一、需求分析
在前一章節(jié)我們學(xué)到了如何使用HarmonyOS遠(yuǎn)端模擬器,這個(gè)章節(jié)我們就來(lái)實(shí)現(xiàn)一個(gè)聯(lián)網(wǎng)操作,從制作自己的一個(gè)專屬瀏覽器做起
默認(rèn)主頁(yè)地址
顯示當(dāng)前網(wǎng)址
具有刷新功能
可訪問(wèn)真實(shí)網(wǎng)站
二、控件介紹
(1)Web
說(shuō)明:
該組件從API Version 8開(kāi)始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標(biāo)單獨(dú)標(biāo)記該內(nèi)容的起始版本。
示例效果請(qǐng)以真機(jī)運(yùn)行為準(zhǔn),當(dāng)前IDE預(yù)覽器不支持。
提供具有網(wǎng)頁(yè)顯示能力的Web組件。
需要權(quán)限
訪問(wèn)在線網(wǎng)頁(yè)時(shí)需添加網(wǎng)絡(luò)權(quán)限:ohos.permission.INTERNET,具體申請(qǐng)方式請(qǐng)參考權(quán)限申請(qǐng)聲明。
基本定義
interface WebInterface { (value: WebOptions): WebAttribute; } declare interface WebOptions { src: string | Resource; controller: WebController; }
屬性介紹
declare class WebAttribute extends CommonMethod {
javaScriptAccess(javaScriptAccess: boolean): WebAttribute;
fileAccess(fileAccess: boolean): WebAttribute;
onlineImageAccess(onlineImageAccess: boolean): WebAttribute;
domStorageAccess(domStorageAccess: boolean): WebAttribute;
imageAccess(imageAccess: boolean): WebAttribute;
mixedMode(mixedMode: MixedMode): WebAttribute;
javaScriptProxy(javaScriptProxy: { object: object, name: string, methodList: Array, controller: WebController }): WebAttribute;
databaseAccess(databaseAccess: boolean): WebAttribute;
userAgent(userAgent: string): WebAttribute;
// 省略部分方法
}
javaScriptAccess:設(shè)置是否允許執(zhí)行 JS 腳本,默認(rèn)為 true ,表示允許執(zhí)行。
fileAccess:設(shè)置是否開(kāi)啟通過(guò) $rawfile(filepath/filename) 訪問(wèn)應(yīng)用中 rawfile 路徑的文件, 默認(rèn)為 false,表示不啟用。
fileFromUrlAccess:設(shè)置是否允許通過(guò)網(wǎng)頁(yè)中的 JS 腳本訪問(wèn) $rawfile(filepath/filename) 的內(nèi)容,默認(rèn)為 false ,表示未啟用。
imageAccess:設(shè)置是否允許自動(dòng)加載圖片資源,默認(rèn)為 true ,表示允許。
onlineImageAccess:設(shè)置是否允許從網(wǎng)絡(luò)加載圖片資源(通過(guò) HTTP 和 HTTPS 訪問(wèn)的資源),默認(rèn)為 true ,表示允許訪問(wèn)。
domStorageAccess:設(shè)置是否開(kāi)啟文檔對(duì)象模型存儲(chǔ)接口(DOM Storage API)權(quán)限,默認(rèn)為 false ,表示未開(kāi)啟。
mixedMode:設(shè)置是否允許加載超文本傳輸協(xié)議(HTTP)和超文本傳輸安全協(xié)議(HTTPS)混合內(nèi)容,默認(rèn)為 MixedMode.None ,表示不允許加載 HTTP 和 HTTPS 混合內(nèi)容。
databaseAccess:設(shè)置是否開(kāi)啟數(shù)據(jù)庫(kù)存儲(chǔ) API 權(quán)限,默認(rèn)為 false ,表示不開(kāi)啟。
userAgent:設(shè)置用戶代理。
javaScriptProxy:注入 JavaScript 對(duì)象到 window 對(duì)象中,并在 window 對(duì)象中調(diào)用該對(duì)象的方法。所有參數(shù)不支持更新。
Web事件介紹
declare class WebAttribute extends CommonMethod {
onPageBegin(callback: (event?: { url: string }) => void): WebAttribute;
onPageEnd(callback: (event?: { url: string }) => void): WebAttribute;
onProgressChange(callback: (event?: { newProgress: number }) => void): WebAttribute;
onTitleReceive(callback: (event?: { title: string }) => void): WebAttribute;
onAlert(callback: (event?: { url: string, message: string, result: JsResult }) => boolean): WebAttribute;
onConsole(callback: (event?: { message: ConsoleMessage }) => boolean): WebAttribute;
onErrorReceive(callback: (event?: { request: WebResourceRequest, error: WebResourceError }) => void): WebAttribute;
onFileSelectorShow(callback: (event?: { callback: Function, fileSelector: object }) => void): WebAttribute;
}
onPageBegin:網(wǎng)頁(yè)開(kāi)始加載時(shí)觸發(fā)該回調(diào),且只在 主frame 觸發(fā),iframe或者frameset的內(nèi)容加載時(shí)不會(huì)觸發(fā)此回調(diào)。
onPageEnd:網(wǎng)頁(yè)加載完成時(shí)觸發(fā)該回調(diào),且只在 主frame 觸發(fā)。
onProgressChange:網(wǎng)頁(yè)加載進(jìn)度變化時(shí)觸發(fā)該回調(diào),newProgress 的取值范圍為[0 ~ 100]。
onTitleReceive:網(wǎng)頁(yè) document 標(biāo)題更改時(shí)觸發(fā)該回調(diào)。
onAlert:H5 頁(yè)面內(nèi)調(diào)用 alert() 時(shí)觸發(fā)該回調(diào)。
onConsole:H5 頁(yè)面內(nèi)調(diào)用 console() 方法時(shí)的回調(diào)。
onFileSelectorShow:H5 頁(yè)面 input 標(biāo)簽的 type 為 flie 時(shí),點(diǎn)擊按鈕觸發(fā)該回調(diào)。
(2)權(quán)限管理
先看下官方的權(quán)限定義:https://docs.openharmony.cn/pages/v3.2Beta/zh-cn/application-dev/security/permission-list.md/
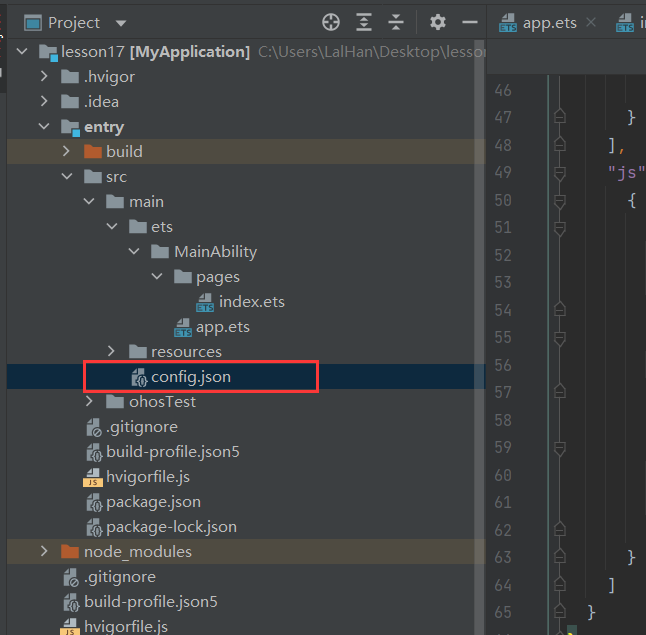
如果需要修改,請(qǐng)?jiān)贑onfig.json中修改,其位置是"module"下新建"reqPermissions",如下:
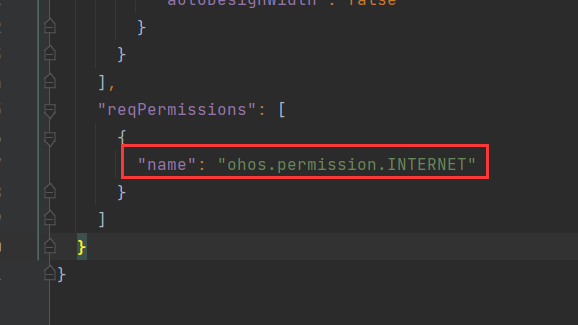
"reqPermissions": [
{
"name": "ohos.permission.MICROPHONE"
},
{
"name": "ohos.permission.CAMERA"
},
{
"name": "ohos.permission.MEDIA_LOCATION"
},
{
"name": "ohos.permission.WRITE_MEDIA"
},
{
"name": "ohos.permission.READ_MEDIA"
},
{
"name": "ohos.permission.INTERNET"
}
]
以上是申請(qǐng)了麥克風(fēng)、攝像頭、本地圖庫(kù)、媒體讀寫(xiě)和網(wǎng)絡(luò)訪問(wèn)(個(gè)別訪問(wèn)API使用)的權(quán)限。
三、UI/程序設(shè)計(jì)
本章節(jié)在上一章的基礎(chǔ)上進(jìn)行,有疑問(wèn)請(qǐng)看第十七章,遠(yuǎn)端模擬器構(gòu)建
(1)權(quán)限添加

在文件結(jié)構(gòu)中選擇config.json,添加互聯(lián)網(wǎng)權(quán)限

(2)加載Web控件

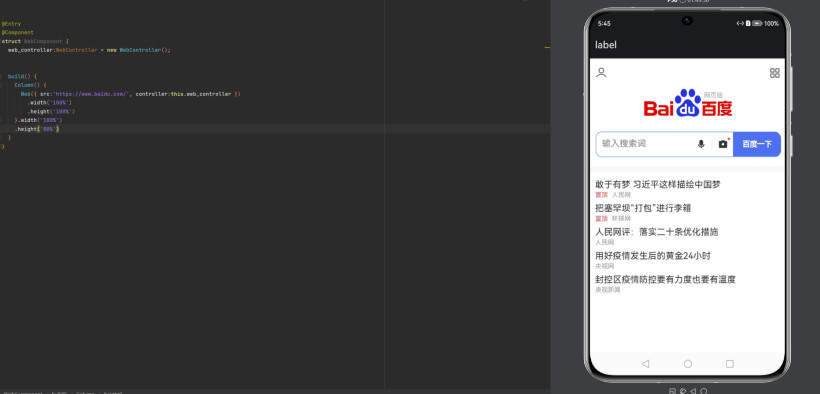
使用簡(jiǎn)易代碼
@Entry
@Component
struct WebComponent {
web_controller:WebController = new WebController();
build() {
Column() {
Web({ src:'https://www.baidu.com/', controller:this.web_controller })
.width('100%')
.height('100%')
}.width('100%')
.height('80%')
}
}
不知道怎么編譯運(yùn)行的看我上個(gè)章節(jié)!!!!
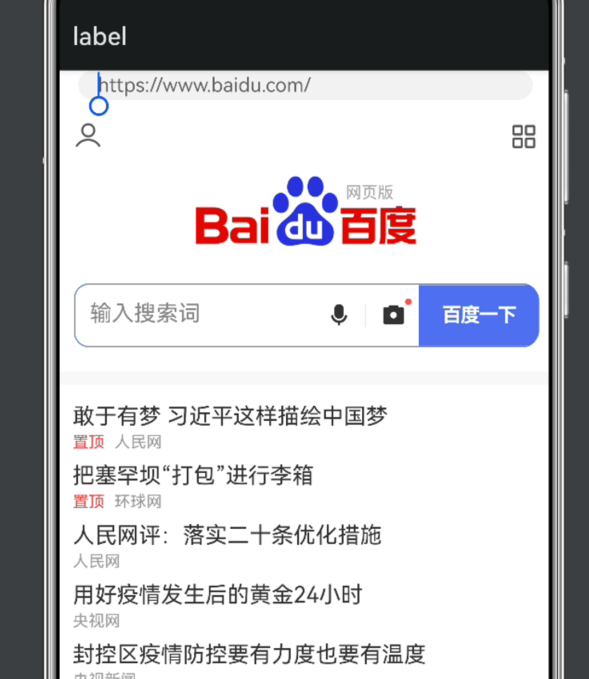
(3)設(shè)計(jì)網(wǎng)頁(yè)顯示框
引入變量
@State url: string = 'https://www.baidu.com/'
Web({ src:this.url, controller:this.web_controller })
使用TextInput組件實(shí)現(xiàn)輸入
TextInput({
placeholder: this.url
}).height("5%").width("90%").fontSize(15)

(4)設(shè)計(jì)操作按鍵
這里操作按鍵設(shè)置包括刷新和加載兩個(gè)按鈕
Row()
{
Button("刷新")
.onClick(() => {
this.web_controller.refresh();
})
Button("加載")
.onClick(() => {
this.web_controller.loadUrl({
url: this.url
})
})
}

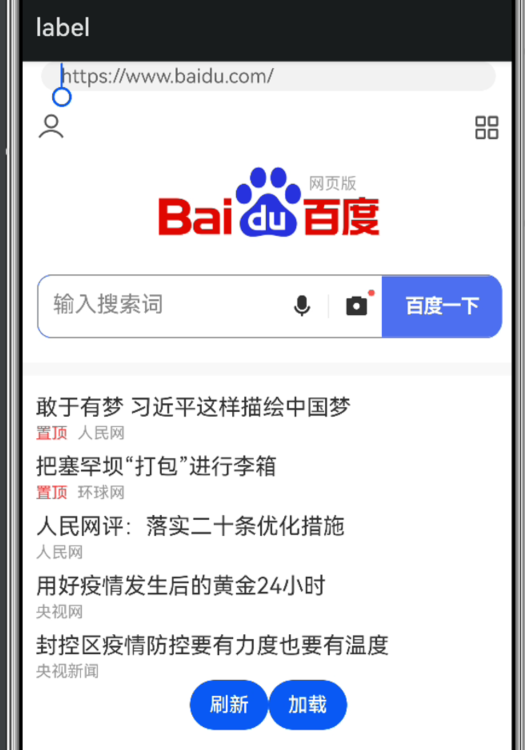
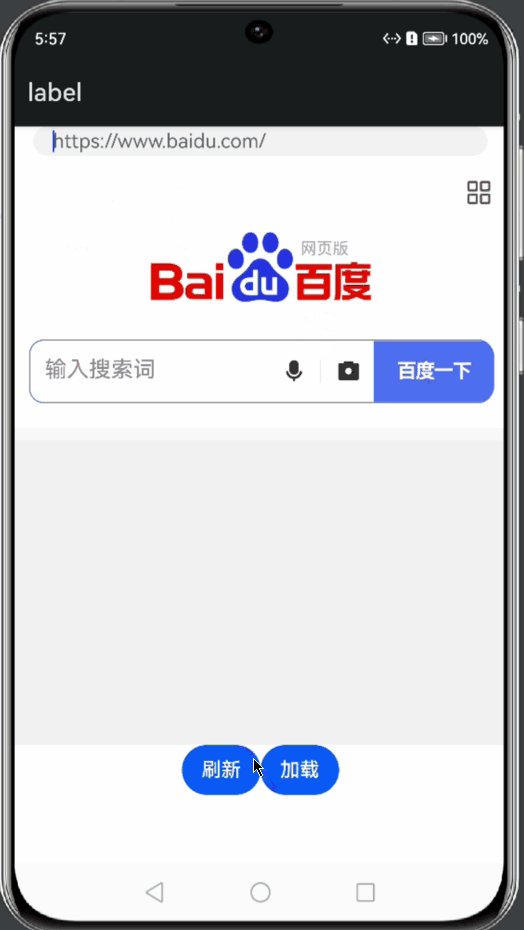
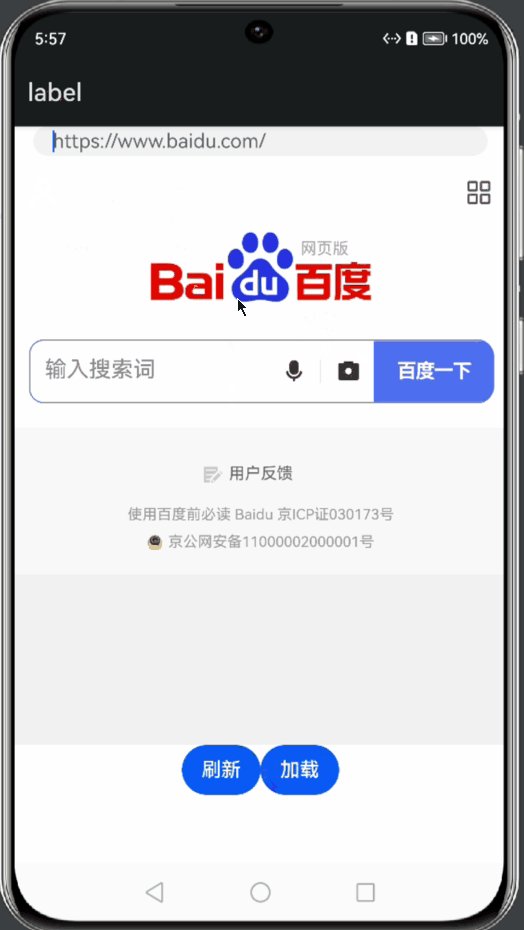
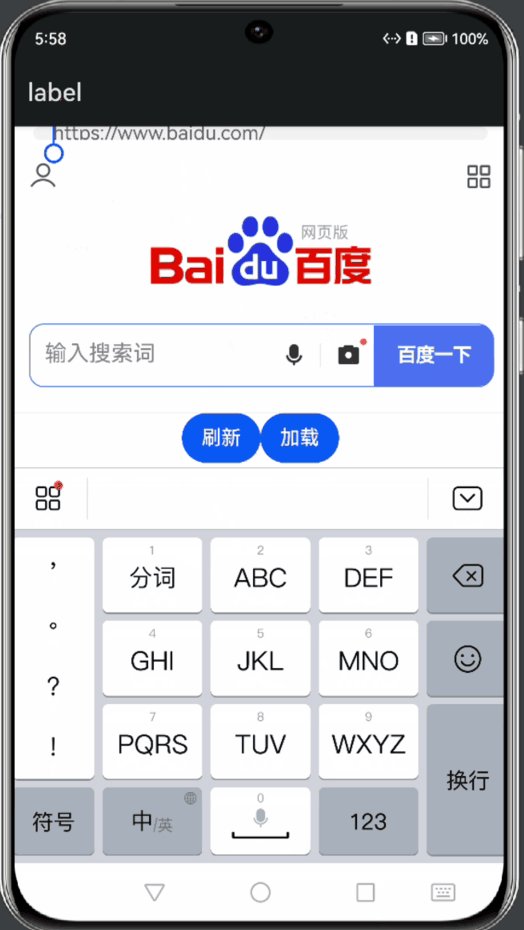
四、實(shí)際演示

編輯:黃飛
-
瀏覽器
+關(guān)注
關(guān)注
1文章
1036瀏覽量
35535 -
ets
+關(guān)注
關(guān)注
0文章
20瀏覽量
1637 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3747瀏覽量
16585
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
#深入淺出學(xué)習(xí)eTs#(八)“猜大小”小游戲

#深入淺出學(xué)習(xí)eTs#(九)變紅碼?專屬二維碼生成

#深入淺出學(xué)習(xí)eTs#(十)藍(lán)藥丸還是紅藥丸

#深入淺出學(xué)習(xí)eTs#(一)模擬器/真機(jī)環(huán)境搭建
#深入淺出學(xué)習(xí)eTs#(七)判斷密碼是否正確
#深入淺出學(xué)習(xí)eTs#(九)變紅碼?專屬二維碼生成
#深入淺出學(xué)習(xí)eTs#(十八)專屬瀏覽器
深入淺出學(xué)習(xí)eTs(一)模擬器/真機(jī)環(huán)境搭建

深入淺出學(xué)習(xí)eTs(七)如何判斷密碼是否正確





 深入淺出學(xué)習(xí)eTs之專屬瀏覽器制作流程
深入淺出學(xué)習(xí)eTs之專屬瀏覽器制作流程











評(píng)論