時序圖
時序圖用于描述對象之間的傳遞消息的時間順序, 即用例中的行為順序.
當(dāng)執(zhí)行一個用例時, 時序圖中的每條消息對應(yīng)了一個類操作或者引起轉(zhuǎn)換的觸發(fā)事件.
在 UML 中, 時序圖表示為一個二維的關(guān)系圖, 其中, 縱軸是時間軸, 時間延豎線向下延伸. 橫軸代表在協(xié)作中各個獨(dú)立的對象. 當(dāng)對象存在時, 生命線用一條虛線表示, 消息用從一個對象的生命線到另一個對象的生命線的箭頭表示. 箭頭以時間的順序在圖中上下排列.
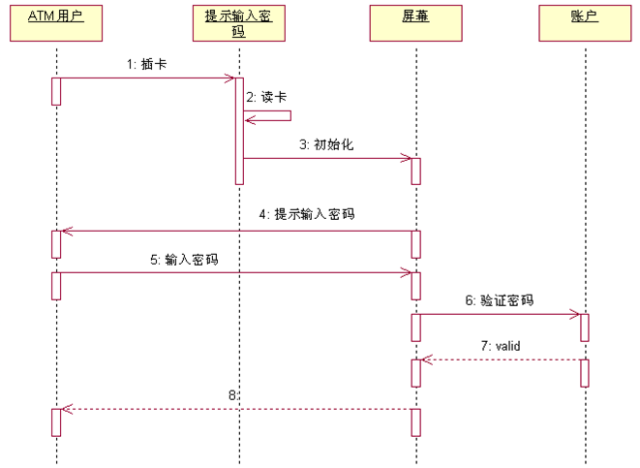
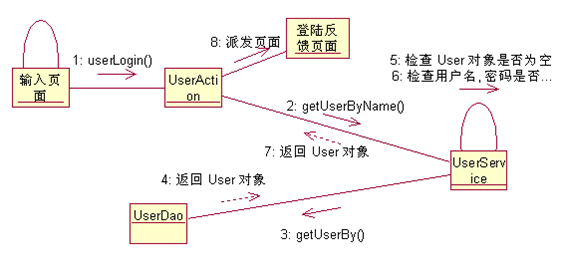
ATM 用戶成功登陸的時序圖
時序圖中的基本概念

對象:時序圖中對象使用矩形表示, 并且對象名稱下有下劃線. 將對象置于時序圖的頂部說明在交互開始時對象就已經(jīng)存在了. 如果對象的位置不在頂部, 表示對象是在交互的過程中被創(chuàng)建的.
生命線:生命線是一條垂直的虛線. 表示時序圖中的對象在一段生命周期內(nèi)存在. 每個對象底部中心的位置都帶有生命線.
消息:兩個對象之間的單路通信. 從發(fā)送方指向接收方. 在時序圖中很少使用返回消息.
激活:時序圖可以描述對象的激活和鈍化. 激活表示該對象被占用以完成某個任務(wù). 鈍化指對象處于空閑狀態(tài), 等待消息. 在 UML 中, 對象激活時將對象的生命線拓寬為矩形來表示的. 矩形稱為計(jì)劃條或控制期. 對象就是在激活條的頂部被激活的. 對象在完成自己的工作后被鈍化.
對象的創(chuàng)建和銷毀:在時序圖中, 對象的默認(rèn)位置是在圖的頂部. 這說明對象在交互開始之前就已經(jīng)存在了. 如果對象是在交互過程中創(chuàng)建的, 那么就應(yīng)該將對象放到中間部分. 如果要撤銷一個對象, 在其生命線終止點(diǎn)處放置 “ X” 符號.
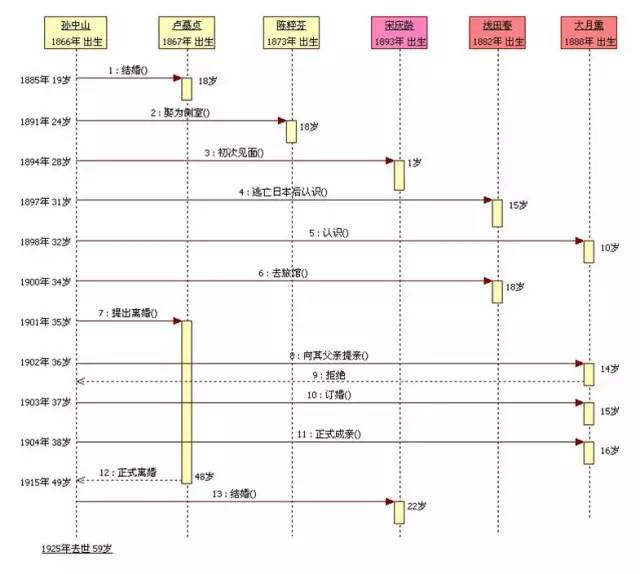
練習(xí):孫中山的……

活動圖
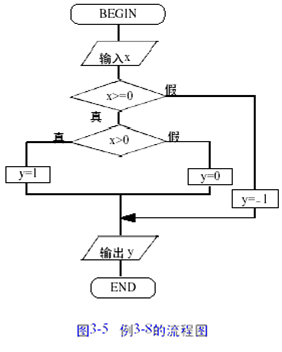
在 UML 中, 活動圖本質(zhì)上就是流程圖. 它用于描述系統(tǒng)的活動, 判定點(diǎn)和分支等.
活動圖中的基本概念

動作狀態(tài):原子的, 不可中斷的動作, 并在此動作完成之后向另一個動作轉(zhuǎn)變. 在 UML 中動作狀態(tài)用圓角矩形 表示, 動作狀態(tài)所表示的動作寫在圓角矩形內(nèi)部.
分支與合并:分支在軟件系統(tǒng)中很常見. 一般用于表示對象類所具有的條件行為. 用一個布爾型表達(dá)式的真假來判定動作的流向. 條件行為用分支和合并表達(dá).在活動圖中, 分支用空心小菱形 表示. 分支包括一個入轉(zhuǎn)換和兩個帶條件的出轉(zhuǎn)換, 出轉(zhuǎn)換的條件應(yīng)該是互斥的, 須保證只有一條出轉(zhuǎn)換能夠被觸發(fā). 合并包含兩個帶條件的入轉(zhuǎn)換和一個出轉(zhuǎn)換.
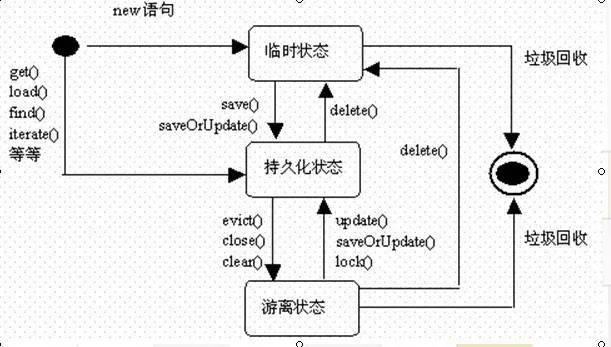
狀態(tài)圖
狀態(tài)圖:通過建立對象的生存周期模型來描述對象隨時間變化的動態(tài)行為.

狀態(tài)圖中的基本概念
狀態(tài):用圓角矩形表示. 狀態(tài)名稱表示狀態(tài)的名字, 通常用字符串表示. 一個狀態(tài)的名稱在狀態(tài)圖所在的上下文中應(yīng)該是唯一的.
轉(zhuǎn)換:用帶箭頭的直線表示. 一端連著源狀態(tài), 一端連著目標(biāo)狀態(tài).
初始狀態(tài):每個狀態(tài)圖都有一個初始狀態(tài). 此狀態(tài)代表狀態(tài)圖的起始位置. 初始狀態(tài)只能作為轉(zhuǎn)換的源, 不能作為轉(zhuǎn)換的目標(biāo), 并且在狀態(tài)圖中只能有一個. 初始狀態(tài)用一個實(shí)心圓表示.
終止?fàn)顟B(tài):模型元素的最后狀態(tài), 是一個狀態(tài)圖的終止點(diǎn). 終止?fàn)顟B(tài)在一個狀態(tài)圖中可以有多個.
協(xié)作圖
協(xié)作圖(也叫合作圖)是一種交互圖.
時序圖主要側(cè)重于對象間消息傳遞在時間上的先后關(guān)系, 而協(xié)作圖表達(dá)對象間的交互過程及對象間的關(guān)聯(lián)關(guān)系

審核編輯:湯梓紅
-
UML
+關(guān)注
關(guān)注
0文章
122瀏覽量
30903 -
時序圖
+關(guān)注
關(guān)注
2文章
58瀏覽量
22487 -
狀態(tài)圖
+關(guān)注
關(guān)注
0文章
11瀏覽量
7352 -
活動圖
+關(guān)注
關(guān)注
0文章
2瀏覽量
1467 -
協(xié)作圖
+關(guān)注
關(guān)注
0文章
3瀏覽量
1056
原文標(biāo)題:時序圖、活動圖、狀態(tài)圖、協(xié)作圖的區(qū)別
文章出處:【微信號:EngicoolArabic,微信公眾號:電子工程技術(shù)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
我的8.6版 沒有狀態(tài)圖功能
2011無法創(chuàng)建狀態(tài)圖
狀態(tài)圖模擬ATM機(jī)
【資源帖】LabVIEW狀態(tài)圖模塊
狀態(tài)圖使用詳解-簡單入門
labview狀態(tài)圖模塊的一些疑思
LabVIEW狀態(tài)圖編程指南
UML狀態(tài)圖在回歸測試中的應(yīng)用
LabVIEW狀態(tài)圖編程指南
時序圖,活動圖,狀態(tài)圖和協(xié)作圖區(qū)別對比

時序圖、活動圖、狀態(tài)圖、協(xié)作圖的區(qū)別

UML狀態(tài)圖詳解





 時序圖、活動圖、狀態(tài)圖、協(xié)作圖的區(qū)別
時序圖、活動圖、狀態(tài)圖、協(xié)作圖的區(qū)別










評論