來源| OSCHINA 社區
作者 | 京東云開發者-京東零售 周明亮
前言
玩歸玩,鬧歸鬧,別拿C端開玩笑!這里不推薦大家把 Node 服務作為 C 端服務,畢竟它是單線程多任務機制。這一特性是Javascript語言設計之初,就決定了它的使命 - Java >>>【Script】,這里就不多解釋了,大家去看看 JavaScript 的歷史就知道啦~這也就決定了,它不能像后端語言那樣多線程多任務,用戶訪問量小還能承受,一旦承受訪問量大高并發,就得涼涼~
那為什么我們還要去寫 Node 服務?主要是方便快捷,對于小項目可以迅速完成建設,開發成本小。其次,主要通過寫Nest完成下面收獲:
學習裝飾器語法,感受其簡潔優美;
自己學習一門新的開發框架,感受不同框架的優缺點,為以后開發選型打基礎;
感受服務端排查問題的復雜性,找找前端設計的靈感。
本篇文章主要是使用 NestJs + Sequelize + MySQL 完成基礎運行, 帶大家了解 Node 服務端的基礎搭建,也可以順便看看 Java SpringBoot 項目的基礎結構,它倆真的非常相似,不信你去問服務端開發同學。
第一步、項目跑起來
在選擇服務端的時候,我之前使用過 Egg.js ,所以這次就不選它了。其次,Egg 也是繼承了 Koa 的開發基礎,加上 Express 也是基于 Koa 上創新的,兩者應該差不多,就不選擇 Koa 和 Express 。
所以,我想嘗試下 Nest.js 看語法跟 Java 是一樣的,加上之前也自己開發過 Java + SpringBoot 的項目,當然更古老的 SSH 2.0 也從無到有搭建過,即:Spring2.0 + Struts2+ Hibernate3.2,想想應該會很容易上手,順便懷舊下寫寫。
說下我的想法,首先我們剛入門,估計會有一堆不清楚的坑,我們先簡單點,后續我們再繼續加深。既然要搞服務端,要搞就多搞點,我們都去嘗鮮玩玩。我們打算使用Nest作為前端框架,Graphql作為中間處理層。底層數據庫我們用傳統的MySQL,比較穩定可靠,而且相對比較熟悉,這個就不玩新的了,畢竟數據庫是一切的基石 。
說下我們具體實現步驟:
【必須】沒有任何數據庫,完成接口請求運行,能夠跑起來;
【必須】創建基礎數據庫MySQL,接入@nestjs/sequelize庫 完成增刪改查功能即:CRUD
【可選】打算采取Graphql處理 API 查詢,做到精確數據查詢,這個已經火了很多了,但是真正使用的很少,我們打算先感受下,后續可以直接用到業務。
【可選】接入Swagger自動生成 API 文檔,快捷進行前端與后端服務聯調測試。
? Swagger 是一個開源工具,用于設計、構建、記錄和使用 RESTful web 服務。
【可選】接口請求,數據庫優化處理
? 請求分流,數據庫寫入加鎖,處理并發流程
? 增加middleware中間件統一處理請求及響應,進行鑒權處理,請求攔截等操作
? 數據庫分割備份,數據庫融災處理,分為:主、備、災
? 數據庫讀寫分離,數據雙寫,建立數據庫緩存機制,使用redis處理
也歡迎大家補充更多的優化點,我們一起探討~有興趣可以幫忙補充代碼哈~
確定了大概方向,我們就開始整。先不追求一步到位,否則越多越亂,錦上添花的東西,我們可以后續增加,基礎功能我們要優先保障完成。Nest.js 官網:https://docs.nestjs.com/ ,話不多說,我們直接開整。
# 進入文件夾目錄 cd full-stack-demo/packages # 安裝腳手架 npm i -g @nestjs/cli # 創建基礎項目 nest new node-server-demo # 進入項目 cd new node-server-demo # 運行項目測試 npm run start:dev
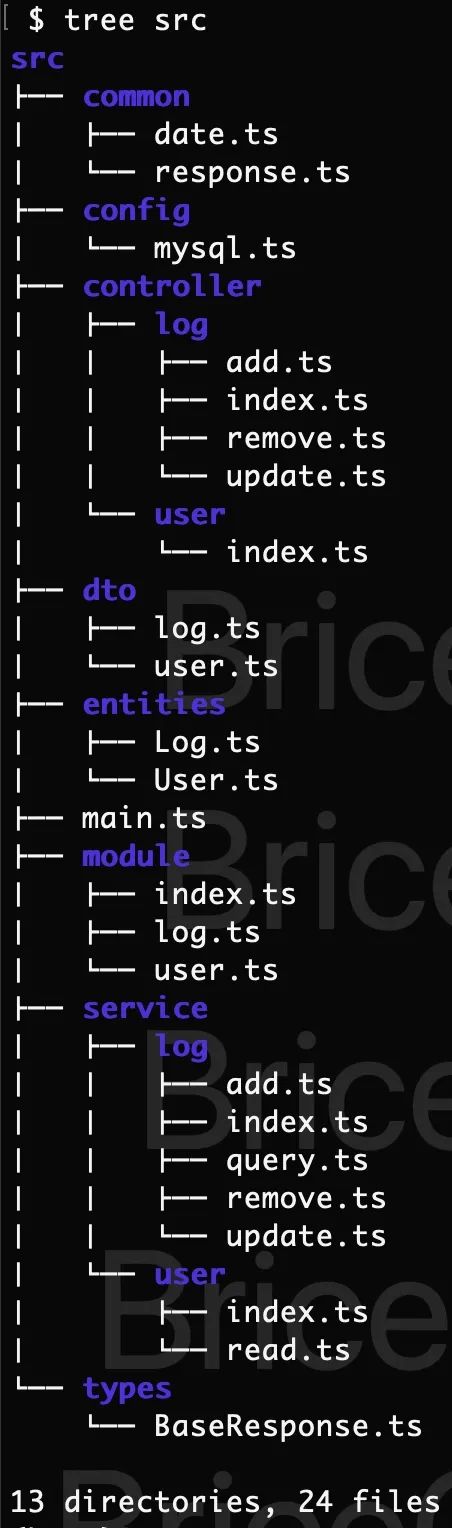
我們移除一些不需要的東西,先簡單再復雜,別把自己搞暈了。接下來寫一個簡單示例感受下這個框架,之后完整的代碼,我會公布在后面。廢話不多說,開整!調整后目錄結構:
?common- 公用方法類
?config- 配置類文件
?controller- 控制器,用于處理前端發起的各類請求
?service- 服務類,用于處理與數據庫交互邏輯
?dto- DTO(Data Transfer Object)可以用于驗證輸入數據、限制傳輸的字段或格式。
?entities- 實體類,用于描述對象相關的屬性信息
?module- 模塊,用于注冊所有的服務類、控制器類,類似 Spring 里面的 bean
?這里不能完全等同哈,兩個實現機制上就不同,只是幫助大家理解。
?main.ts- nest 啟動入口
?types- typescript 相關聲明類型

只是寫 demo, 搞快點就沒有怎么寫注釋了,我感覺是一看就懂了,跟 Java SpringBoot 的寫法非常一致,部分代碼展示:
控制器 controller
// packages/node-server-demo/src/controller/user/index.ts
import{ Controller, Get, Query }from'@nestjs/common';
import UserServices from'@/service/user';
import{ GetUserDto, GetUserInfoDto }from'@/dto/user';
@Controller('user')
exportclassUserController{
constructor(privatereadonly userService: UserServices){}
// Get 請求 user/name?name=bricechou
@Get('name')
asyncfindByName(@Query() getUserDto: GetUserDto){
returnthis.userService.read.findByName(getUserDto.name);
}
// Get 請求 user/info?id=123
@Get('info')
asyncfindById(@Query() getUserInfoDto: GetUserInfoDto){
const user =awaitthis.userService.read.findById(getUserInfoDto.id);
return{ gender: user.gender, job: user.job };
}
}
// packages/node-server-demo/src/controller/log/add.ts
import{ Controller, Post, Body }from'@nestjs/common';
import{ AddLogDto }from'@/dto/log';
import LogServices from'@/service/log';
@Controller('log')
exportclassCreateLogController{
constructor(privatereadonly logServices: LogServices){}
// post('/log/add')
@Post('add')
create(@Body() createLogDto: AddLogDto){
returnthis.logServices.create.create(createLogDto);
}
}
數據轉換 Data Transfer Object
// packages/node-server-demo/src/dto/user.ts
exportclassCreateUserDto{
name:string;
age:number;
gender:string;
job:string;
}
// 可以分開寫,也可以合并
exportclassGetUserDto{
id?:number;
name:string;
}
// 可以分開寫,也可以合并
exportclassGetUserInfoDto{
id:number;
}
service 數據庫交互處理類
// packages/node-server-demo/src/service/user/read.ts
import{ Injectable }from'@nestjs/common';
import{ User }from'@/entities/User';
@Injectable()
exportclassReadUserService{
constructor(){}
asyncfindByName(name:string):Promise{
// 可以處理判空,從數據庫讀取/寫入數據,可能會被多個 controller 進行調用
console.info('ReadUserService findByName > ', name);
returnPromise.resolve({ id:1, name, job:'程序員', gender:1, age:18});
}
asyncfindById(id:number):Promise{
console.info('ReadUserService findById > ', id);
returnPromise.resolve({
id:1,
name:'BriceChou',
job:'程序員',
gender:1,
age:18,
});
}
}
module 模塊注冊,服務類 / 控制類
// packages/node-server-demo/src/module/user.ts
import{ Module }from'@nestjs/common';
import UserService,{ ReadUserService }from'@/service/user';
import{ UserController }from'@/controller/user';
@Module({
providers:[UserService, ReadUserService],
controllers:[UserController],
})
exportclassUserModule{}
// packages/node-server-demo/src/module/index.ts 根模塊注入
import{ Module }from'@nestjs/common';
import{ UserModule }from'./user';
import{ LogModule }from'./log';
@Module({
imports:[
UserModule,
LogModule,
],
})
exportclassAppModule{}
main.js 啟動注冊的所有類
// packages/node-server-demo/src/main.ts import { AppModule } from '@/module'; import { NestFactory } from '@nestjs/core'; import { NestExpressApplication } from '@nestjs/platform-express'; async function bootstrap() { const app = await NestFactory.create(AppModule); // 監聽端口 3000 await app.listen(3000); } bootstrap();
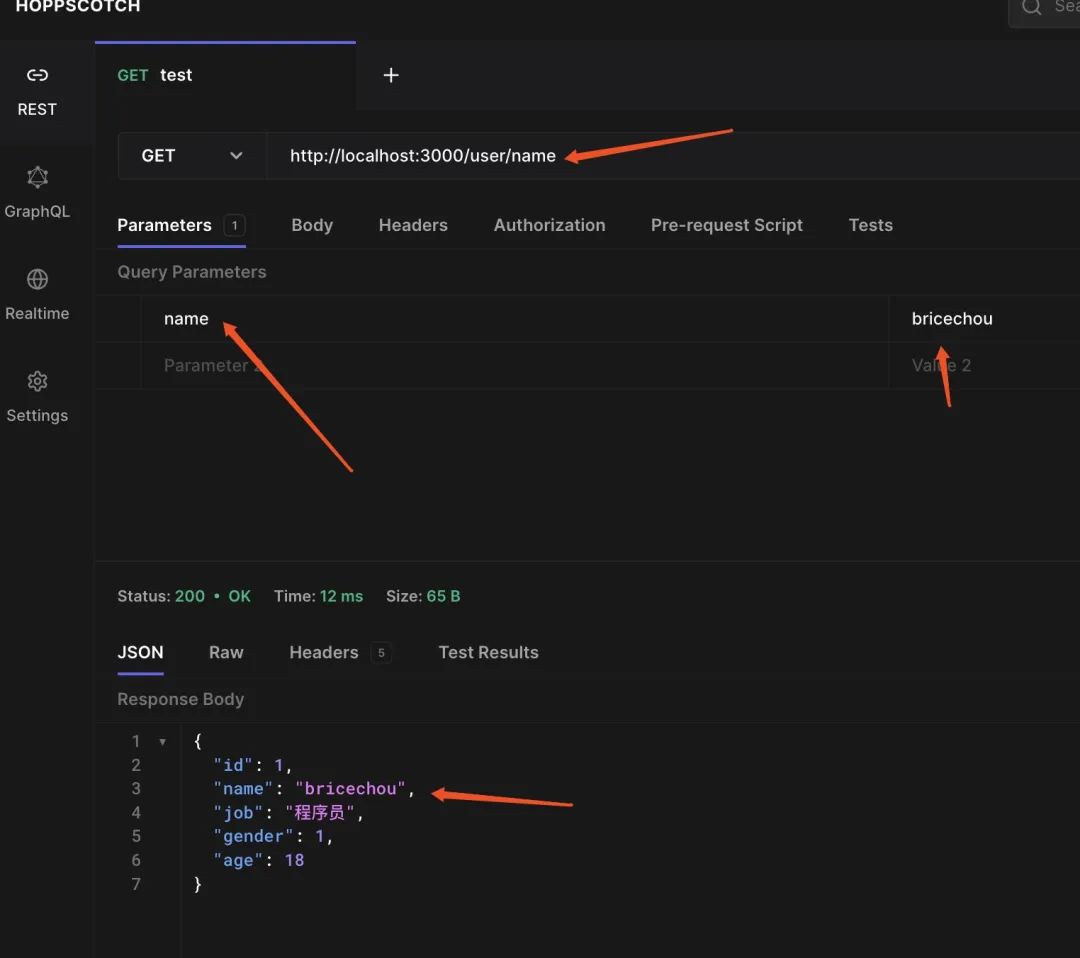
這樣一個單機的服務器就啟動起來了,我們可以使用Postwoman 進行請求,瞅瞅看返回效果。


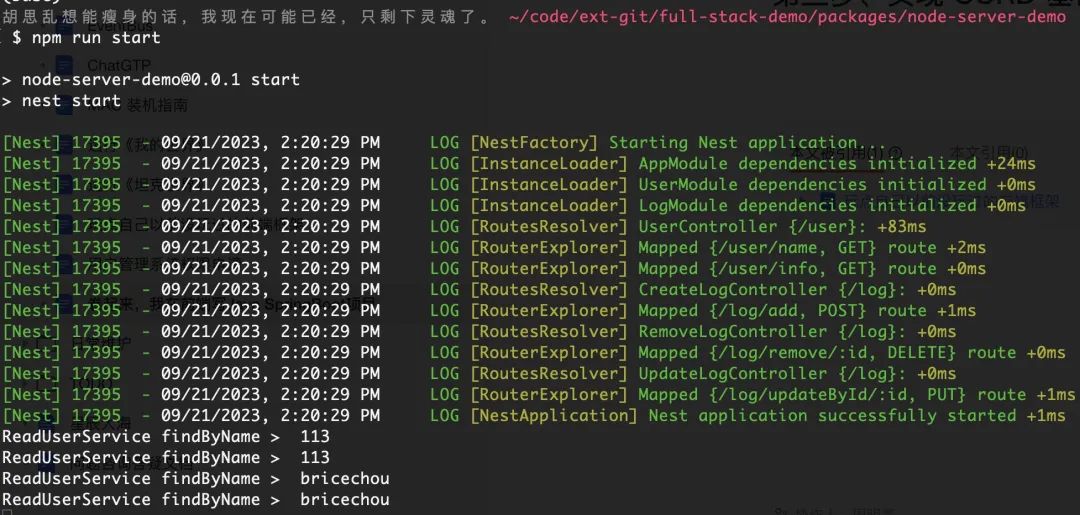
控制臺也收到日志了,后面可以把這些日志請求保留成.log文件,這樣請求日志也有了,完美!下一步,我們開始連接數據庫,這樣就不用單機玩泥巴了~
第二步、配置 MySQL
MySQL 安裝其實很簡單,我電腦是 Mac 的,所以下面的截圖都是以 mac 為例,先下載對應的數據庫。
至于其他系統的,可以網上找教程,這個應該爛大街了,我就不重復搬運教程了。
注意:安裝的數據庫,一定要設置密碼,連接數據庫必須要有密碼,否則會導致連接數據庫失敗。
MySQL 我們只安裝數據庫就行,熟悉指令的童鞋,就直接命令行操作就行。
不熟悉的話,那就下載圖形化管理工具。
?? PS:安裝 workbench 時發現要求MacOS 13以上,我的電腦是MacOS 12。
白白下載,所以只能https://downloads.mysql.com/archives/workbench/從歸檔里面找低版本8.0.31。對于數據庫服務也有版本要求,大家按照自己電腦版本,選擇支持的版本即可。https://downloads.mysql.com/archives/community/。我這邊選擇的是默認最新版本:8.0.34,下載好直接安裝,一路Next到底,記住自己輸入的 Root 密碼!!!
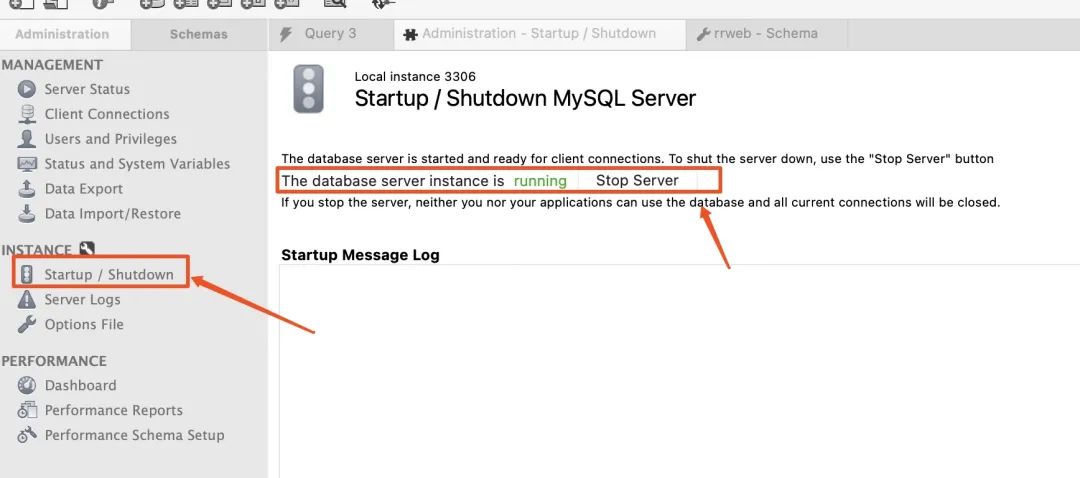
確認好當前數據庫是否已經運行起來了,啟動 Workbench 查看狀態。
 ??
??
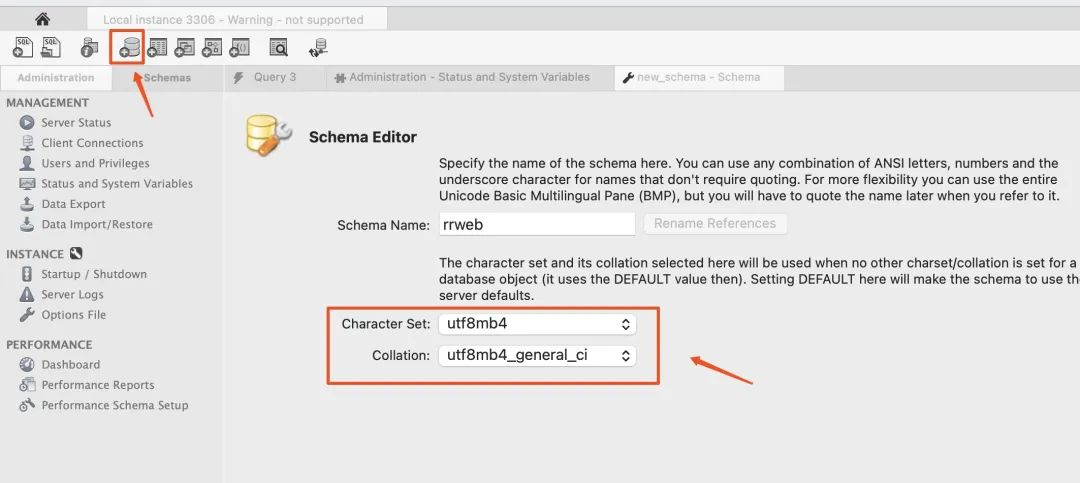
1.創建數據庫  ??
??
數據庫存在字符集選擇,不同的字符集和校驗規則,會對存儲數據產生影響,所以大家可以自行查詢,按照自己存儲數據原則選擇,我這里默認選最廣泛的。確認好,就選擇右下角的應用按鈕。
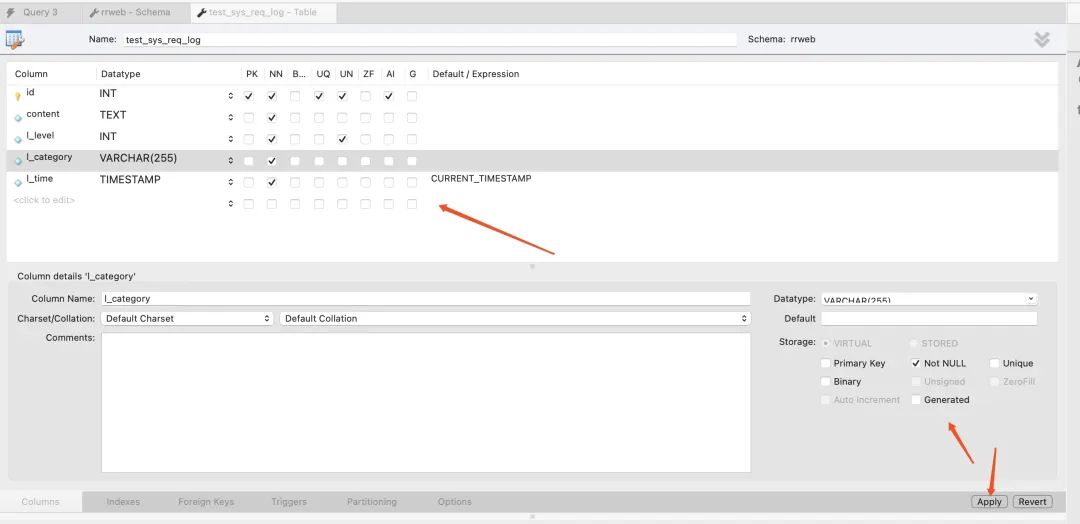
2.創建表和屬性  ??選項解答:
??選項解答:
?PRIMARY KEY是表中的一個或多個列的組合,它用于唯一標識表中的每一行。
?Not NULL和Unique就不解釋,就是直譯的那個意思。 ?
GENERATED生成列是表中的一種特殊類型的列,它的值不是從插入語句中獲取的,而是根據其他列的值通過一個表達式或函數生成的。
CREATETABLE people (
first_name VARCHAR(100),
last_name VARCHAR(100),
full_name VARCHAR(200)AS(CONCAT(first_name,' ', last_name))
);
UNSIGNED這個數值類型就只能存儲正數(包括零),不會存儲負數。
ZEROFILL將數值類型的字段的前面填充零,他會自動使字段變為UNSIGNED,直到該字段達到聲明的長度,如:00007
BINARY用于存儲二進制字符串,如聲明一個字段為 BINARY (5),那么存儲在這個字段中的字符串都將被處理為長度為 5 的二進制字符串。
?
如嘗試存儲一個長度為 3 的字符串,那么它將在右側用兩個空字節填充。 ?
如果你嘗試存儲一個長度為 6 的字符串,那么它將被截斷為長度為 5 ?
主要用途是存儲那些需要按字節進行比較的數據,例如加密哈希值
此外也可順手傳創建一個索引,方便快速查找。
CREATETABLE`rrweb`.`test_sys_req_log`( `id`INTUNSIGNEDNOTNULLAUTO_INCREMENT, `content`TEXTNOTNULL, `l_level`INTUNSIGNEDNOTNULL, `l_category`VARCHAR(255)NOTNULL, `l_created_at`TIMESTAMPNOTNULLDEFAULTCURRENT_TIMESTAMP, `l_updated_at`TIMESTAMPNOTNULLDEFAULTCURRENT_TIMESTAMP, PRIMARYKEY(`id`), UNIQUEINDEX`id_UNIQUE`(`id`ASC) VISIBLE, INDEX`table_index`(`l_level`ASC,`l_category`ASC,`l_time`ASC) VISIBLE);
3.連接數據庫
由于目前node-oracledb官方尚未提供針對 Apple Silicon 架構的預編譯二進制文件。導致我們無法在Mac M1 芯片上使用TypeORM鏈接數據庫操作,它目前只支持Mac x86 芯片。哎~折騰老半天,查閱各種文檔,居然有這個坑,沒關系我們換個方式打開。
我們不得不放棄,從而選用https://docs.nestjs.com/techniques/database#sequelize-integration哐哐哐~一頓操作猛如虎,盤它!
安裝Sequelize
# 安裝連接庫 npm install --save @nestjs/sequelize sequelize sequelize-typescript mysql2 # 安裝 type npm install --save-dev @types/sequelize
配置數據庫基礎信息
// packages/node-server-demo/src/module/index.ts
import{ Module }from'@nestjs/common';
import{ UserModule }from'./user';
import{ LogModule }from'./log';
import{ Log }from'@/entities/Log';
import{ SequelizeModule }from'@nestjs/sequelize';
@Module({
imports:[
SequelizeModule.forRoot({
dialect:'mysql',
// 按數據庫實際配置
host:'127.0.0.1',
// 按數據庫實際配置
port:3306,
// 按數據庫實際配置
username:'root',
// 按數據庫實際配置
password:'hello',
// 按數據庫實際配置
database:'world',
synchronize:true,
models:[Log],
autoLoadModels:true,
}),
LogModule,
UserModule,
],
})
exportclassAppModule{}
實體與數據庫一一映射處理
import{ getNow }from'@/common/date';
import{
Model,
Table,
Column,
PrimaryKey,
DataType,
}from'sequelize-typescript';
@Table({ tableName:'test_sys_req_log'})
exportclassLogextendsModel{
@PrimaryKey
@Column({
type: DataType.INTEGER,
autoIncrement:true,
field:'id',
})
id:number;
@Column({ field:'content', type: DataType.TEXT})
content:string;
@Column({ field:'l_level', type: DataType.INTEGER})
level:number;// 3嚴重,2危險,1輕微
@Column({ field:'l_category'})
category:string;// 模塊分類/來源分類
@Column({
field:'l_created_at',
type: DataType.NOW,
defaultValue:getNow(),
})
createdAt:number;
@Column({
field:'l_updated_at',
type: DataType.NOW,
defaultValue:getNow(),
})
updatedAt:number;
}
module 注冊實體
// packages/node-server-demo/src/module/log.ts
import{ Module }from'@nestjs/common';
import{ SequelizeModule }from'@nestjs/sequelize';
import{ Log }from'@/entities/Log';
import LogServices,{
CreateLogService,
UpdateLogService,
DeleteLogService,
ReadLogService,
}from'@/service/log';
import{
CreateLogController,
RemoveLogController,
UpdateLogController,
}from'@/controller/log';
@Module({
imports:[SequelizeModule.forFeature([Log])],
providers:[
LogServices,
CreateLogService,
UpdateLogService,
DeleteLogService,
ReadLogService,
],
controllers:[CreateLogController, RemoveLogController, UpdateLogController],
})
exportclassLogModule{}
service 操作數據庫處理數據
import{ Log }from'@/entities/Log';
import{ Injectable }from'@nestjs/common';
import{ AddLogDto }from'@/dto/log';
import{ InjectModel }from'@nestjs/sequelize';
import{ ResponseStatus }from'@/types/BaseResponse';
import{ getErrRes, getSucVoidRes }from'@/common/response';
@Injectable()
exportclassCreateLogService{
constructor(
@InjectModel(Log)
private logModel:typeof Log,
){}
asynccreate(createLogDto: AddLogDto):Promise>{
console.info('CreateLogService create > ', createLogDto);
const{ level =1, content ='', category ='INFO'}= createLogDto ||{};
const str = content.trim();
if(!str){
returngetErrRes(500,'日志內容為空');
}
const item ={
level,
category,
// Tips: 為防止外部數據進行數據注入,我們可以對內容進行 encode 處理。
// content: encodeURIComponent(str),
content: str,
};
awaitthis.logModel.create(item);
returngetSucVoidRes();
}
}
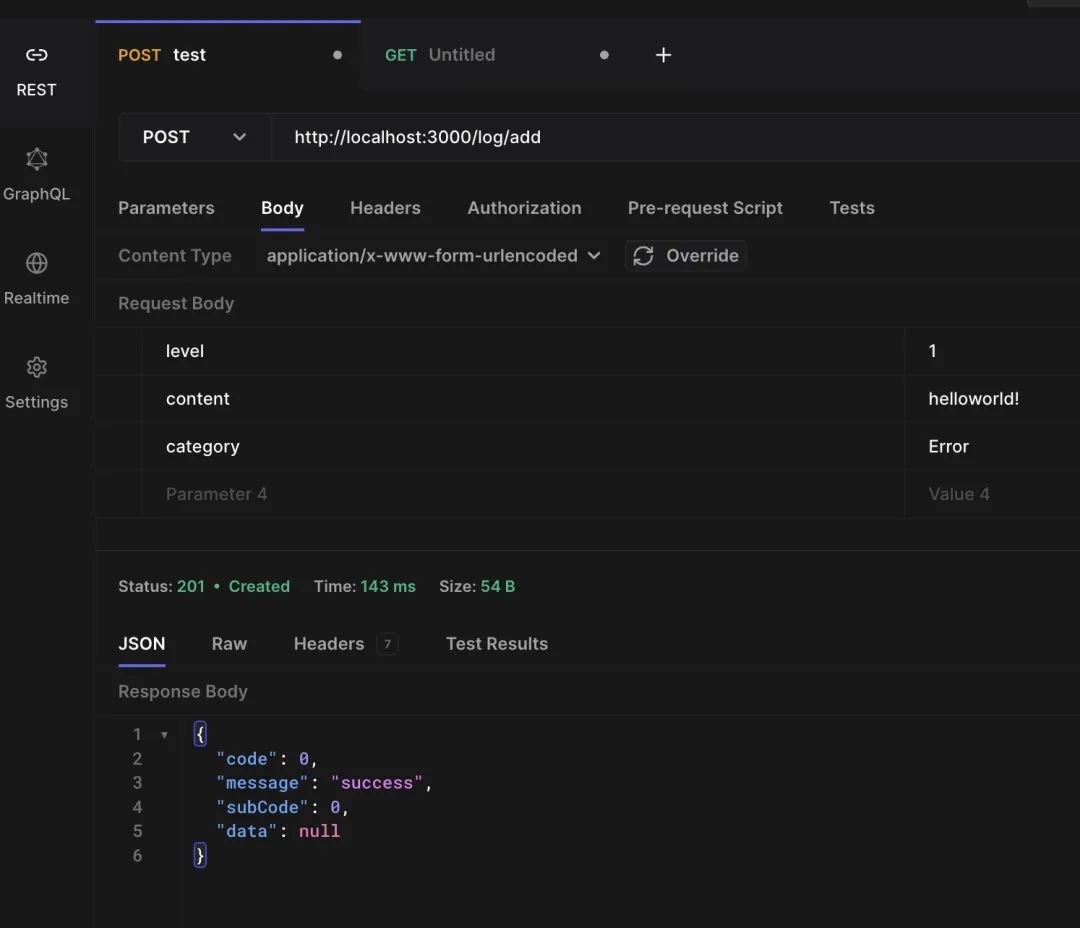
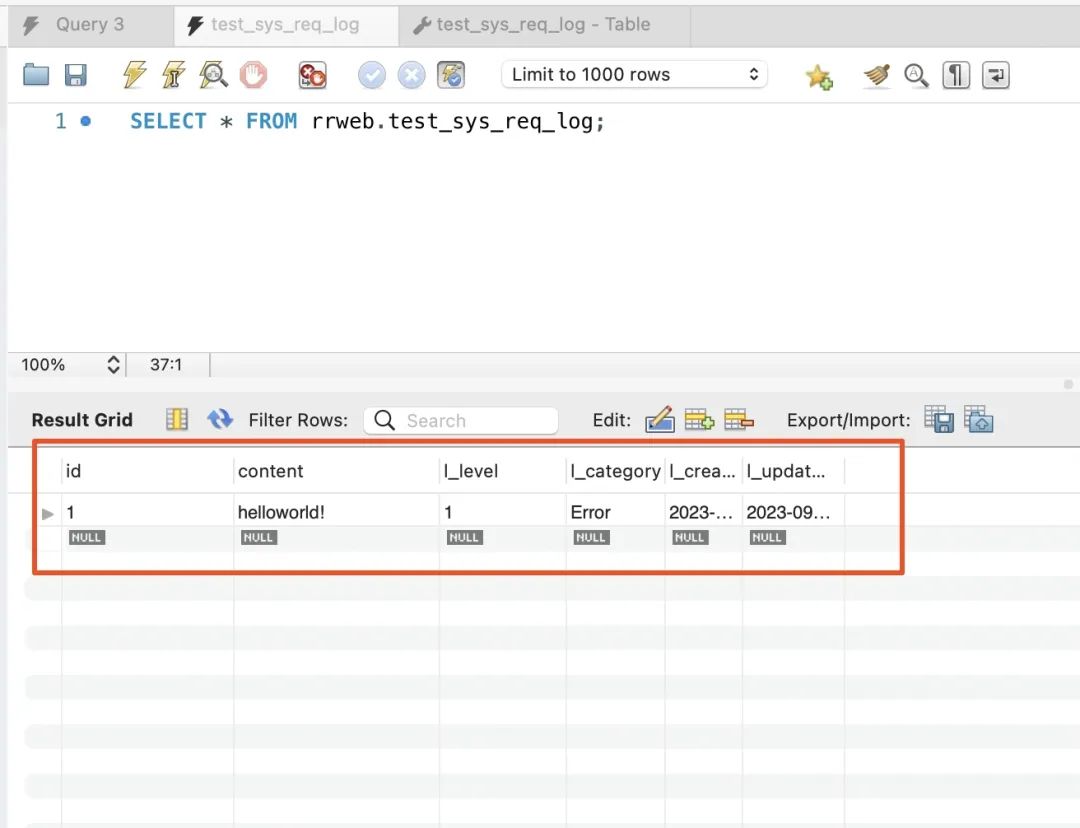
一路操作猛如虎,回頭一看嘿嘿嘿~終于,我們收到了來自外界的第一條數據!hello world! 

??連接及創建數據成功!此時已經完成基礎功能啦~
第三步、實現CRUD基礎功能
剩下的內容,其實大家可以自行腦補了,就是調用數據庫的操作邏輯。先說說什么是CRUD
Ccreate 創建
Rread 讀取
Uupdate 更新
Ddelete 刪除
下面給個簡單示例,大家看看,剩下就去找文檔,實現業務邏輯即可:
import{ Injectable }from'@nestjs/common';
import{ InjectModel }from'@nestjs/sequelize';
import{ User }from'./user.model';
@Injectable()
exportclassUserService{
constructor(
@InjectModel(User)
private userModel:typeof User,
){}
// 創建新數據
asynccreate(user: User){
const newUser =awaitthis.userModel.create(user);
return newUser;
}
// 查找所有數據
asyncfindAll(){
returnthis.userModel.findAll();
}
// 按要求查找單個
asyncfindOne(id:string){
returnthis.userModel.findOne({ where:{ id }});
}
// 按要求更新
asyncupdate(id:string, user: User){
awaitthis.userModel.update(user,{ where:{ id }});
returnthis.userModel.findOne({ where:{ id }});
}
// 按要求刪除
asyncdelete(id:string){
const user =awaitthis.userModel.findOne({ where:{ id }});
await user.destroy();
}
}
Tips:進行刪除的時候,我們可以進行假刪除,兩個數據庫,一個是備份數據庫,一個是主數據庫。主數據庫可以直接刪除或者增加標識表示刪除。備份數據庫,可以不用刪除只寫入和更新操作,這樣可以進行數據還原操作。此外,為了防止 SQL 數據庫注入,大家需要對數據來源進行統一校驗處理或者直接進行 encode 處理,對于重要數據可以直接進行 MD5 加密處理,防止數據庫被直接下載泄
露。關于 SQL 數據庫的安全處理,網上教程有很多,大家找一找就可以啦~
部署就比較簡單了,我們就不需要一一贅述了,數據庫可以用集團提供的云數據庫,而 Nest 就是普通的 node 部署。
審核編輯:湯梓紅
-
JAVA
+關注
關注
19文章
2975瀏覽量
105149 -
數據庫
+關注
關注
7文章
3846瀏覽量
64686 -
MySQL
+關注
關注
1文章
829瀏覽量
26743 -
服務端
+關注
關注
0文章
66瀏覽量
7057 -
SpringBoot
+關注
關注
0文章
174瀏覽量
201
原文標題:我在前端寫Java SpringBoot項目
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
TCP服務端測試工具
BTC設備服務器的系統搭建
監控系統客戶端及服務端設計
java開發者現在可以使用Google的PaaS云服務來構建網頁應用
Node搭建本地MQTT服務器





 Java SpringBoot項目:Node服務端搭建
Java SpringBoot項目:Node服務端搭建












評論