一、ArkTS簡介
ArkTS是HarmonyOS優選的主力應用開發語言。它在TypeScript(簡稱TS)的基礎上,匹配了鴻蒙的ArkUI框架,擴展了聲明式UI、狀態管理等相應的能力,讓開發者以更簡潔、更自然的方式開發跨端應用。了解ArkTS之前,我們需要先了解下ArkTS、TypeScript和JavaScript之間的關系。
- JavaScript是一種屬于網絡的高級腳本語言,已經被廣泛用于Web應用開發,常用來為網頁添加各式各樣的動態功能,為用戶提供更流暢美觀的瀏覽效果。
- TypeScript 是 JavaScript 的一個超集,它擴展了 JavaScript 的語法,通過在JavaScript的基礎上添加靜態類型定義構建而成,是一個開源的編程語言。
- ArkTS兼容TypeScript語言,拓展了聲明式UI、狀態管理、并發任務等能力,可以認為是TypeScript的超集。
由此可知,TypeScript是JavaScript的超集,ArkTS則是TypeScript的超集,他們的關系如下圖所示。

學習ArkTS聲明式的語法之前,需要對TypeScript語法有一個基本的了解,此處不過多的介紹,詳情參考:ArkTS開發語言簡介
二、ArkTS誕生背景
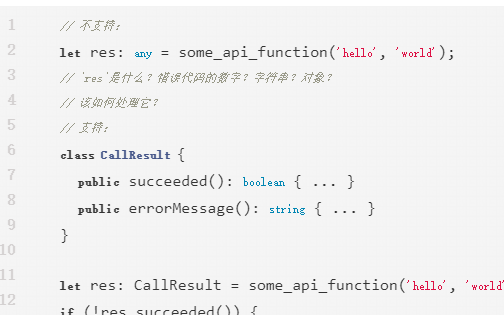
在語言運行時方面,盡管TS有了類型的加持,但也只是用于編譯時檢查,然后通過TS Compiler轉成JS,運行時引擎還是無法利用到基于類型系統的優化。
在渲染方面,主流Web引擎由于本身復雜度以及歷史原因,性能、資源占用方面與常見OS原生框架都有一定的差距,尤其在移動平臺上。React Native通過渲染架構的改進一定程度上提升了性能體驗,但在平臺渲染效果和能力的一致性,以及JS語言性能等方面還是存在一定的不足。
接著,Google在2018年底推出的Flutter則走了另外一條路,結合新的語言Dart,引入新的聲明式開發范式,基于Skia的自繪制引擎構建可跨平臺的獨立的渲染能力。這是一種較為創新的方案,但是仍然有一些不足,比如Dart語言增加了學習成本。有意思的是,Google在2021年又推出了新的開發框架Jetpack Compose,結合了Kotlin的語言生態,設計了新的聲明式UI開發范式。
我們在思考如何構建新的應用開發框架的時候,從以下幾個維度進行了重點考慮:
- 語言生態
- 開發效率
- 性能體驗
- 跨設備/跨平臺能力
由于JS/TS有比較完善的開發者生態,語言也比較友好,有相應的標準組織可以逐步演進,JS/TS語言成了比較自然的選擇。以JS/TS為基礎,在開發框架的維度,我們做了如下的架構演進設計:
- 通過基于JS擴展的類Web開發范式,來支持主流的前端開發方式。同時,在運行時方面,通過渲染引擎的增強(平臺無關的自繪制機制、聲明式UI后端設計、動態布局/多態UI組件等),語言編譯器和運行時的優化增強(代碼預編譯、高效FFI-Foreign Function Interface、引擎極小化等),進一步提升相關的性能體驗,并可部署到不同設備上(包括百KB級內存的輕量設備)。另外,通過平臺適配層的設計,構建了跨OS平臺的基礎設施。
- 通過基于TS擴展的聲明式UI開發范式,提供了更簡潔更自然的開發體驗。在運行時方面,在上述的基礎上,結合語言運行時的類型優化,以及渲染運行時的扁平化流水線技術等,進一步提升性能體驗。
下圖描述了ArkUI開發框架的整體架構:

可以看到,基于TS擴展的聲明式UI范式中所用的語言就是ArkTS。下面結合一個具體示例,從應用開發視角簡單介紹下基于ArkTS的全新聲明式開發范式。例如,下面代碼就是ArkTS聲明式開發范式(有點類似于Flutter的寫法):
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Column() {
Text('Hello').fontSize(30)
Text(this.message).fontSize(30)
Button(){
Text('Click Me').fontSize(30)
}.onClick(()= >{
this.message='ArkUI'
})
.width(200)
.height(50)
}
}
}
這個示例中所包含的ArkTS聲明式開發范式的基本組成說明如下:
- 裝飾器
用來裝飾類、結構體、方法以及變量,賦予其特殊的含義,如上述示例中 @Entry 、 @Component 、 @State 都是裝飾器。具體而言, @Component 表示這是個自定義組件; @Entry 則表示這是個入口組件; @State 表示組件中的狀態變量,此狀態變化會引起 UI 變更。 - 自定義組件
可復用的 UI 單元,可組合其它組件,如上述被 @Component 裝飾的 struct Hello。 - UI 描述
聲明式的方式來描述 UI 的結構,如上述 build() 方法內部的代碼塊。 - 內置組件
框架中默認內置的基礎和布局組件,可直接被開發者調用,比如示例中的 Column、Text、Divider、Button。 - 事件方法
用于添加組件對事件的響應邏輯,統一通過事件方法進行設置,如跟隨在Button后面的onClick()。 - 屬性方法
用于組件屬性的配置,統一通過屬性方法進行設置,如fontSize()、width()、height()、color() 等,可通過鏈式調用的方式設置多項屬性。
總體而言,ArkUI開發框架通過擴展成熟語言、結合語法糖或者語言原生的元編程能力、以及UI組件、狀態管理等方面設計了統一的UI開發范式,結合原生語言能力共同完成應用開發。
三、ArkUI規劃和演進
接下來,ArkUI會從以下兩個方面進行一些改進:
3.1 更完善的類型系統
已經設計并實現了專門運行時,利用ArkTS的類型輸入,在程序執行一開始就獲得較高的運行性能(不像其它傳統JS引擎需要預熱才能獲取高性能)。但是目前的類型系統在運行時的設計上仍然考慮了兼容模式,即在運行時,當對象類型發生變化時會走Bailout機制,以使程序在類型不匹配時仍能正常運行。一種更極致的方式是:引入一種特定模式來支持確定類型的表達,當開發者可以明確類型時,提供相應的信息,這樣運行時可以通過針對性設計,進一步提升性能體驗。另外,ArkTS將來也會在類型系統中拓展一些新的類型,在與運行時結合的優化中會提供更好的性能體驗。
3.2 更靈活的并行化處理
目前的移動設備基本都是多核設備(包括同一配置的多核以及不同配置的大小核),有些設備還會攜帶多種計算芯片(CPU/GPU/NPU/...)。語言在并發特性上如何充分應用多核設備甚至異構芯片是一個重要的課題。目前我們采用的仍然是業界常見的類Actor模型的并發接口——Worker,它彌補了Actor模型的些許劣勢,即允許用戶轉移和共享大量的Buffer以避免通信時拷貝的開銷。
但是開發者仍需自己去管理Worker的生命周期,利用Worker也不能非常方便地觸發一個異步并行任務。我們已經在嘗試在Actor模型上封裝一種任務接口,方便用戶更容易利用多核觸發異步并行任務。我們也一直在關注Swift、Dart、Kotlin、Go這些語言并發特性的發展和運行時的實現,ArkTS的特定模式中靜態類型模型的引入也會給并發機制帶來更多高性能實現的可能性,比如對象的凍結、所有權轉移、值語義等等。我們將持續致力于提供簡潔高效的并發API,幫助應用開發者更容易開發出高性能的應用。
當然,ArkTS以及ArkUI開發框架還很年輕,還有很多其它方面也會持續演進,比如UI自定義能力的進一步完善,語言運行時以及跨語言交互的進一步優化,跨OS平臺能力的擴展,分布式開發范式等等。
四、ArkTS開發實踐
4.1 聲明式UI基本概念
應用界面是由一個個頁面組成,ArkTS是由ArkUI框架提供,用于以聲明式開發范式開發界面的語言。聲明式UI構建頁面的過程,其實是組合組件的過程,聲明式UI的思想,主要體現在兩個方面:
- 描述UI的呈現結果,不需要關心過程;
- 狀態驅動視圖更新;
類似蘋果的SwiftUI中通過組合視圖View,安卓Jetpack Compose中通過組合@Composable函數,ArkUI作為HarmonyOS應用開發的UI開發框架,其使用ArkTS語言構建自定義組件,通過組合自定義組件完成頁面的構建。
4.2 自定義組件
ArkTS通過struct聲明組件名,并通過@Component和@Entry裝飾器,來構成一個自定義組件。并且,使用@Entry和@Component裝飾的自定義組件作為頁面的入口,會在頁面加載時首先進行渲染。比如:
@Entry
@Component
struct Index {
...
}
在自定義組件內需要使用build方法來進行UI描述。
@Entry
@Component
struct Index
...
build() {
...
}
}
同時,build方法內可以容納內置組件和其他自定義組件,里面渲染的內容就是最后頁面顯示的內容。
4.3 配置屬性與布局
自定義組件通常使用的是基礎組件和容器組件等內置組件進行的組合。但有時內置組件的樣式并不能滿足我們的需求,ArkTS提供了屬性方法用于描述界面的樣式。屬性方法支持以下使用方式:
- 常量傳遞:使用fontSize(50)來配置字體大小
Text('Hello World').fontSize(50)
- 變量傳遞:在組件內定義了相應的變量后,可以使用this.變量的方式使用該變量
Text('Hello World').fontSize(this.size)
- 鏈式調用:在配置多個屬性時,ArkTS提供了鏈式調用的方式,通過'.'方式連續配置
Text('Hello World').fontSize(this.size).width(100).height(100)
- 內置枚舉類型:ArkTS內置了很多的枚舉類型,如Color,FontWeight等。
Text('Hello World').fontColor(Color.Red).fontWeight(FontWeight.Bold)
4.4 狀態改變
實際開發中頁面的內容并不是一層不變的,頁面的內容可能需要產生變化,此時就需要用到狀態管理,類似于前端的setState。不過,ArkTS改變后會自動刷新。
聲明式UI的特點就是UI是隨數據更改而自動刷新的,我們這里定義了一個類型為boolean的變量isComplete,其被@State裝飾后,框架內建立了數據和視圖之間的綁定,其值的改變影響UI的顯示。
@State isComplete : boolean = false;
@State裝飾器的作用如下圖。

4.5 循環渲染列表
當我們有多條待辦數據需要顯示在頁面時,就可以使用到ForEach循環渲染語法。例如,有下面一組數據:
total_Tasks:Array< string > = [
'早起晨練',
'準備早餐',
'閱讀名著',
'學習ArkTS',
'看劇放松'
]
下面是一段完整的代碼:
@Entry
@Component
struct ToDoList {
...
build() {
Row() {
Column() {
Text(...)
...
ForEach(this.totalTasks,(item) = > {
TodoItem({content:item})
},...)
}
.width('100%')
}
.height('100%')
}
}
審核編輯 黃宇
-
開發者
+關注
關注
1文章
590瀏覽量
17093 -
鴻蒙
+關注
關注
57文章
2392瀏覽量
43050 -
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30574
發布評論請先 登錄
相關推薦
#新年新氣象,大家新年快樂!#AIGC入門及鴻蒙入門
AIGC入門及鴻蒙入門
鴻蒙Flutter實戰:06-使用ArkTs開發Flutter鴻蒙插件
鴻蒙原生應用元服務開發-倉頡ArkTS相互操作(一)
鴻蒙OS開發實戰:【ArkTS 實現MQTT協議(2)】





 鴻蒙開發之ArkTS基礎知識
鴻蒙開發之ArkTS基礎知識















評論