主要開發內容
時間調節
使用全局UI的方法定義日期滑動選擇器彈窗并彈出。
操作說明:首先創建一個包含按鈕的用戶界面,當用戶點擊“時間設置”按鈕時,會彈出調用TimePickerDialog組件的show方法,顯示一個時間選擇對話框,用戶進行選擇時間后,該選擇會被傳遞給前一個界面進行處理。
實現效果如下:

時間設置功能
功能切換
使用UI組件和方法實現功能界面的切換。
操作說明:通過this.isComplete的布爾值進行條件渲染和改變界面。
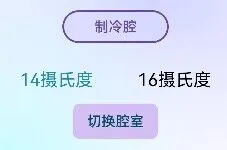
首先:進行判斷this.isComplete的值,若該條件為true,進行“制冷腔”文本標簽的顯示。
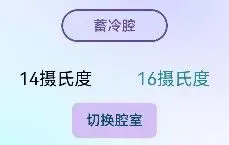
若條件為false,進行顯示另一個文本“蓄冷腔”,通過之后獲取this.isComplete的值實現兩個文本間的切換和顯示,且兩個文本渲染和位置相同。
接下來:通過Column和Row組件將“14攝氏度”和“16攝氏度”水平放置,這兩個文本組件的顏色會根據this.isComplete的值改變,但改變的方式與下述按鈕不同,實現兩個文本的左右顏色的切換而不是在原位置實現的文本覆蓋。
最后,設置按鈕,顯示“腔室切換”,當點擊時,會將this.isComplete的值取反(如果之前是true,則變為false,反之亦然),同時代碼中的.onClick方法是一個事件監聽器,它會在按鈕被點擊時執行給定的函數,這個函數將this.isComplete的值切換。
實現效果如下:

制冷腔功能
點擊按鈕:制冷腔→蓄冷腔,14攝氏度→16攝氏度:

蓄冷腔功能
總結
該功能是基于手機、平板、智慧屏或智能穿戴的模板進行的開發,HarmonyOS提供了豐富的組件,通過全面系統的了解學習ArkTS API的調用,使用全局UI的方法定義日期滑動選擇器彈窗并彈出和功能界面的切換。
本項目的目標是開發一個易于使用且功能強大的系統,用于時間管理和腔室溫度轉換。最主要的兩個功能是利用鴻蒙具備分布架構、天生流暢、內核安全及生態互享等優勢來完成該系統功能,通過鴻蒙框架使用全局UI方法實現時間的調節,利用組件實現功能切換。

審核編輯 黃宇
-
ui
+關注
關注
0文章
204瀏覽量
21419 -
鴻蒙
+關注
關注
57文章
2392瀏覽量
43058 -
OpenHarmony
+關注
關注
25文章
3747瀏覽量
16589
發布評論請先 登錄
相關推薦
【書籍評測活動NO.56】極速探索HarmonyOS NEXT:純血鴻蒙應用開發實踐
鴻蒙Flutter實戰:14-現有Flutter 項目支持鴻蒙 II
鴻蒙Flutter實戰:11-使用 Flutter SDK 3.22.0
鴻蒙Flutter實戰:08-如何調試代碼
鴻蒙Flutter實戰:07混合開發
鴻蒙Flutter實戰:05-使用第三方插件
HarmonyOS實戰開發-深度探索與打造個性化自定義組件
HarmonyOS實戰開發-全局彈窗封裝案例
HarmonyOS實戰開發-如何使用全局狀態保留能力彈窗來實現評論組件。
HarmonyOS實戰開發-全局狀態保留能力彈窗
鴻蒙OS開發實戰:【自動化測試框架】使用指南





 鴻蒙實戰開發-全局UI方法的功能
鴻蒙實戰開發-全局UI方法的功能











評論