQcmltYXJ5IiwgIlZhbHVlIjogIjU5In0sICJPUCI6ICIrIiwgIlJpZ2h0IjogeyJMZWZ0IjogeyJTdWJUeXBlIjogIkRvdWJsZSIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMi41In0sICJPUCI6ICIqIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMiJ9LCAiVHlwZSI6ICJCaW5hcnkifSwgIlR5cGUiOiAiQmluYXJ5In0sICJPUCI6ICItIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMyJ9LCAiVHlwZSI6ICJCaW5hcnkifV0=}}" backgroundColor="#6D6875" borderColor="#e63946" borderWidth="2" shadowColor="#d00000" shadowRadius="15" shadowOpacity="0.5"/>
class="hljs-name"View>
<View flex="2" height="200" backgroundColor="#90B36D" justify="start" alignItems="center">
<Label text="for測試: {{W3siS2V5IjogIm5hbWUiLCAiTm9kZSI6IHsiU3ViVHlwZSI6ICJJRCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiaXRlbSJ9LCAiVHlwZSI6ICJFdmFsIn1d}} - {{W3siS2V5IjogImFnZSIsICJOb2RlIjogeyJTdWJUeXBlIjogIklEIiwgIlR5cGUiOiAiUHJpbWFyeSIsICJWYWx1ZSI6ICJpdGVtIn0sICJUeXBlIjogIkV2YWwifV0=}}" fontSize="20" color="#ffd23f" for="{{eyJBcnJheU5hbWUiOiAiaXRlbXMiLCAiSXRlbUtleSI6ICJpdGVtIiwgIlR5cGUiOiAiRm9yIn0=}}"/>
<Label text="測試標題2測試標題2測試標題2" fontSize="20" color="#ef233c" marginTop="10" lineNumber="3" backgroundColor="#00ff00"/>
class="hljs-name"View>
class="hljs-name"View>
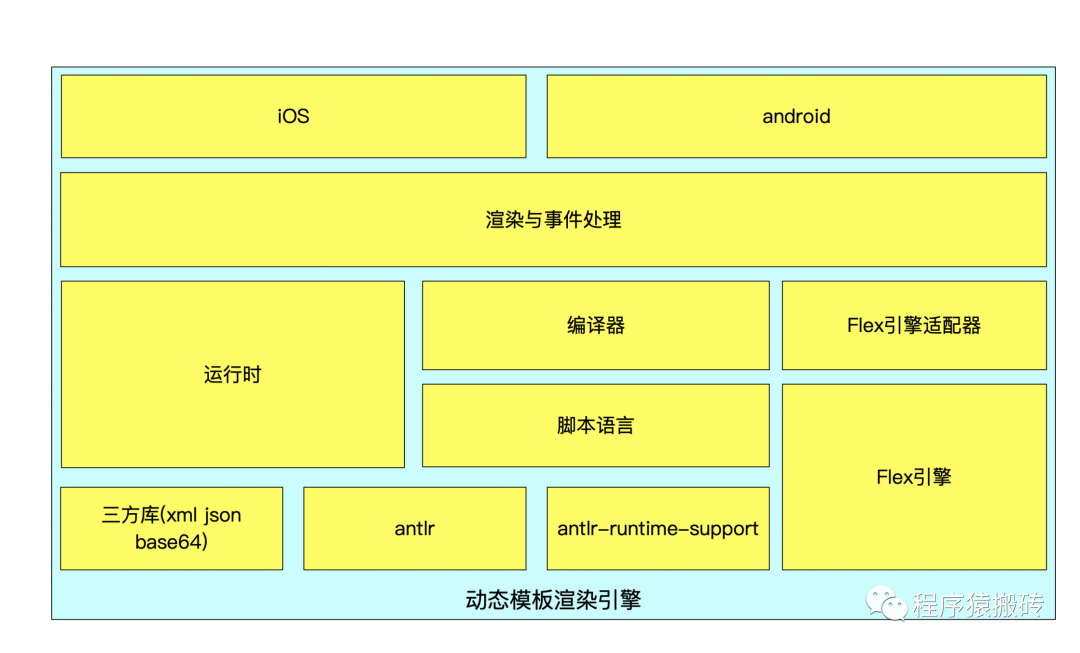
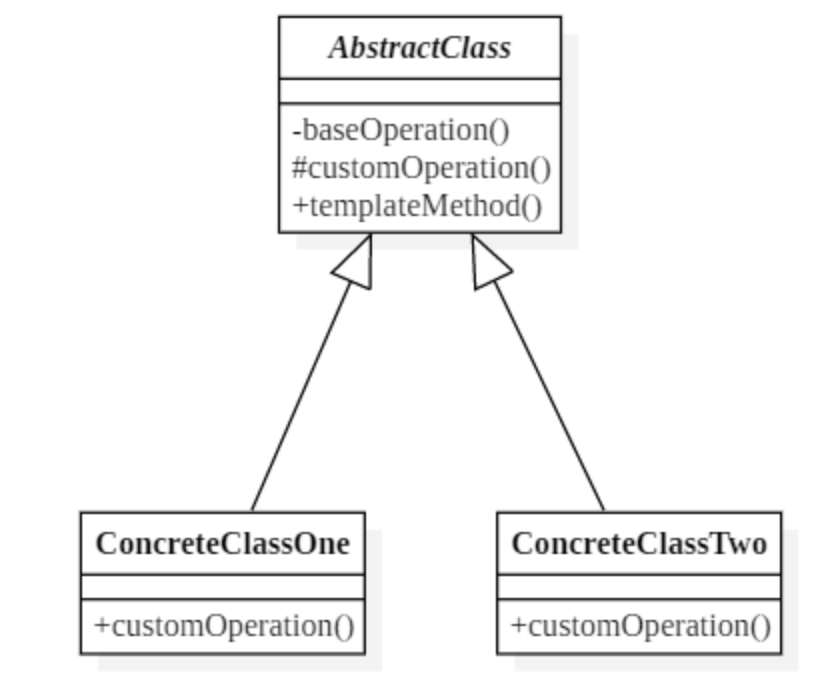
生成如上代碼,就可以交給引擎去渲染了,下面是項目整體的架構設計:

目前Demo(iOS端)部分的調研效果已經有了,帖一下上面IR XML渲染效果,如下:

聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
XML
+關注
關注
0文章
188瀏覽量
33140 -
動態
+關注
關注
0文章
70瀏覽量
20703 -
渲染
+關注
關注
0文章
70瀏覽量
10962
發布評論請先 登錄
相關推薦
什么是模板匹配?模板匹配的原理講解 圖像處理與模板匹配算法
一:什么是模板匹配? 在OpenCV教程中這樣解釋模板匹配: 模板匹配是一項在一幅圖像中尋找與另一幅模板圖像最匹配(相似)部分的技術. 這里說的模板

基于指紋模板的考勤系統設計
上傳完畢所有考勤記錄;如果保存錯誤,轉到(1)重新執行。(4),(5),(6)步中重新執行(1)最多三次,三次以上就認為上傳考勤記錄失敗。 圖3 上傳考勤記錄流程圖 3.3 上傳指紋模板 為了備份員工
發表于 11-13 16:14
模塊化編程&工程模板設計
???九層妖塔?起于壘土【藍橋杯】—{模板Template}—{Part1:模塊化編程&工程模板}一、流程圖二、基礎知識1、編譯預處理2、變量的定義和說明3、`extern`三、操作流程
發表于 11-30 07:18
基于模板匹配的圖像跟蹤技術
為了解決傳統模板匹配方法跟蹤圖像時遇到的問題,提出了在跟蹤過程中采用變模板匹配的方法。該方法較好地解決了傳統方法的局限性,通過實驗比較了使用模板匹配和變模板法
發表于 12-20 17:01
?0次下載
PROTEL圖紙模板怎么設計問題
PROTEL圖紙模板怎么設計問題
protel提供的模板在實際使用中很不符合實際情況.許多人的圖紙標題欄亂七八糟.可以在protel種設計一個圖紙模板.以后進行設置
發表于 12-25 14:27
?3401次閱讀
arl模板基本編寫方法
arl模板基本編寫方法
arl模板的基本編寫方法其實arl模板很容易寫,只要明白d表的內容就可以,也可以照350自帶的arl修改,復制粘貼很快就可以搞定.主要
發表于 04-29 08:56
?1158次閱讀
SMT加工模板印刷的基本操作流程
SMT加工模板印刷作為最基本的SMT貼片加工廠焊膏印刷方式,盡管現代印刷設備有多種,但其印刷基本過程一樣。下面要求來了解一下它的基本操作流程。
項目流程圖怎么畫?項目流程圖經典免 費模板分享
Linux系統平臺)且具有億圖在線版支持在瀏覽器網頁直接使用,多平臺支持使用滿足用戶不同的使用需求。軟件內置260多種繪圖類型,3000+模板素材,豐富多樣的繪制素材幫助辦公人士快速繪制:項目流程圖、思維導
動態模板語義分析-動態綁定XML
DynamicDSL將遵循以下的交互展示邏輯: 描述文件(XML,Widget) --->(綁定數據)--->渲染模板--->渲染--->事件驅動--->數據改變 這樣循環下來的,最終我們看到的就是App上的界面與交互效果了。





 動態模板-流程設計
動態模板-流程設計














評論