Labs 導讀
2023年4月6日,歷經6年的標準制定與開發,chrome瀏覽器在其113版本正式發布了WebGPU,標志著Web端正式進入GPU的新時代,旨在提供“現代3D圖形和計算能力”,讓高性能通用并行計算在Web側成為可能。
作者:周明洋
單位:中國移動智慧家庭運營中心 成都業務支持中心
Part 01 ●WebGPU研發背景●
早期,在使用GPU模塊開發Web應用方面,開發者更多的是使用2011年發布的WebGL API進行圖形繪制。這套API基于OpenGL ES,在一段時間內是Web端進行底層GPU圖形繪制的唯一選擇,可編程GPU語言的加入,讓它在從事某些繪制工作的性能方面對Canvas2D保持一定的優勢。該API通過canvas元素獲取WebGL上下文后才能使用,其以內部全局狀態為中心而設計的狀態機式的API調用深受開發人員的詬病,開發人員必須小心構建API的調用順序(過程式調用),管理狀態的開啟以及恢復,以使繪制結果正確,同時這在一定程度上導致了性能的開銷。
隨著科技的發展,GPU早已不是圖形繪制應用的專屬,在元宇宙、機器學習、大數據、神經網絡等不同領域大放異彩,隨著算力需求的日益提升,GPU的作用愈發重要,與此同時,在桌面端出現了新一代的圖形API(Vulkan、Metal、DirectX12),它們采用面向對象的設計方案,為開發人員提供更加底層的接口訪問,更多的GPU使用權,靈活的API調用方式以及通用并行計算能力,讓開發人員最大限度從GPU中榨取性能。
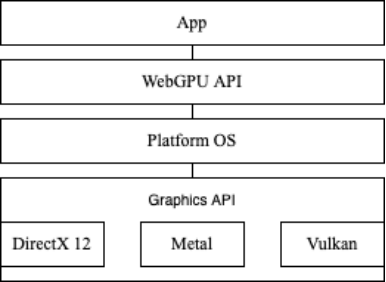
Web端同樣需要這些能力,基于現代圖形API的設計理念,WebGPU應運而生,它不是WebGL的一次升級,WebGPU擁有自身獨特的抽象設計,并不直接封裝某一特定的圖形API,以下是WebGPU的架構示意圖。

Part 02 ●WebGPU中的重要概念●
2.1適配器和設備
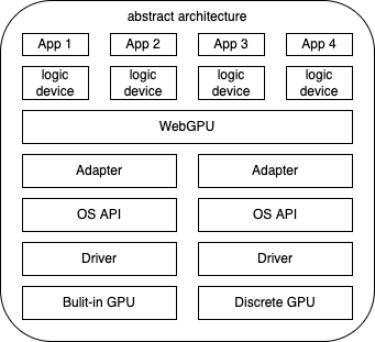
在開始了解WebGPU的相關規范時,最先接觸的便是適配器(adapter)和設備(device)的概念,下圖展示了從物理設備(GPU)到邏輯設備抽象架構。

適配器,即GPUAdapter。一個物理GPU設備對應一個GPUAdapter,計算機可能具有多個GPU設備(集成顯卡和獨立顯卡),適配器作為翻譯者角色,鏈接WebGPU與本機的圖形API。通過下述方式可以獲取相應的GPUAdapter。

這里的設備,即GPUDevice,是邏輯設備的概念,并不對應真正的GPU。GPU是共享資源,瀏覽器可以運行多個Web應用,每個Web應用都可以獨立使用GPU,需要一個類似代理人角色,幫助多個獨立的Web應用使用GPU相關的功能,這便是WebGPU設備的作用,GPUDevice對象是后續使用相關API的重要對象,從某種意義上它很像WebGL的上下文概念,但它并不與canvas強相關。通過下述方式獲取GPUDevice。

2.2 著色器
著色器(shader)是運行在GPU的一段程序。現代GPU渲染是通過流水管線(可編程邏輯管線)的方式實現的,在管線執行的某個階段(可編程部分)會執行著色器代碼。如果你了解過WebGL,可能知道頂點著色器(vertex shader)和片段著色器(fragment shader),應用程序組織數據資源以變量(unifrom/attribute)的形式傳遞給著色器,著色器運行將執行的結果傳遞給下一個階段進行處理。
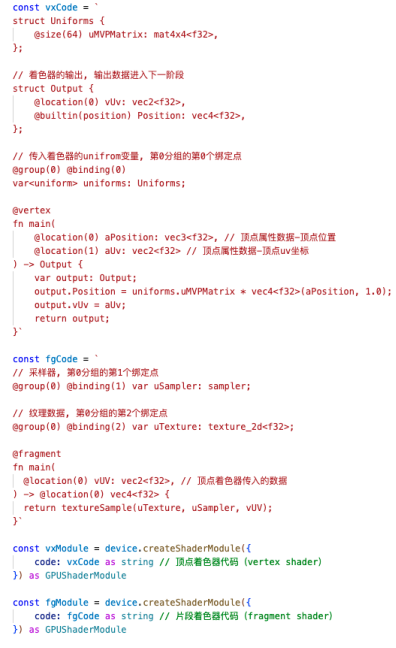
著色器是開發人員操控GPU的重要工具,復雜計算、場景特效、圖像處理等均可交給著色器程序處理。WebGPU不僅含有頂點著色器和片段著色器、同時具備執行通用并行計算的能力,即計算著色器(compute shader),它由WebGPU計算管線(下文管線概念介紹)承載,擁有比WebGL更強大的計算能力。WebGL采用GLSL語言(OpenGL采用的語言)實現著色器代碼,而WebGPU擁有重新設計的著色器語言WGSL,下面是著色器代碼與對應模塊(GPUShaderModule)的創建示例。

2.3 資源(緩沖、紋理、采樣器)
上述著色器的示例中,定義了一些變量,例如unfiorms、uTexture、uSampler、aPosition、aUv等,這些變量參數的值即對應外部應用程序的數據資源,這些數據會存儲在顯存中,最終會被傳入到著色器程序中運行以得到相應的結果。數據資源大體可分為四類:頂點屬性數據(vertex attribute)、著色器變量(uniform buffer)數據、紋理數據(texture)、采樣器(sampler)。
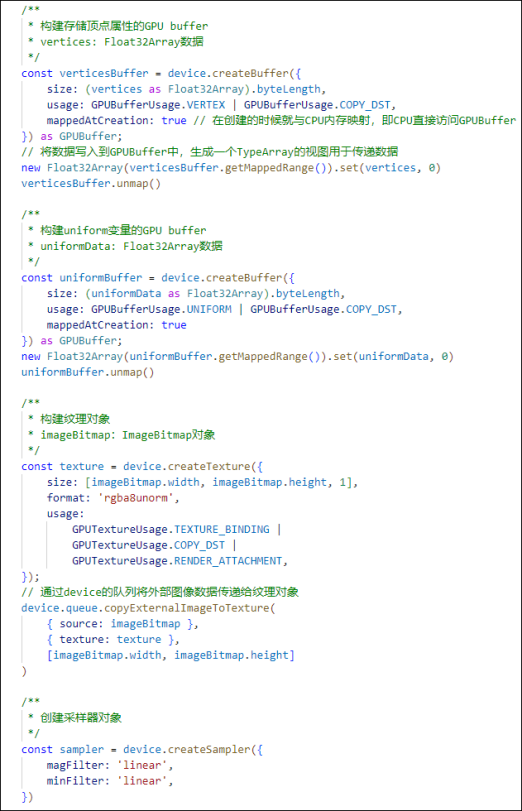
頂點屬性數據主要存儲頂點的位置坐標、法向量、紋理坐標(用于采樣紋理)等,是基本繪制所必須的。著色器變量數據,則是著色器程序運行所需的通用數據,例如仿射變換矩陣、場景光照參數、材質參數等。紋理數據更多的用于存儲圖像資源,在繪制時常用于貼圖效果的實現。采樣器則是一種特殊資源,它指定紋理編碼和濾波需要的方式,例如紋理的放大與縮小,各向異性濾波,minmap生成等。對于頂點屬性數據和著色器變量數據,其主要映射到GPUBuffer中,即頂點緩沖對象(VBO)和uniform緩沖對象(UBO),紋理數據則對應GPUTexture,采樣器則是GPUSampler對象。這三種類型的資源均由GPUDevice創建。以下是各類型資源創建的示例。

GPUBuffer的創建采用了緩沖映射(Buffer Mapping)機制,當某個顯存被映射了,CPU才能訪問它。上述例子中,在創建GPUBuffer時將mappedAtCreation設置為true,開啟映射機制,在設置完數據后結束映射。
2.4 綁定組
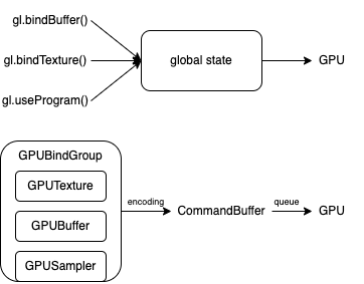
上述示例中分別創建了用于存儲頂點屬性的GPUBuffer對象,存儲uniform變量的GPUBuffer對象,存儲圖像資源的GPUTexutre對象以及采樣器對象。對于頂點屬性的GPUBuffer對象,將在后續的管線與命令編碼模塊中闡述其是如何傳入到GPU中。對于后述的3種資源(著色器變量、紋理、采樣器),則需要用一種有效的方式將它們提交給GPU,為此,WebGPU提出了綁定組概念,即GPUBindGroup,它是一種數據容器,用于將部分數據資源進行打組并傳遞給著色器程序,能高效地進行數據組織與分配。通過打組的數據組織形式,能夠減少CPU與GPU通訊次數,從而提高性能,同時也方便不同行為的著色器共享相同的打組資源,實現資源的復用。下圖給出了WebGL與WebGPU不同的數據組織傳遞形式。

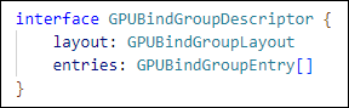
從上圖可以看出,WebGL的API設計是圍繞內部的全局狀態設定的實現的,通過API函數逐個將資源綁定到綁定點上,本質上更改了內部全局狀態,而WebGPU則是將資源數據放入數據容器中,通過命令提交(編碼器與隊列介紹)的方式送入到GPU中。創建GPUBindGroup需要對應的描述符,其結構如下。

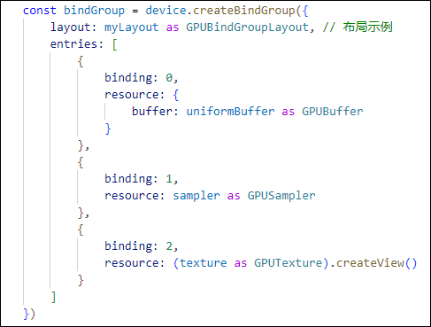
綁定組有對應的布局(GPUBindGroupLayout),布局向著色器程序描述某個資源的類型(type),所屬組(group),對應的綁定點位(bingding)以及用于具體階段的著色器程序(visibility),仔細觀察上述著色器部分里給出的示例,你會發現@group(0) @binding(0)這樣的聲明,即表示該資源綁定在組0的0號綁定點上,綁定的布局需根據著色器程序中的設置進行對應填寫。GPUBindGroupEntry對象表明一個綁定位,在這個綁定位(resouce字段上指定)上會附上WebGPU創建的資源數據。以下是一個GPUBindGroup創建的簡單示例,我們將之前創建的GPUBuffer對象、采樣器與紋理對象打包到一個綁定組對象。

2.5 管線
完成著色器模塊創建和數據資源準備之后,還需要進行一項重要的工作,即管線(Pipeline)的搭建。大多數開發者在開始學習圖形渲染時,首先接觸的便是渲染管線的概念,這是現代圖像渲染的重要機制,但在WebGL API設計中卻沒有體現出這一重要理念,零碎的API組織形式讓初學者很難將每一步與GPU管線聯系起來,WebGL要求開發人員自行組織應用程序的執行流程,所以你會看到gl.bindVertexArray、gl.bindBuffer、gl.bindTexture、gl.useProgram這樣的API設計,按照不同需求綁定不同的資源或狀態,從而實現不同物體或效果的繪制。WebGPU中的管線分為渲染管線和計算管線。
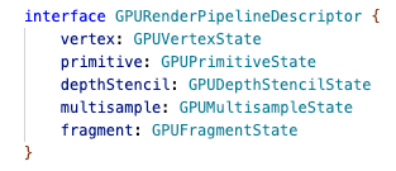
渲染管線(GPURenderPipeline)顧名思義是用于繪制的管線,通過該管線的作用,最終會生成一副2D圖像,該圖像可以在屏幕上展示,也可以渲染到幀緩沖區中(frame buffer)。創建GPURenderPipeline需要對應的描述符,其結構如下。

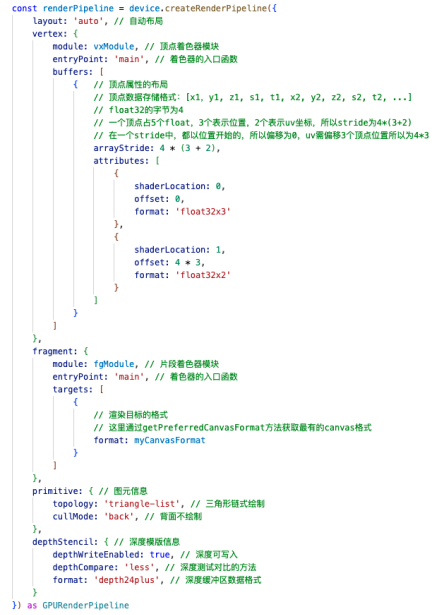
GPUVertexState與GPUFragmentState字段分別代表了頂點著色器和片段著色器可編程階段。GPUPrimitiveState用于指定圖元裝配形式,在進行光柵化時以何種圖元類型進行繪制。GPUDepthStencilState用于描述深度模版測試信息。GPUMultisampleState指定多重采樣,用于處理鋸齒效果。GPURenderPipeline創建示例如下。

上述示例可以看出,在渲染管線中配置上了之前生成的兩個著色器模塊,同時也描述了頂點屬性(資源部分提到)在著色器中的布局。在頂點著色器中,有@location(0) aPosition與@location(1) aUv這兩個定義,分別代表傳入的頂點的位置屬性和uv坐標屬性,location(0)和location(1)是與管線配置你中的shaderLocation相對應的。
WebGL在大多數情況下僅是一套圖形繪制API,它很少會被用來進行其他事物處理,比如計算。計算管線(Compute Pipeline)的出現則賦予了WebGPU“計算能力”,它不是傳統渲染管線的一部分,用于GPU并行計算,生成的最終結果存儲于緩沖區中,該緩沖區可以存儲任何類型的數據,計算管線只有一個compute階段,創建GPUComputePipeline需要對應的描述符,其結構如下。

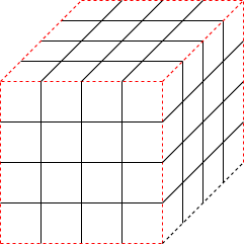
GPUProgrammableStage表明這是一個可編程的階段,類似與GPUVertexState和GPUFragmentState。每個頂點的處理需要調用一次頂點著色器,片段著色器會執行每個像素的處理,而計算著色器則根據開發人員定義的工作項(work item)進行調用,每個工作項對應一個線程(thread)。工作項的集合被分為工作組(work group),即是一組線程(thread block),這組線程內可以共享內存、相互通信及協調運算。在WebGPU中,工作組被模擬為三維網格,如下圖所示。

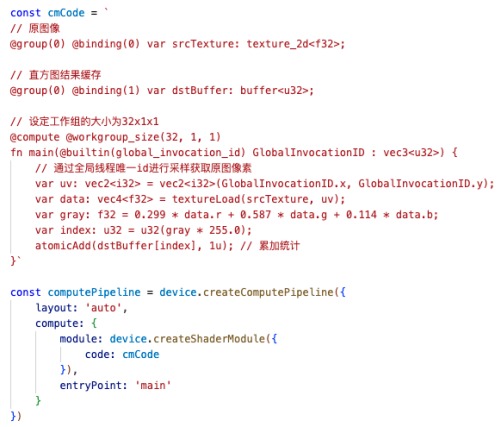
每個最小立方塊(黑邊)可以看作是一個工作項,多個工作項集合成工作組(紅虛邊)。在計算著色器代碼中可以看到@workgroup_size(x, y, z)這樣的申明,即是告訴GPU這個計算著色器的工作組是多大,工作組尺寸(workdgroup_size)的設置大多數情況下取決于工作項坐標語義。下圖為簡單的GPUComputePipeline創建示例。

這是一個簡單的圖像灰度直方圖統計示例。通過GPU并行架構處理,我們能夠忽略掉圖像像素的遍歷統計,極大加快計算的速度。
2.6 命令編碼和隊列
上述的工作可以看作是準備階段,主要進行數據準備和管線搭建兩項工作,在進行最后的繪制或計算時,則需要通過命令和隊列的形式實現。命令編碼器(GPUCommandEncoder)主要常用功能有兩個:創建通道編碼器(pass encoder)和緩沖資源(GPUBuffer/GPUTexture)復制。GPUCommandEncoder由設備對象形創建,如下:

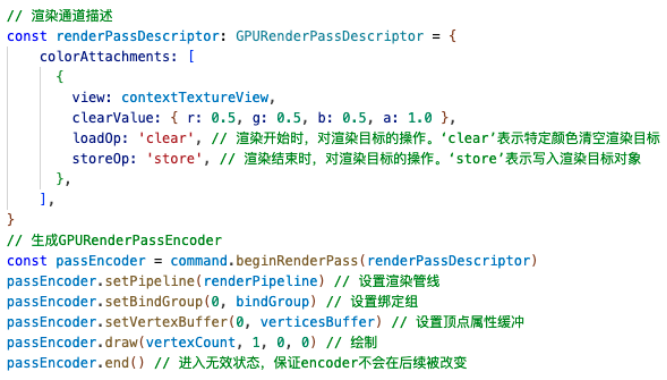
WebGPU的通道分為渲染通道(render pass)和計算通道(compute pass),對應渲染管線和計算管線,兩類通道對象分別通過GPUCommandEncoder對象上的相應方法(beginRenderPass/beginComputePass)結合自身描述符實現創建與啟動,最終會得到通道編碼器對象GPURenderPassEncoder/GPUComputePassEncoder,這類編碼器是WebGPU API設計中的抽象概念,也是WebGL全局狀態設置的替代品。通過編碼器對象可以設置需要的管線、綁定組、頂點屬性緩沖并調用draw/dispatch函數進行繪制或計算。下面是編碼器對象的使用示例。

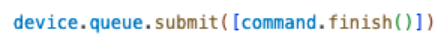
GPUCommandEncoder對象在調用finish函數后會得到一個命令緩沖區對象(GPUCommandBuffer),該緩沖區用于存儲GPU命令,這些命令的提交則是通過命令隊列(GPUQueue)的實施的,如下:

Part 03 ●結束語●
WebGPU作為全新的API,為Web應用開發注入了新的活力,它實現了圖形繪制到通用并行計算的進步,讓GPU成為Web端應用的重要角色,是未來構建高性能應用的關鍵。
審核編輯:湯梓紅
-
封裝
+關注
關注
127文章
7992瀏覽量
143402 -
Web
+關注
關注
2文章
1269瀏覽量
69730 -
gpu
+關注
關注
28文章
4774瀏覽量
129352 -
適配器
+關注
關注
8文章
1970瀏覽量
68260 -
狀態機
+關注
關注
2文章
492瀏覽量
27647
原文標題:淺談GPU的Web化—WebGPU
文章出處:【微信號:5G通信,微信公眾號:5G通信】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
淺談Web應用程序的壓力測試
淺談Web Service優缺點
【技術系列】淺談GPU虛擬化技術(第一章)
GPU虛擬化在哪里發生?
請問Mali GPU的并行化計算模型是怎樣構建的?
基于Web挖掘的個性化網絡學習系統設計
前沿開源技術領域解讀——開源大前端
Chrome發布首個WebGPU實現
淺談基于Web的配電室監控報警系統的設計與實現





 淺談GPU的Web化—WebGPU
淺談GPU的Web化—WebGPU











評論