Image通過調用接口來創建,接口調用形式如下:
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)該接口通過圖片數據源獲取圖片,支持本地圖片和網絡圖片的渲染展示。其中,src是圖片的數據源。
加載圖片資源
Image支持加載存檔圖(重點)、多媒體像素圖(了解即可)兩種類型。
存檔圖類型數據源 存檔圖類型的數據源可以分為本地資源、網絡資源、Resource資源、媒體庫資源和base64。
- 本地資源
創建文件夾,將本地圖片放入ets文件夾下的任意位置。 Image組件引入本地圖片路徑,即可顯示圖片(根目錄為ets文件夾)。
Image('images/view.jpg')
.width(200)
.width(200)
.width(200)- 網絡資源
引入網絡圖片需申請權限ohos.permission.INTERNET,具體申請方式請參考權限申請聲明。此時,Image組件的src參數為網絡圖片的鏈接。
Image('https://www.example.com/example.JPG') // 實際使用時請替換為真實地址
Image('https://www.example.com/example.JPG') // 實際使用時請替換為真實地址
Image('https://www.example.com/example.JPG') // 實際使用時請替換為真實地址- Resource資源
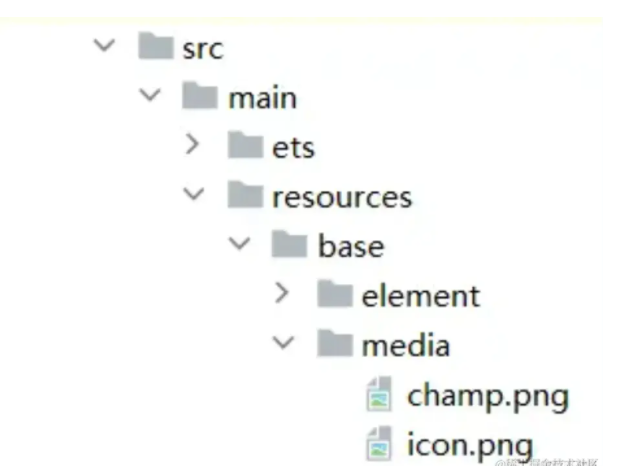
使用資源格式可以跨包/跨模塊引入圖片,resources文件夾下的圖片都可以通過$r資源接口讀取到并轉換到Resource格式。
調用方式:
Image($r('app.media.icon'))
Image($r('app.media.icon'))
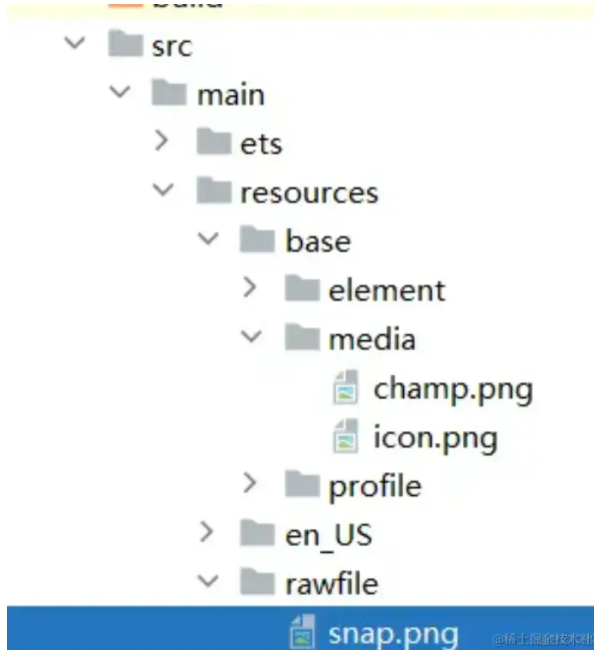
Image($r('app.media.icon'))還可以將圖片放在rawfile文件夾下。

還可以將圖片放在rawfile文件夾下。
調用方式:
Image($rawfile('snap'))
Image($rawfile('snap'))
Image($rawfile('snap'))- 媒體庫file://data/storage 支持file://路徑前綴的字符串,用于訪問通過媒體庫提供的圖片路徑。 a. 調用接口獲取圖庫的照片url。
import picker from '@ohos.file.picker';
@Entry
@Component
struct Index {
@State imgDatas: string[] = [];
// 獲取照片url集
getAllImg() {
let result = new Array< string >();
try {
let PhotoSelectOptions = new picker.PhotoSelectOptions();
PhotoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
PhotoSelectOptions.maxSelectNumber = 5;
let photoPicker = new picker.PhotoViewPicker();
photoPicker.select(PhotoSelectOptions).then((PhotoSelectResult) = > {
this.imgDatas = PhotoSelectResult.photoUris;
console.info('PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(PhotoSelectResult));
}).catch((err) = > {
console.error(`PhotoViewPicker.select failed with. Code: ${err.code}, message: ${err.message}`);
});
} catch (err) {
console.error(`PhotoViewPicker failed with. Code: ${err.code}, message: ${err.message}`); }
}
// aboutToAppear中調用上述函數,獲取圖庫的所有圖片url,存在imgDatas中
async aboutToAppear() {
this.getAllImg();
}
// 使用imgDatas的url加載圖片。
build() {
Column() {
Grid() {
ForEach(this.imgDatas, item = > {
GridItem() {
Image(item)
.width(200)
}
}, item = > JSON.stringify(item))
}
}.width('100%').height('100%')
}
}
}
}b. 從媒體庫獲取的url格式通常如下。
Image('file://media/Photos/5')
.width(200)
.width(200)
.width(200)- base64 路徑格式為data:image/[png|jpeg|bmp|webp];base64,[base64 data],其中[base64 data]為Base64字符串數據。 Base64格式字符串可用于存儲圖片的像素數據,在網頁上使用較為廣泛。
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
接口
+關注
關注
33文章
8691瀏覽量
151913 -
數據源
+關注
關注
1文章
63瀏覽量
9718 -
鴻蒙
+關注
關注
57文章
2392瀏覽量
43050
發布評論請先 登錄
相關推薦
鴻蒙原生開發手記:01-元服務開發
簡介
元服務是鴻蒙中的一種輕量應用形態,無需下載,直接運行。類似于微信小程序,但與小程序不同的是,元服務更加輕量。
元服務使用原生開發,是系統級提供的,無論從易用性、性能、體驗上,都要比小程序好
發表于 11-14 17:28
鴻蒙Flutter實戰:07混合開發
# 鴻蒙Flutter實戰:混合開發
鴻蒙Flutter混合開發主要有兩種形式。
## 1.基于har
將flutter module打包成har包,在原生
發表于 10-23 16:00
鴻蒙原生應用元服務開發-鴻蒙真機運行項目實戰與注意事項
一、解壓項目注意項目包不能為中文
二、用數據線將裝好DevEco Studio的電腦與設置為開發者模式的鴻蒙手機相連接。
三、將項目包托進DevEco Studio 中 注意項目包文件不能有嵌套
四
發表于 05-24 15:12
哪吒汽車APP啟動鴻蒙原生應用開發
哪吒汽車正式簽約,啟動鴻蒙原生應用開發;在5月17日,在上海市經濟和信息化委員會指導的“千帆競發啟航 共筑鴻蒙生態——HDD上海站·鴻蒙原生應用專場”活動中哪吒汽車與華為簽約啟動
鴻蒙開發就業前景到底怎么樣?
鴻蒙, 作為華為自主研發的基于微內核的下一代操作系統,正在逐漸走進人們的視野 。隨著鴻蒙系統的不斷發展和完善,越來越多的人開始關注鴻蒙開發這一領域,想要了解學習
發表于 05-09 17:37
鴻蒙實戰項目開發:【短信服務】
文檔》
針對鴻蒙成長路線打造的鴻蒙學習文檔 。話不多說,我們直接看詳細資料 鴻蒙(OpenHarmony )學習手冊(共計1236頁)與鴻蒙(OpenHarmony )
發表于 03-03 21:29
純血鴻蒙系統,拿什么與安卓、iOS比?
ArkUI
……
2、鴻蒙進階
Stage模型
網絡、數據管理
一次開發多段部署
……
3、鴻蒙多媒體技術
音頻
視頻
相機
圖片
……
4、鴻蒙
發表于 02-21 21:04
未來從事鴻蒙開發?是否會有前景?
鴻蒙的未來發展肯定很有前景的,鴻蒙作為新出的國產操作系統。它不僅只是手機操作系統,鴻蒙的出發點就是萬物互聯。包含原生應用開發、車載、智能設備、數碼、智能家居家電等等。如此大的市場分布,
發表于 02-19 21:31




 鴻蒙開發教學-圖片的引用
鴻蒙開發教學-圖片的引用
















評論