
更加強大且開放的 Web
可以簡化開發工作并支持 AI
一起來看 2023 Google 開發者大會上
Web 開發值得重點關注的升級與成果
了解 Web 如何實現加速開發,更加便捷

Web 開發不斷發展,每年都帶來性能提升和功能迭代,開啟豐富多樣的新體驗,讓開發者能夠獲享高級計算功能。谷歌提供工具和解決方案,幫助開發人員構建符合心意的網頁,既能滿足特定需求,又能為用戶提供最優質的體驗。


WebAssembly (即 WASM) 能夠從 C++、C#、Kotlin 甚至 Swift 編寫的應用中提取代碼,并讓代碼在 Web 平臺上運行。WebAssembly 如今支持 Kotlin 和 Dart,可讓 Android 和 Flutter 開發者利用其優勢,在重用現有代碼的同時,利用原生性能在 Web 上吸引新的用戶。
WebAssembly 支持多個托管內存語言


WebGPU 可以釋放 GPU 的能力,并且支持在 Web 上使用 AI。另外,WebGPU 還能節省資金,提高速度,并通過訪問設備上的計算能力構建保護隱私的 AI 功能。目前,眾多框架、應用、庫已移植到 WebGPU 或正在移植中。
WebGPU 釋放 GPU 硬件潛力


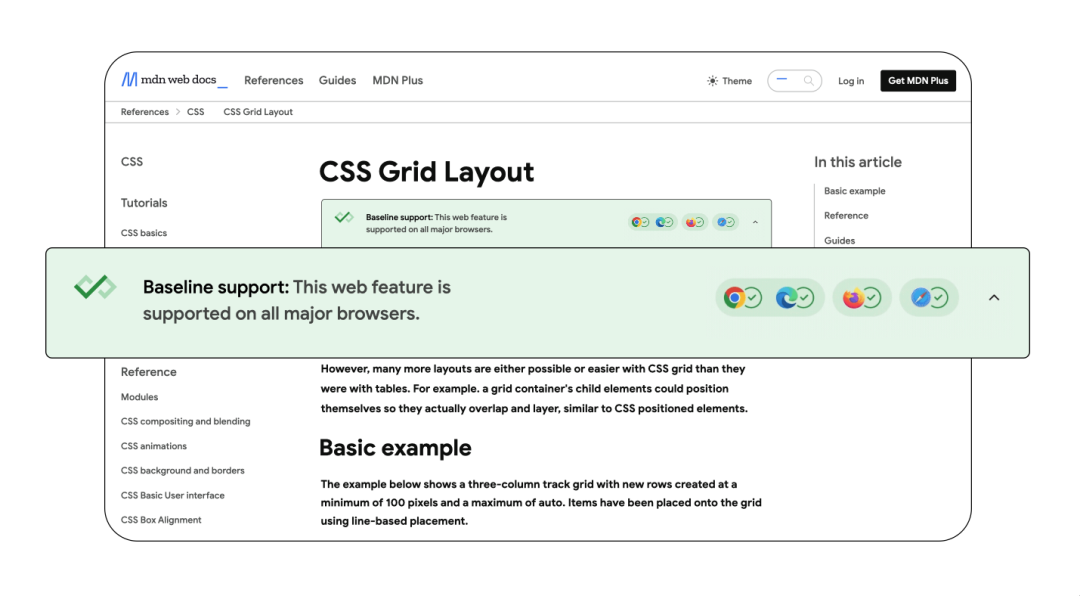
Baseline 由谷歌與 W3C 以及合作伙伴一起推出。它是一個穩定且可預測的 Web 視圖,具有最新的一套跨瀏覽器功能,并且將會每年更新。使用最新的 Baseline 版本將確保您的應用程序可以在所有支持的瀏覽器上運行。
定期更新功能列表 Baseline

支持在現有 HTML 網頁中嵌入 Flutter 內容,而不是讓 Flutter 占據整個頁面。此外,Flutter 也不需要使用內嵌框架。

在 Flutter 3.10 中引入元素嵌入功能。借助該功能,可以像在頁面上集成任何其他 CSS 元素一樣集成 Flutter 內容。除此之外,Flutter 3.10 還支持 Web 上的 fragment 著色器。而后,Flutter 3.13 對 Web 上的 Flutter 進行了諸多改進,使得加載速度更快,可訪問性更好。

LEGO 利用 Web peripheral APIs (例如 Web Bluetooth 和 Web Serial) 將編程代碼傳輸到模型上,構建了 Spike 教育套件。

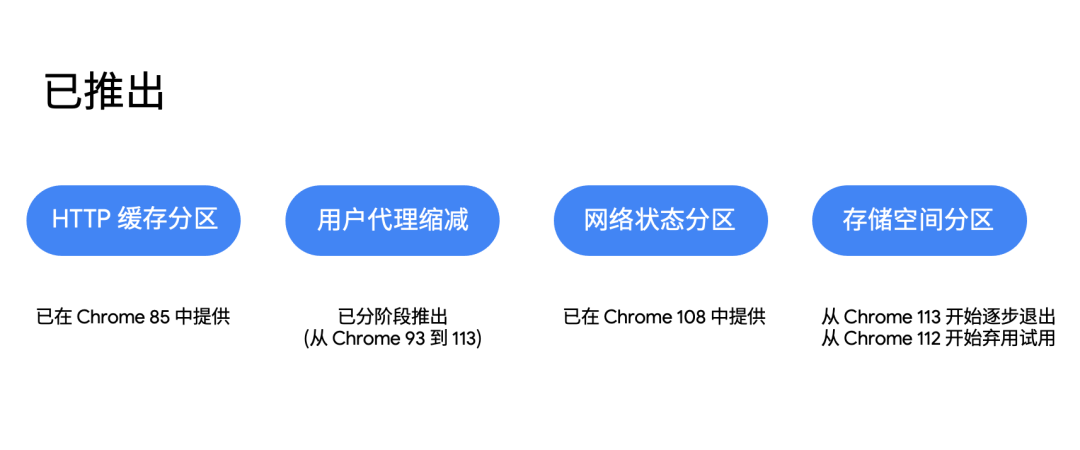
谷歌正在與網絡生態中的合作伙伴攜手推動 Privacy Sandbox 計劃,并且已在減少網絡跟蹤途徑方面取得了進展。Privacy Sandbox 的目標是終結網上普遍的跨網站跟蹤行為,同時讓網站能夠繼續免費提供內容和服務。
Privacy Sandbox 計劃的進展
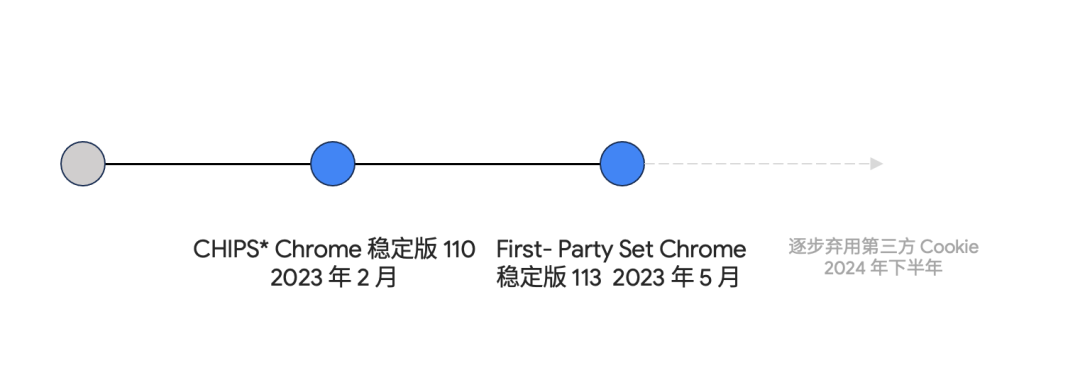
谷歌針對 Cookie 的兩個關鍵更新是 CHIPS (代表 Cookies Having Independent Partitioned State,即具有獨立分區狀態的 Cookie) 和 First-Party Set。這兩者現在已可在 Chrome 中實現。2024 年,谷歌將開始棄用第三方 Cookie。Privacy Sandbox for the Web 將使用差分隱私、k-匿名性和設備端處理等最新隱私保護技術,從而逐步淘汰第三方 Cookie。
2024 年,谷歌將開始棄用第三方 Cookie

Angular 是一個用于構建用戶界面的框架。它提供構建塊來幫助開發者快速設置可維護、可擴展的應用程序,使開發人員能夠構建運行在網絡、移動設備或桌面上的應用程序。
Angular Signals 現已于 Angular v16 中推出開發者預覽版。通過新的響應式模型,更好的服務器端渲染和水合,開發者能夠充分受益于 Angular v16 內置的諸多改進。不但改善了開發者體驗,還能夠顯著提高 Vitals 分數。
Angular Signals
即刻體驗 Web 平臺
一起見證 Web 平臺更強大、更便捷的進步
持續關注 2023 Google 開發者大會
更多精彩內容更新
掃碼直達官網
探索大會更多精彩
 ?點擊屏末|閱讀原文|即刻訪問2023 Google 開發者大會官方網站
?點擊屏末|閱讀原文|即刻訪問2023 Google 開發者大會官方網站



原文標題:新知同享 | Web 開發性能提升,優化體驗
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
谷歌
+關注
關注
27文章
6194瀏覽量
106014
原文標題:新知同享 | Web 開發性能提升,優化體驗
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
熱門前端框架:引領現代 Web 開發的潮流
前端性能優化:提升用戶體驗的關鍵策略
RAID 5 性能優化技巧
SSM框架的性能優化技巧 SSM框架中RESTful API的實現
HarmonyOS Web開發性能優化指導
HarmonyOS Web頁面加載的原理和優化方法





 新知同享 | Web 開發性能提升,優化體驗
新知同享 | Web 開發性能提升,優化體驗



















評論