導讀:本文由梯度科技前端研發部高級開發工程師賀信撰寫,主要介紹如何基于前沿開源的前端技術方案實現微前端在大數據平臺中的應用落地,并對所取得的應用效果進行剖析。主要包括以下幾個方面:
案例背景
微前端解決方案對比和決策
實例應用剖析
無界框架源碼與原理
實踐總結
一、案例背景
根據公司產品某項需求,需要引入一個新應用作為一個獨立模塊集成進已有大型平臺。公司本身產品的前端技術棧與待引入的新應用技術棧不同,分別采用的是vue和react,使用的UI框架也截然不同。新應用可以獨立開發部署,但為了產品體驗的一致性,需要將新應用嵌入已有業務中,并通過少量的改造使產品功能融為一體。
1.0階段:采用外鏈跳轉的方式,點擊菜單打開新tab頁展示數據開發模塊功能
2.0階段:采用iframe內嵌頁面的方式,點擊菜單在當前頁面通過iframe加載url
3.0階段:采用wujie微前端方案進行父子應用改造,組件式加載子應用方便快捷
4.0階段:利用微前端能力實現模塊拆分節約50%工作量,新增跨模塊功能不再受限于技術棧
在引入wujie微前端方案后,對大數據平臺產生了積極影響:
收益變現
主框架不限制接入應用的技術棧,微應用具備完全自主權,做到新技術選型時“技術棧無關”。
微應用倉庫獨立,部署完成后主框架刷新時自動完成同步更新,每個微應用之間狀態隔離,運行時狀態不共享,獨立運行時。
在面對各種復雜場景時,對已經存在的系統做全量的技術棧升級或重構不現實,而微前端是一種非常好的實施漸進式重構的手段和策略,能夠做到增量升級。
便捷的alive保活模式,可以確保在用戶經常切換路由的場景下不丟失編輯狀態,非常適合大數據平臺的離線開發、實時開發、算法開發、低代碼等業務場景。
持續增值
開啟preloadApp預加載后,能顯著減少白屏時間,結合保活模式可獲得極速的打開體驗。
支持 vite 等 ESM 腳本運行。
提供無感知的iframe降級方案,理論上兼容到IE9,配合插件系統能解決99%的兼容問題。
未來接入其他第三方應用(如BI、3D)將成為剛需,可無負擔的擴展子應用。
二、微前端解決方案對比和決策
可能有人會問目前市面上主流的微前端方案有很多,為什么選擇wujie微前端方案呢?該如何對比和決策?在這之前先來了解一下什么是微前端:
什么是微前端?
微前端是多個團隊通過獨立發布功能的方式來共同構建現代化 web 應用的技術手段及方法策略,英文名稱叫 micro-frontends。
2016年,首次提出“微前端”的概念,微服務這個被廣泛應用于服務端的技術范式開始擴展到前端領域。
趨勢:前端越豐富復雜,項目越龐大難以維護。
核心思想:獨立的團隊負責特定的業務和開發獨立的功能模塊。
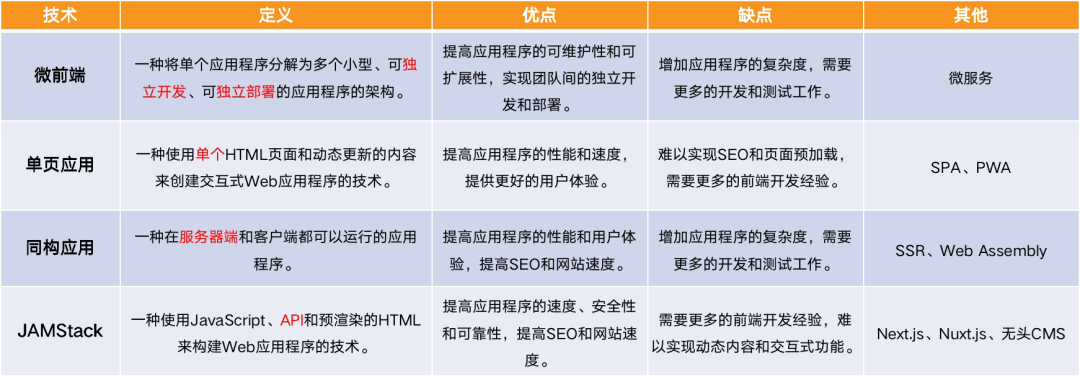
架構對比

需要注意的是,這些技術并不是相互排斥的,實際應用中可能會使用它們的組合來實現應用程序的需求。例如,同構應用可以與JAMStack和微前端一起使用,以提高應用程序的性能、可維護性和可擴展性。
實踐經驗告訴我們,永遠不要追求最好的架構,而要追求最不糟糕的架構。真實世界里完美的架構并不存在,架構也沒有對錯之分,只有根據環境進行利弊權衡后的最佳結果。
微前端決策
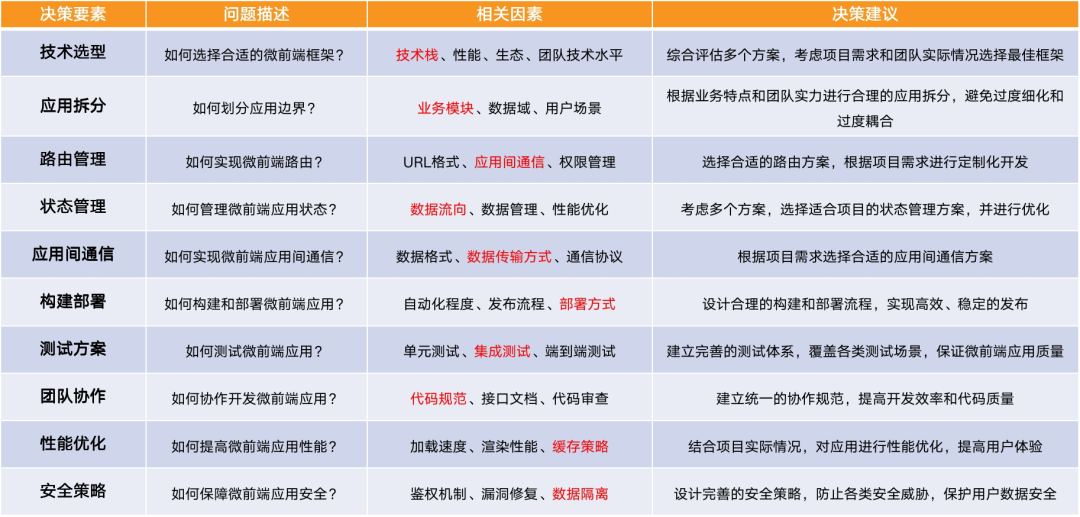
在選擇何種方案決策的時候 我們整理了一份決策要素清單:

參考這份清單可以全方位對比每個框架的優缺點,幫助選擇最適合的方案。我們選取了目前市面上最流行的幾種方案進行技術調研:
阿里開源的 qiankun 方案,基于 single-spa
京東開源的 micro-app 方案,基于 webcomponent + qiankun sandbox
歡聚時代開源的 EMP 方案,基于 webpack5 module federation
字節跳動開源 Garfish 方案,這是一個集部署、框架、調試于一體的全套解決方案
騰訊開源的 Wujie 方案,基于 WebComponent 容器 + iframe 沙箱
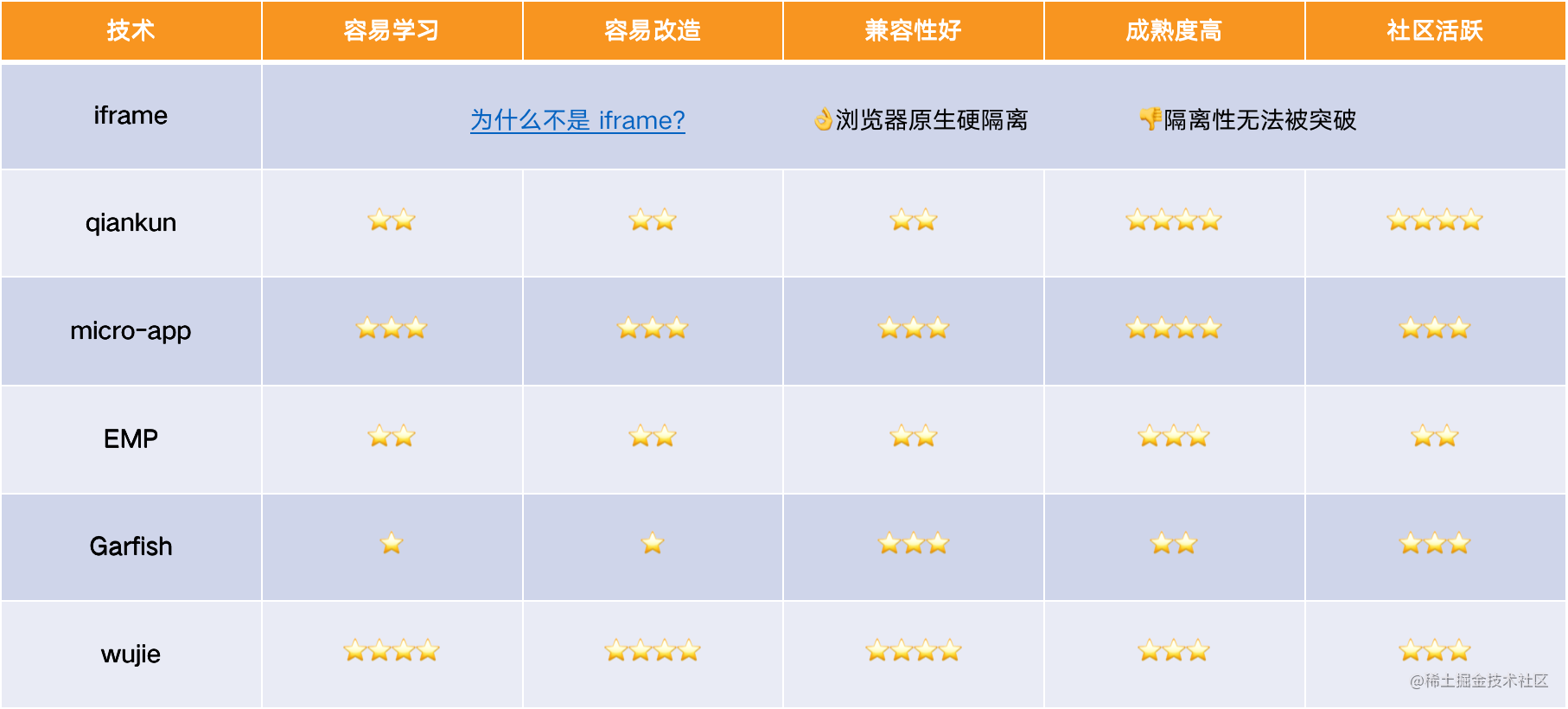
詳細調研了各類方案的優缺點之后,我們根據主客觀判斷給出了一個評分表:

最終經過多方面的對比和分析,并且在基于產品開發周期短、使用和改造成本低的實際情況下,決定選擇wujie方案。
三、實例應用剖析
這部分內容主要介紹wujie的實施方案和細節,對應wujie使用以及具體開發過程中解決的問題和最佳實踐。
控制臺展示
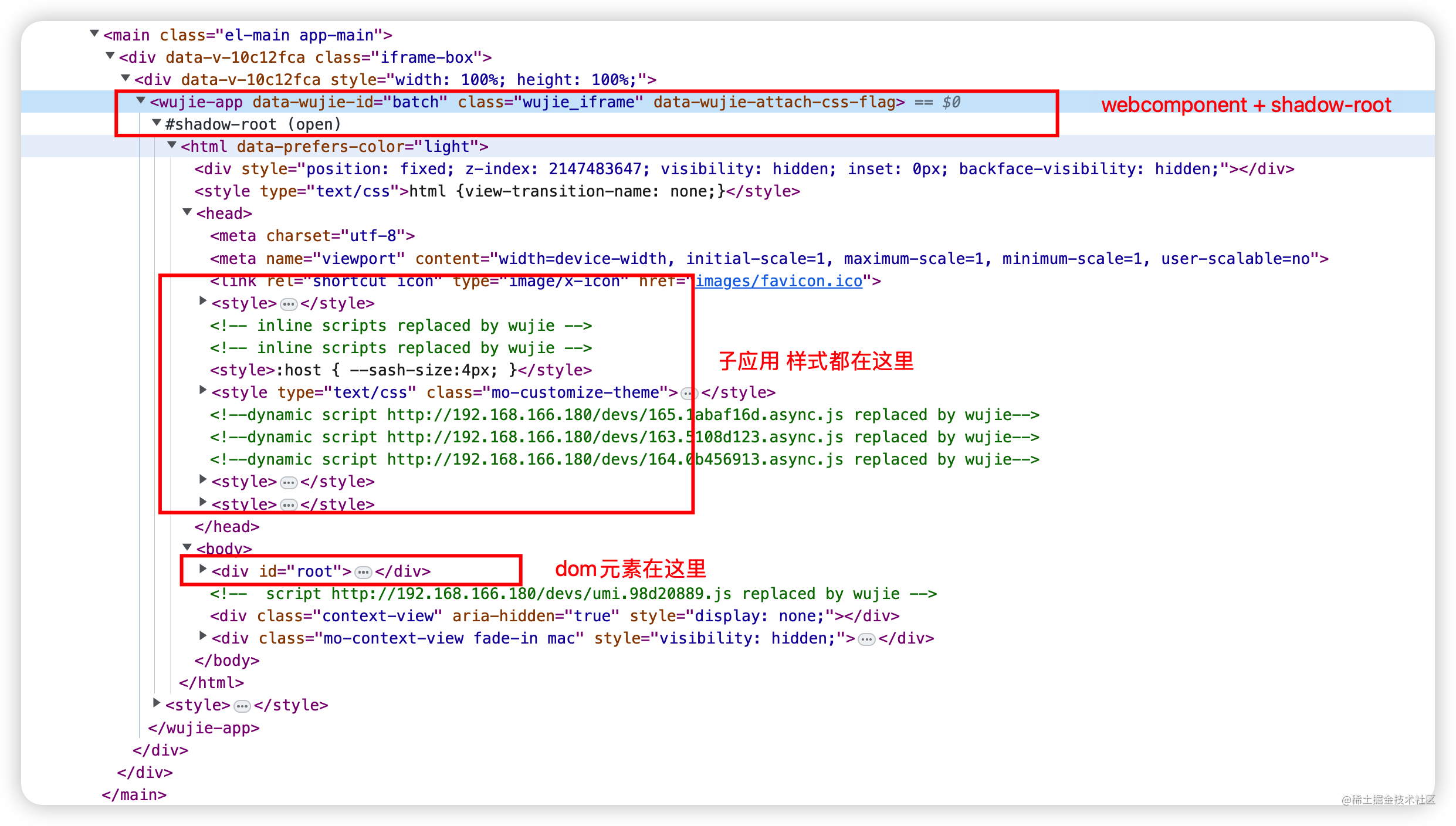
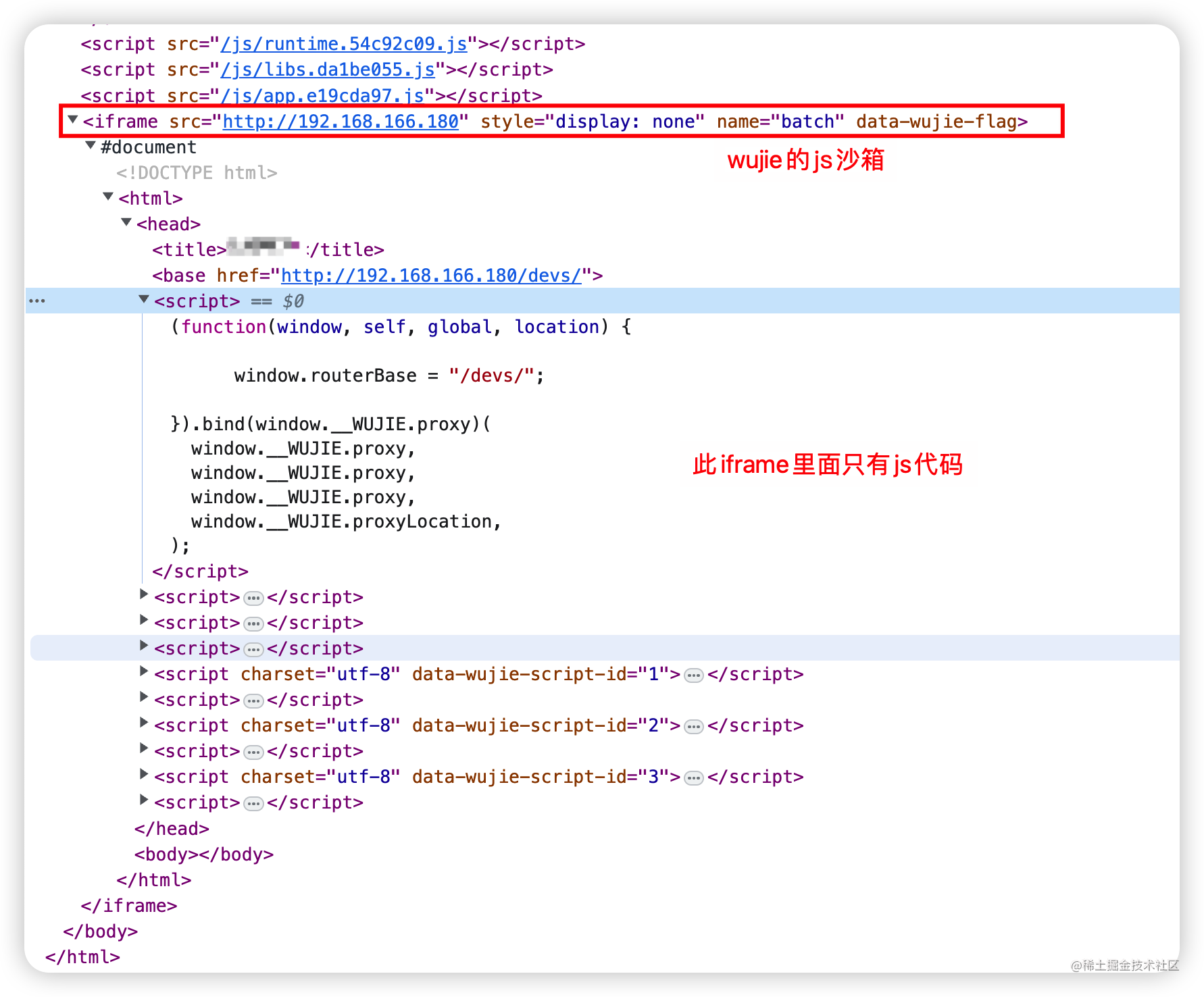
從瀏覽器按F12調出開發者工具,可以查看大數據平臺實施微前端改造后的父子應用前端代碼結構:

從元素窗口看到,引入wujie后html里面的實際結構,其中wujie-app就是wujie創建的webcomponent自定義組件,可以理解為當前位置之前使用的iframe標簽,現在把標簽替換為了wujie-app,里面的內容就是子應用也就是引入的新模塊的內容,外面的內容就是父應用也就是原來已有的部分。
另外可以看到該自定義組件里面只有dom元素和css樣式內容,最關鍵的js代碼去哪里了呢?繼續往下翻閱代碼到底部,發現在最底下多了一個iframe標簽,這個標簽的路徑是當前網頁的路徑,樣式是隱藏的狀態。

子應用的js是通過一個iframe沙箱的形式加載進來的。在wujie微前端框架的影響下,子應用的js和dom元素以及css樣式是分開的。
wujie使用
wujie的組件式加載方式非常方便快捷,本部門將介紹wujie的vue組件的使用方式。

wujie基于vue2、vue3、React框架的組件封裝了對應的npm包:wujie-vue2、wujie-vue3、wujie-react
父應用安裝并全局引入wujie-vue2。
常規的使用組件方式和props傳遞參數,與普通組件別無二致。
子應用本身無需安裝任何包,無界對子應用注入了$wujie對象,可以通過多種方式獲取。
也就是說在滿足跨域條件下子應用可以不用做任何改造,可以直接把iframe替換為wujie組件。
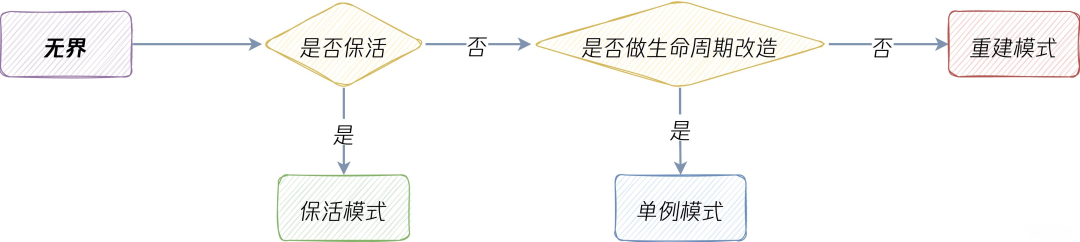
需要特別注意一點的是wujie的運行模式,子應用是否開啟了保活以及是否進行生命周期的改造會進入完全不同的處理流程。

實際應用方案
以下是我們根據項目實際情況使用的實施方案和原因理由,需要說明的是在不同公司不同項目是完全可以根據需求和wujie提供的各種能力來靈活調整方案的,這里并沒有什么最佳實踐,個人認為只要能很好的滿足需求就都是最佳實踐。
保活模式
選用保活模式的原因主要有以下幾個方面:
子應用模塊代碼加載量大,保活模式只需一次加載,避免頻繁切換白屏。
用戶在子應用中使用monaco編輯器編輯內容時容易忘記保存,用戶不希望退出當前頁面就丟掉了未保存的輸入內容。
子應用模塊里面的底座是用了另外一個高度封裝的Web IDE UI框架,生命周期改造需要修改底座源碼,改造起來需要投入大量的時間成本。
props通信和EventBus方式結合
我們需要用到子應用模塊里面不止一個頁面,且某幾個頁面要獨立出來,方便后續做權限控制。
通過location.query參數不同判斷展示
通過props傳遞模塊類型和jump方法
通過bus.$on和bus.$emit監聽和觸發子應用的路由變化
兩個wujieVue組件
3.0階段后需要將子應用模塊拆分成兩個模塊,分別有兩個入口,所以用兩個組件來區分。
父應用有兩個wujieVue組件,每個組件對應多個頁面,props傳不同參數。
子應用只需要一份代碼,巧妙的通過參數區分接口層、業務邏輯層,并在內部發生路由跳轉時通知父應用處理,節約了50%以上的開發時間和人力成本。
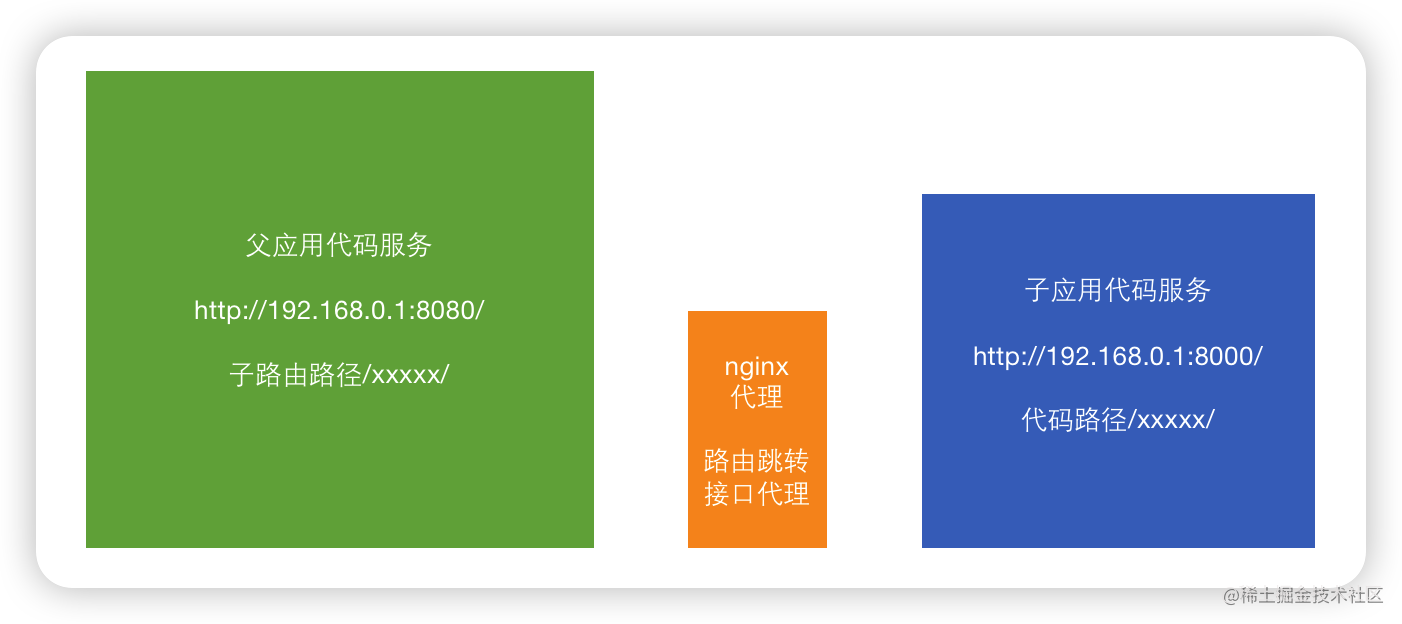
服務代理

這是父子應用獨立部署兩個服務的情況圖,父子應用之間用nginx做路由跳轉和接口代理
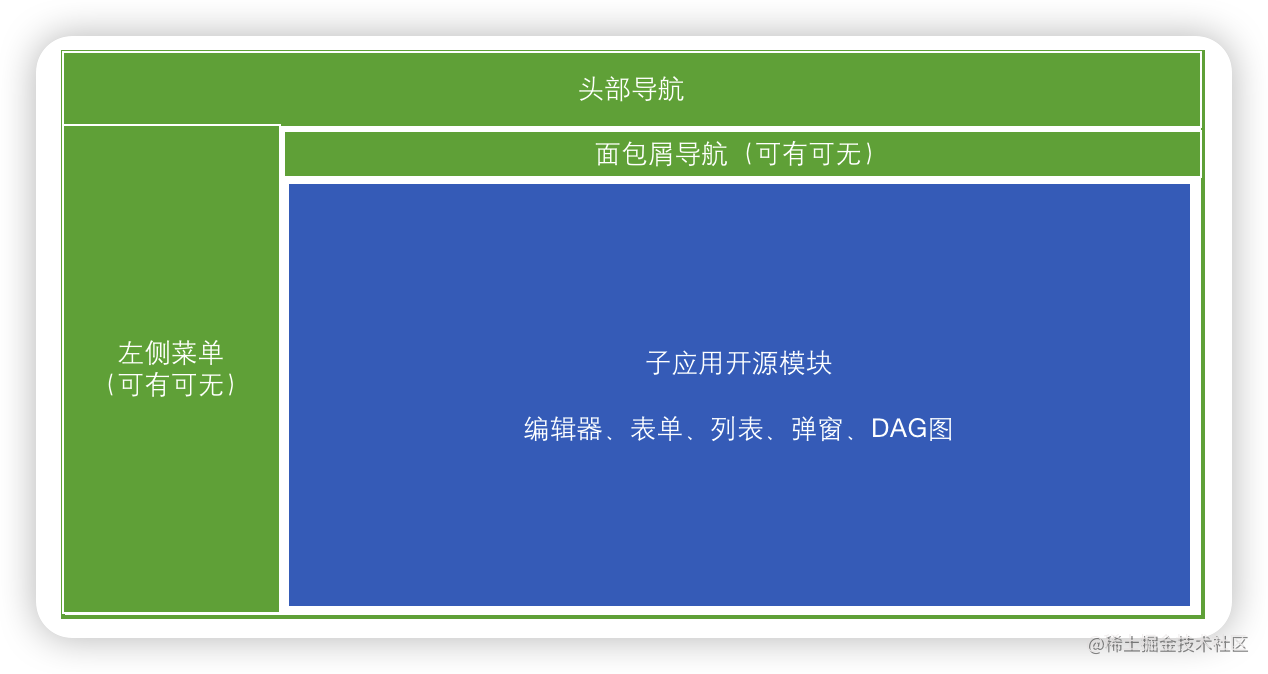
頁面結構

在頁面結構示意圖中可以看到綠色部分即原有平臺頁面,菜單導航還在原有代碼里,而新增的藍色部分就是用wujie包裹的部分。
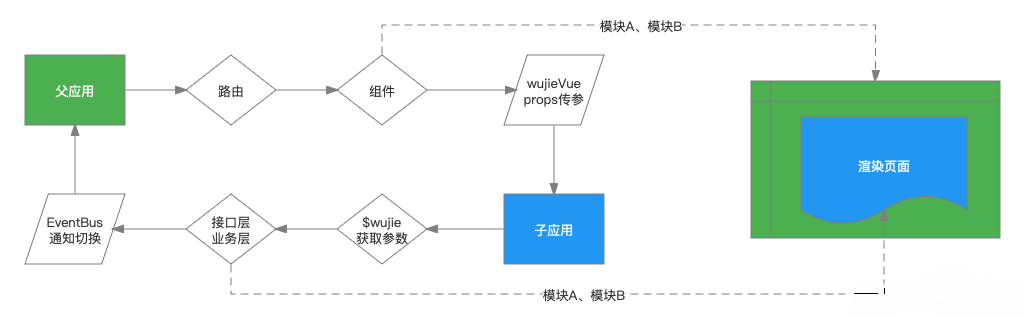
數據流程

這是我們的路由和參數傳遞流程,可以看到我們是用props和EventBus路由同步邏輯的。
為什么我們沒有采用官方提供的路由同步功能,而是手動實現了一套路由同步邏輯呢?主要原因是由于子應用(第三方模塊)不方便進行生命周期改造。
根據官方文檔介紹,只有無界實例在初次實例化的時候才會從url上讀回路由信息,一旦實例化完成后續只會單向的將子應用路由同步到主應用url上。但在開啟路由同步后,刷新瀏覽器或者將url分享出去子應用的路由狀態都不會丟失,會導致子應用永遠也不會刷新。在實際應用過程中我們的多個頁面要通過query參數來區分不同頁面,因此必須通過更新路由狀態來切換不同的頁面。
四、wujie源碼與原理
接下來我們更深入的研究一下wujie的源碼和原理,對如何更好的使用微前端大有裨益。
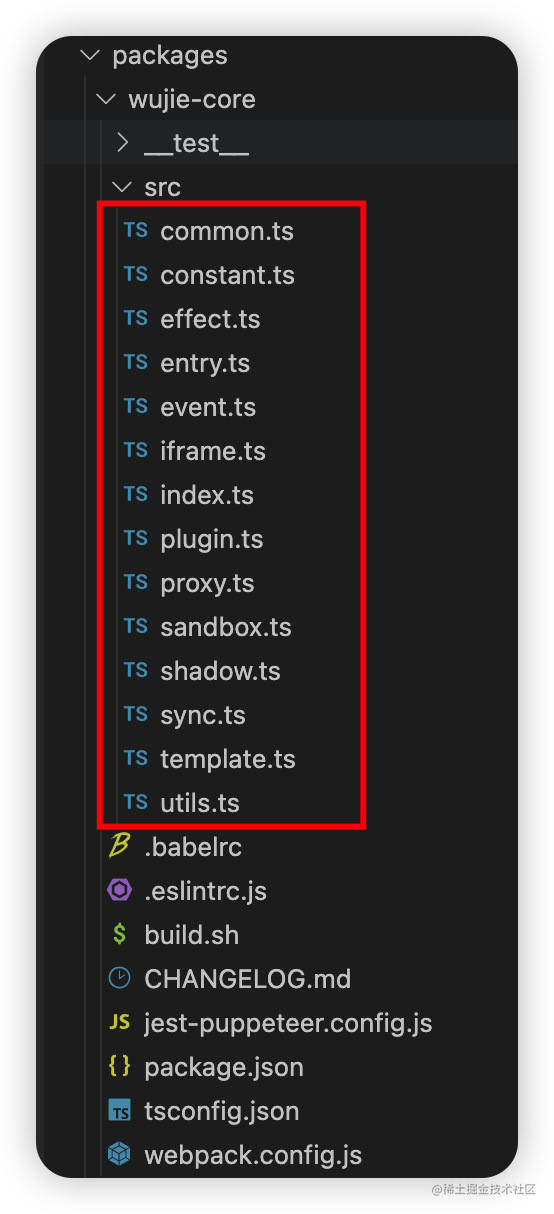
wujie-core代碼結構

可以看到wujie的核心代碼也十分簡單,總共14個文件,入口在index.ts,可以順著入口一點一點深入源碼進行了解。
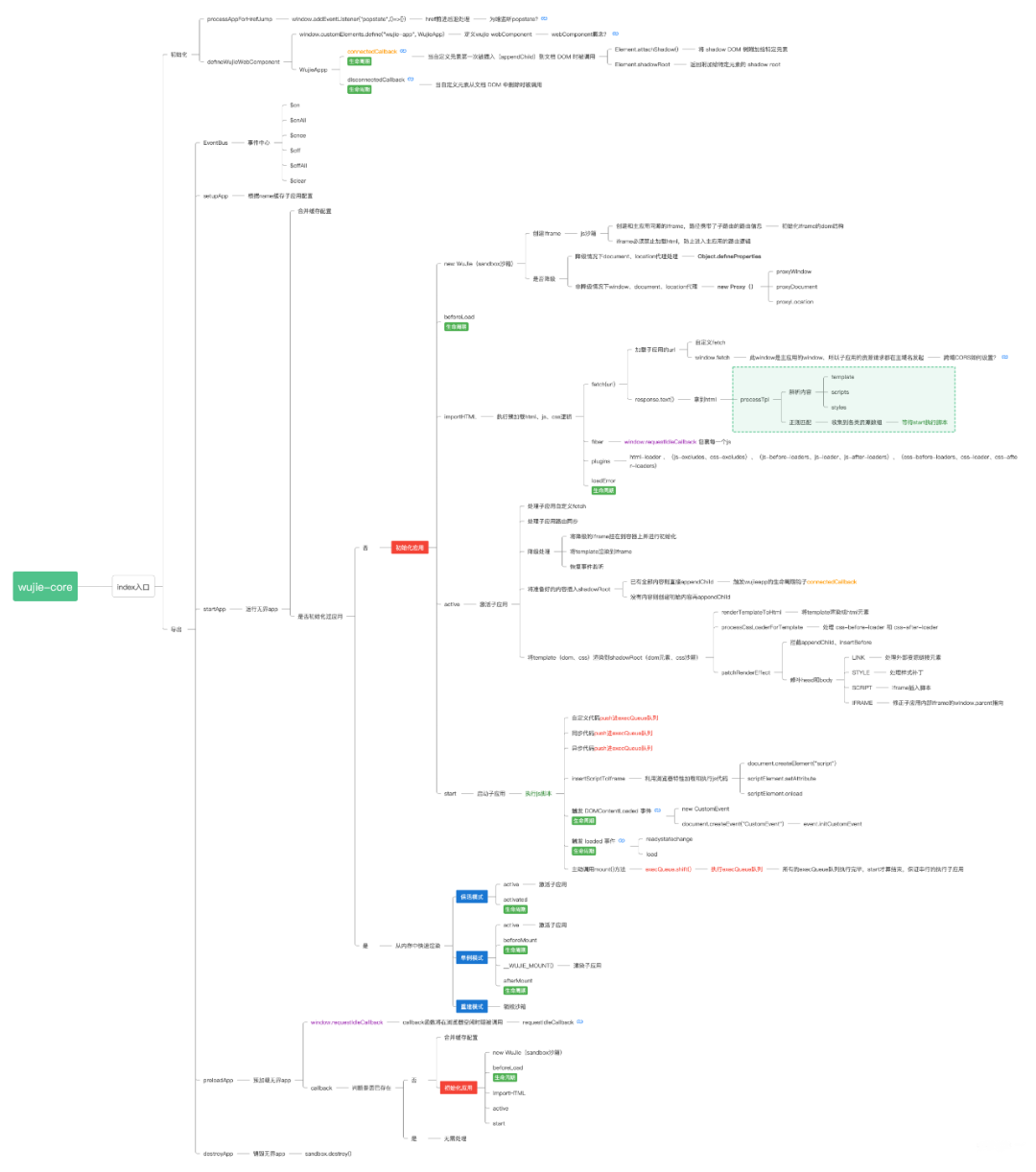
wujie-core核心代碼思維導圖

js沙箱和css沙箱鏈接原理和細節
子應用的實例instance在iframe內運行,dom在主應用容器下的webcomponent內
無界在底層采用proxy + Object.defineproperty的方式將 js-iframe 中對 dom 操作劫持代理到webcomponent shadowRoot容器中,可以實現兩者的互聯,開發者無感知也無需關心。
細節:document的查詢類接口:getElementsByTagName、getElementsByClassName、getElementsByName、getElementById、querySelector、querySelectorAll、head、body全部代理到webcomponent,這樣instance和webcomponent就精準的鏈接起來。
當子應用發生切換,iframe保留下來,子應用的容器可能銷毀,但webcomponent依然可以選擇保留,這樣等應用切換回來將webcomponent再掛載回容器上,這樣子應用就可以獲得類似vue的keep-alive的能力。
webcomponent和proxy的降級方案
在非降級場景下,子應用的dom在webcomponent中,運行環境在iframe中,iframe對dom的操作通過proxy來代理到webcomponent上。
而webcomponent和proxy IE都無法支持,wujie采用另一個的iframe替換webcomponent,用Object.defineProperty替換proxy來做代理的方案。
降級的行為由框架判斷,當瀏覽器不支持時自動降級。
降級后,應用之間也保證了絕對的隔離度。
代碼無需做任何改動,之前的預加載、保活還有通信的代碼都生效,用戶不需要為了降級做額外的代碼改動導致降級前后運行的代碼不一致。
五、實踐總結
常見問題
(1)跨域問題和cors設置
可能的原因分析:
子應用的資源和fetch接口的請求都在主域名發起,所以會有跨域問題,子應用必須做 cors 設置。
資源或接口請求沒有攜帶 cookie子應用本身是用fetch發起請求,需要將子應用fetch的credentials設置為include,這樣cookie才會攜帶上去。
或者在主應用自定義fetch并將fetch的credentials設置為include。
(2)子應用彈框位置不正確
冒泡系列組件(比如下拉框)彈出位置不正確。
解決方案:子應用將body設置為 position: relative 即可。
子應用彈窗根據點擊事件的 event.clientY 來確定top位置,但是主應用頭部有導航欄導致位置計算不準確。
解決方案:子應用彈窗dom元素添加 position: fixed 樣式即可。
社區優秀插件
wujie-polyfill
由于wujie(無界)采用的是WebComponents + iframe 來是腳本沙箱和樣式隔離,該倉庫用于彌補該方案的在特定的景下的不足。
插件列表:
LocationReloadPlugin (頁面刷新插件)
EventTargetPlugin (事件目標插件)
WindowGetterPlugin (window獲取插件)
WindowMessagePlugin (window通信插件)
DocFullScrollPlugin (全屏插件)
InstanceofPlugin (原型鏈判定插件)
基本上目前常見的子應用各種問題和坑都能在社區找到解決方案。
以上,我們介紹了微前端在大數據產品中的應用背景、應用理由、應用方式和應用原理,當然我們在實踐過程中也不是一帆風順的,中間也踩過不少坑走過不少彎路,也遇到過一些非常棘手一時無法解決的問題,所幸還有很多社區伙伴給予了很大的支持和幫助,梯度科技也將積極參與開源社區建設工作,回饋開源社區,為開源社區持續提供優質的代碼與獨立的開源項目。
責任編輯:彭菁
-
模塊
+關注
關注
7文章
2731瀏覽量
47744 -
前端
+關注
關注
1文章
200瀏覽量
17839 -
代碼
+關注
關注
30文章
4825瀏覽量
69035 -
大數據
+關注
關注
64文章
8908瀏覽量
137785 -
服務端
+關注
關注
0文章
66瀏覽量
7055
原文標題:微前端在大數據平臺中實際應用案例剖析
文章出處:【微信號:gh_681e57b24d17,微信公眾號:梯度科技】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦




 微前端在大數據產品中的應用背景和應用原理
微前端在大數據產品中的應用背景和應用原理










評論