筆者最開始學(xué)的后端技術(shù)是 python 的 Django 框架,由于很久沒有使用過 python 語法,便想著了解一些 nodejs 的后端技術(shù)。下面將最近的收獲總結(jié)一下。
1
Express
官方描述:Express 是基于 Node.js 平臺,快速、開放、極簡的Web 開發(fā)框架。
對于node.js來說,Express 是一個第三方模塊,有豐富的 API 支持,強(qiáng)大而靈活的中間件特性,Express 不對 Node.js 已有的特性進(jìn)行二次抽象,只是在它之上擴(kuò)展了 Web 應(yīng)用所需的基本功能。
express 出來的時候,es6 的標(biāo)準(zhǔn)沒有出來。而node的事件處理的方式都是基于 callback 的這種形式,在當(dāng)時來看,這種方式是比較好的一種方式。所以 express 里面的中間件處理的方式基本上都是回調(diào)。
es6 的出現(xiàn),帶來了許多新的標(biāo)準(zhǔn)。使得express 不得不考慮需要兼容es6中的語法, 而 es6中處理異步的方式是promise,還有后面陸續(xù)的 async 和 await 等語法糖。
2
Koa.js
官方描述:koa 是由 Express 原班人馬打造的,致力于成為一個更小、更富有表現(xiàn)力、更健壯的 Web 框架。
koa 的設(shè)計理念是一個極簡的http請求框架,相較于 express 相對全面的中間件庫而言,koa 僅實現(xiàn)了網(wǎng)絡(luò)請求相關(guān)的核心功能,額外的功能可以依靠koa社區(qū)生態(tài)提供的中間件實現(xiàn)。
koa 提出了一種稱之為洋蔥模型的結(jié)構(gòu):對于每個中間件,在完成了一些事情后,可以非常優(yōu)雅的將控制權(quán)傳遞給下一個中間件,并能夠等待它完成,當(dāng)后續(xù)的中間件完成處理后,控制權(quán)又回到了自己,可以用下面的圖來形象的表示:
3
**Nest.js
**
官方描述:Nest.js 是用于構(gòu)建高效且可伸縮的服務(wù)端應(yīng)用程序的漸進(jìn)式 Node.js 框架。
NestJs是一個構(gòu)建高效、可擴(kuò)展的Node.js服務(wù)端應(yīng)用框架。它使用漸進(jìn)式JavaScript,支持TypeScript,結(jié)合了OOP(面向?qū)ο?a target="_blank">編程)、FP(功能編程)、FRP(功能反應(yīng)式編程)。
NestJs提供了一個開箱即用的框架,能夠創(chuàng)建可測試、可擴(kuò)展、低耦合和易于維護(hù)的應(yīng)用程序。它一部分的思想受到了了Angular的啟發(fā)。
從書寫方式上來看,Nest.js 和傳統(tǒng)的后端架構(gòu)很相似,后端轉(zhuǎn)前端用這玩意應(yīng)該很舒服,不過既然已經(jīng)是后端開發(fā)者,那為什么不用偏后端語言和框架來寫后端呢?
4
**Prisma
**
官方描述:Prisma 是一個下一代 Node.js、TypeScript、Go 的數(shù)據(jù)庫 ORM
主要提供用于數(shù)據(jù)庫的對象模型,包含下面三個部分:
- Prisma Client: orm本體,可以使用js查詢數(shù)據(jù)庫
- Prisma Migrate: 遷移工具,將.prisma文件中的數(shù)據(jù)庫建模遷移到數(shù)據(jù)庫
- Prisma Studio: 可視化查看數(shù)據(jù)庫的GUI,web端實現(xiàn)
與傳統(tǒng) ORM 不同,ORM 是映射數(shù)據(jù)庫的表到編程語言上的類。而 Prisma 是一個數(shù)據(jù)庫工具,能夠根據(jù)數(shù)據(jù)模型生成特定的查詢工具。
從設(shè)計目的上來講,Prisma最初是GraphCool其中一部分,后來獨(dú)立開源出來。Prisma是最簡單&快速構(gòu)建GraphQL后端服務(wù)的方式。它的數(shù)據(jù)模型也和GraphQL很是相似。
5
**strapi
**
官方描述:[strapi]是一種靈活的、開放源碼的無頭CMS (內(nèi)容管理系統(tǒng))
strapi服務(wù)基于koa2,可以通過可視化頁面簡單的操作數(shù)據(jù)庫建表、修改數(shù)據(jù)、配置權(quán)限等等,前端可以根據(jù)RESTful API 設(shè)計規(guī)范請求strapi默認(rèn)配置的接口,獲取到數(shù)據(jù)庫的數(shù)據(jù),甚至可以使用graphql等插件。
6
小結(jié)
對于上面的幾門技術(shù)而言,strapi是其中上手門檻最低、功能也相對較為全面的。筆者也將于接下來的一些課程設(shè)計中使用。
個人認(rèn)為,學(xué)習(xí)一門技術(shù),并非要看其是否流行、是否大而全,適合自己目前需求的技術(shù)才是最好的技術(shù)。
-
python
+關(guān)注
關(guān)注
56文章
4807瀏覽量
85037 -
nodejs
+關(guān)注
關(guān)注
0文章
20瀏覽量
4256 -
后端
+關(guān)注
關(guān)注
0文章
31瀏覽量
2297
發(fā)布評論請先 登錄
相關(guān)推薦
buildroot中添加nodejs后推薦加哪些包?





【W(wǎng)RTnode2R試用體驗】nodejs
nodejs與java的互調(diào)用方法
數(shù)字IC后端設(shè)計介紹,寫給哪些想轉(zhuǎn)IC后端的人!
后端系統(tǒng),后端系統(tǒng)是什么意思
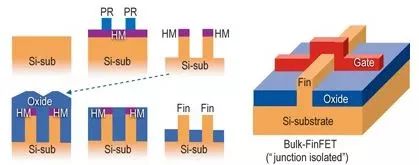
數(shù)字后端關(guān)于Litho Grid基本概念介紹詳解
數(shù)字后端基本概念介紹

IC設(shè)計前后端流程與EDA工具介紹
使用Homebridge和HAP NodeJS來模擬HomeKit API

數(shù)字后端基本概念介紹—FinFET Grid





 nodejs 后端技術(shù)介紹
nodejs 后端技術(shù)介紹










評論