介紹
本示例主要演示了Socket在網絡通信方面的應用,展示了Socket在兩端設備的連接驗證、聊天通信方面的應用。
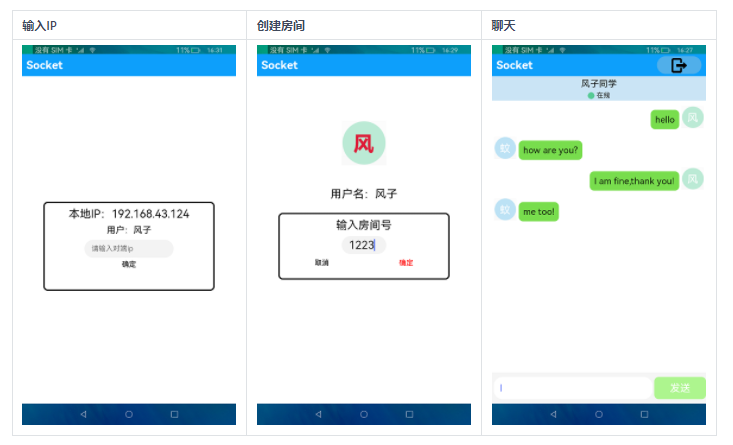
效果預覽

使用說明
1.打開應用,點擊用戶文本框選擇要登錄的用戶,并輸入另一個設備的IP地址,點擊確定按鈕進入已登錄的用戶頁面(兩個設備都要依次執行此步驟)。
2.在其中一個設備上點擊創建房間按鈕,任意輸入房間號,另一個設備會收到有房間號信息的彈框,點擊確定按鈕后,兩個設備進入聊天頁面。
3.在其中一個設備上輸入聊天信息并點擊發送按鈕后,另一個設備的聊天頁面會收到該聊天消息。
4.點擊頂部標題欄右側的退出圖標按鈕,則返回已登錄的用戶頁面。
5.點擊聊天頁面中的昵稱欄,會彈出一個菜單,選擇離線選項后,兩端設備的狀態圖標都會切換為離線圖標,并且昵稱欄都會變成灰色,此時任何一端發送消息另一端都接收不到消息。
6.當點擊昵稱欄再次切換為在線狀態,則兩端的己方賬號狀態會切換為在線圖標,同時兩端的昵稱欄會顯示藍色,此時可正常收發消息。
工程目錄
entry/src/main/ets/MainAbility
|---app.ets
|---model
| |---chatBox.ts // 聊天頁面
| |---DataSource.ts // 數據獲取
| |---Logger.ts // 日志工具
|---pages
| |---Index.ets // 監聽消息頁面
| |---Login.ets // 首頁登錄頁面
|---Utils
| |---Utils.ets
具體實現
- 本示例分為三個模塊
- 輸入對端IP模塊
- 使用wifi.getIpInfo()方法獲取IP地址,constructUDPSocketInstance方法創建一個UDPSocket對象
- 源碼鏈接:[Login.ets]
- 輸入對端IP模塊
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import wifi from '@ohos.wifi';
import router from '@ohos.router';
import { resolveIP } from '../Utils/Util'
import socket from '@ohos.net.socket';
import Logger from '../model/Logger'
const TAG: string = '[Login]'
let localAddr = {
address: resolveIP(wifi.getIpInfo().ipAddress),
family: 1,
port: 0
}
let oppositeAddr = {
address: '',
family: 1,
port: 0
}
let loginCount = 0
let udp = socket.constructUDPSocketInstance()
@Entry
@Component
struct Login {
@State login_feng: boolean = false
@State login_wen: boolean = false
@State user: string = ''
@State roomDialog: boolean = false
@State confirmDialog: boolean = false
@State ipDialog: boolean = true
@State warnDialog: boolean = false
@State warnText: string = ''
@State roomNumber: string = ''
@State receiveMsg: string = ''
bindOption() {
let bindOption = udp.bind(localAddr);
bindOption.then(() = > {
Logger.info(TAG, 'bind success');
}).catch(err = > {
Logger.info(TAG, 'bind fail');
})
udp.on('message', data = > {
Logger.info(TAG, `data:${JSON.stringify(data)}`);
let buffer = data.message;
let dataView = new DataView(buffer);
Logger.info(TAG, `length = ${dataView.byteLength}`);
let str = '';
for (let i = 0;i < dataView.byteLength; ++i) {
let c = String.fromCharCode(dataView.getUint8(i));
if (c != '') {
str += c;
}
}
if (str == 'ok') {
router.clear();
loginCount += 1;
router.push({
url: 'pages/Index',
params: { address: oppositeAddr.address, port: oppositeAddr.port, loginCount: loginCount }
})
}
else {
this.receiveMsg = str;
this.confirmDialog = true;
}
})
}
build() {
Stack({ alignContent: Alignment.Center }) {
Column() {
Text($r('app.string.MainAbility_label'))
.width('100%')
.height(50)
.backgroundColor('#0D9FFB')
.textAlign(TextAlign.Start)
.fontSize(25)
.padding({ left: 10 })
.fontColor(Color.White)
.fontWeight(FontWeight.Bold)
if (!this.ipDialog) {
Column() {
Image(this.login_feng ? $r('app.media.fengziOn') : $r('app.media.wenziOn'))
.width(100)
.height(100)
.objectFit(ImageFit.Fill)
Text('用戶名:' + this.user).fontSize(25).margin({ top: 50 })
Button() {
Text($r('app.string.create_room')).fontSize(25).fontColor(Color.White)
}
.width('150')
.height(50)
.margin({ top: 30 })
.type(ButtonType.Capsule)
.onClick(() = > {
this.roomDialog = true
this.bindOption()
})
}.width('90%').margin({ top: 100 })
}
}.width('100%').height('100%')
if (this.confirmDialog) {
Column() {
Text('確認碼:' + this.receiveMsg).fontSize(25)
Row() {
Button($r('app.string.cancel'))
.onClick(() = > {
this.confirmDialog = false
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button($r('app.string.confirm'))
.onClick(() = > {
udp.send({
data: 'ok',
address: oppositeAddr
}).then(function (data) {
Logger.info(TAG, `send ${JSON.stringify(data)}`);
}).catch(function (err) {
Logger.info(TAG, `send ${JSON.stringify(err)}`);
})
router.clear()
loginCount += 1;
router.push({
url: 'pages/Index',
params: { address: oppositeAddr.address, port: oppositeAddr.port, loginCount: loginCount }
})
this.confirmDialog = false;
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
.justifyContent(FlexAlign.SpaceAround)
}
.width('80%')
.height(150)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
if (this.ipDialog) {
Column() {
Text('本地IP:' + localAddr.address).fontSize(25).margin({ top: 10 })
Text('用戶:' + this.user).fontSize(20).margin({ top: 10 })
.bindMenu([{
value: '風子',
action: () = > {
this.user = '風子'
this.login_feng = true
this.login_wen = false
localAddr.port = 8080
oppositeAddr.port = 9090
}
},
{
value: '蚊子',
action: () = > {
this.user = '蚊子'
this.login_wen = true
this.login_feng = false
localAddr.port = 9090
oppositeAddr.port = 8080
}
}
])
TextInput({ placeholder: '請輸入對端ip' })
.width(200)
.fontSize(25)
.margin({ top: 10 })
.onChange((value: string) = > {
oppositeAddr.address = value;
})
if (this.warnDialog) {
Text(this.warnText).fontSize(10).fontColor(Color.Red).margin({ top: 5 })
}
Button($r('app.string.confirm'))
.fontColor(Color.Black)
.height(30)
.margin({ bottom: 10 })
.onClick(() = > {
if (this.user == '') {
this.warnDialog = true;
this.warnText = '請先選擇用戶';
} else if (oppositeAddr.address === '') {
this.warnDialog = true;
this.warnText = '請先輸入對端IP';
} else {
this.bindOption()
this.ipDialog = false;
Logger.debug(TAG, `peer ip=${oppositeAddr.address}`);
Logger.debug(TAG, `peer port=${oppositeAddr.port}`);
Logger.debug(TAG, `peer port=${localAddr.port}`);
}
})
.backgroundColor(0xffffff)
}
.width('80%')
.height(200)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
if (this.roomDialog) {
Column() {
Text($r('app.string.input_roomNumber')).fontSize(25).margin({ top: 10 })
TextInput()
.width(100)
.fontSize(25)
.margin({ top: 10 })
.onChange((value: string) = > {
this.roomNumber = value;
})
Row() {
Button($r('app.string.cancel'))
.onClick(() = > {
this.roomDialog = false
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button($r('app.string.confirm'))
.onClick(() = > {
Logger.info(TAG, `[ROOM]address=${oppositeAddr.address}`);
Logger.info(TAG, `[ROOM]port=${oppositeAddr.port}`);
/*點擊確定后發送房間號,另一端開始監聽*/
Logger.info(TAG, `[ROOM]oppositeAddr.address=${oppositeAddr.address}`);
Logger.info(TAG, `[ROOM]oppositeAddr.port=${oppositeAddr.port}`);
Logger.info(TAG, `[ROOM]localAddr.address=${localAddr.address}`);
Logger.info(TAG, `[ROOM]localAddr.port=${localAddr.port}`);
this.bindOption()
udp.send({
data: this.roomNumber,
address: oppositeAddr
}).then(function (data) {
Logger.info(TAG, `send success, data = ${JSON.stringify(data)}`);
}).catch(function (err) {
Logger.info(TAG, `send fail, err = ${JSON.stringify(err)}`);
})
this.roomDialog = false;
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
.justifyContent(FlexAlign.SpaceAround)
}
.width('80%')
.height(150)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
}
}
}
[Util.ets]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
export function resolveIP(ip) {
if (ip < 0 || ip > 0xFFFFFFFF) {
throw ('The number is not normal!');
}
return (ip > >> 24) + '.' + (ip > > 16 & 0xFF) + '.' + (ip > > 8 & 0xFF) + '.' + (ip & 0xFF);
}
- 創建房間模塊
- 點擊創建房間按鈕,彈出創建房間框,輸入房間號,點擊確定,進入聊天頁面
- 源碼鏈接:[Login.ets]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import wifi from '@ohos.wifi';
import router from '@ohos.router';
import { resolveIP } from '../Utils/Util'
import socket from '@ohos.net.socket';
import Logger from '../model/Logger'
const TAG: string = '[Login]'
let localAddr = {
address: resolveIP(wifi.getIpInfo().ipAddress),
family: 1,
port: 0
}
let oppositeAddr = {
address: '',
family: 1,
port: 0
}
let loginCount = 0
let udp = socket.constructUDPSocketInstance()
@Entry
@Component
struct Login {
@State login_feng: boolean = false
@State login_wen: boolean = false
@State user: string = ''
@State roomDialog: boolean = false
@State confirmDialog: boolean = false
@State ipDialog: boolean = true
@State warnDialog: boolean = false
@State warnText: string = ''
@State roomNumber: string = ''
@State receiveMsg: string = ''
bindOption() {
let bindOption = udp.bind(localAddr);
bindOption.then(() = > {
Logger.info(TAG, 'bind success');
}).catch(err = > {
Logger.info(TAG, 'bind fail');
})
udp.on('message', data = > {
Logger.info(TAG, `data:${JSON.stringify(data)}`);
let buffer = data.message;
let dataView = new DataView(buffer);
Logger.info(TAG, `length = ${dataView.byteLength}`);
let str = '';
for (let i = 0;i < dataView.byteLength; ++i) {
let c = String.fromCharCode(dataView.getUint8(i));
if (c != '') {
str += c;
}
}
if (str == 'ok') {
router.clear();
loginCount += 1;
router.push({
url: 'pages/Index',
params: { address: oppositeAddr.address, port: oppositeAddr.port, loginCount: loginCount }
})
}
else {
this.receiveMsg = str;
this.confirmDialog = true;
}
})
}
build() {
Stack({ alignContent: Alignment.Center }) {
Column() {
Text($r('app.string.MainAbility_label'))
.width('100%')
.height(50)
.backgroundColor('#0D9FFB')
.textAlign(TextAlign.Start)
.fontSize(25)
.padding({ left: 10 })
.fontColor(Color.White)
.fontWeight(FontWeight.Bold)
if (!this.ipDialog) {
Column() {
Image(this.login_feng ? $r('app.media.fengziOn') : $r('app.media.wenziOn'))
.width(100)
.height(100)
.objectFit(ImageFit.Fill)
Text('用戶名:' + this.user).fontSize(25).margin({ top: 50 })
Button() {
Text($r('app.string.create_room')).fontSize(25).fontColor(Color.White)
}
.width('150')
.height(50)
.margin({ top: 30 })
.type(ButtonType.Capsule)
.onClick(() = > {
this.roomDialog = true
this.bindOption()
})
}.width('90%').margin({ top: 100 })
}
}.width('100%').height('100%')
if (this.confirmDialog) {
Column() {
Text('確認碼:' + this.receiveMsg).fontSize(25)
Row() {
Button($r('app.string.cancel'))
.onClick(() = > {
this.confirmDialog = false
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button($r('app.string.confirm'))
.onClick(() = > {
udp.send({
data: 'ok',
address: oppositeAddr
}).then(function (data) {
Logger.info(TAG, `send ${JSON.stringify(data)}`);
}).catch(function (err) {
Logger.info(TAG, `send ${JSON.stringify(err)}`);
})
router.clear()
loginCount += 1;
router.push({
url: 'pages/Index',
params: { address: oppositeAddr.address, port: oppositeAddr.port, loginCount: loginCount }
})
this.confirmDialog = false;
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
.justifyContent(FlexAlign.SpaceAround)
}
.width('80%')
.height(150)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
if (this.ipDialog) {
Column() {
Text('本地IP:' + localAddr.address).fontSize(25).margin({ top: 10 })
Text('用戶:' + this.user).fontSize(20).margin({ top: 10 })
.bindMenu([{
value: '風子',
action: () = > {
this.user = '風子'
this.login_feng = true
this.login_wen = false
localAddr.port = 8080
oppositeAddr.port = 9090
}
},
{
value: '蚊子',
action: () = > {
this.user = '蚊子'
this.login_wen = true
this.login_feng = false
localAddr.port = 9090
oppositeAddr.port = 8080
}
}
])
TextInput({ placeholder: '請輸入對端ip' })
.width(200)
.fontSize(25)
.margin({ top: 10 })
.onChange((value: string) = > {
oppositeAddr.address = value;
})
if (this.warnDialog) {
Text(this.warnText).fontSize(10).fontColor(Color.Red).margin({ top: 5 })
}
Button($r('app.string.confirm'))
.fontColor(Color.Black)
.height(30)
.margin({ bottom: 10 })
.onClick(() = > {
if (this.user == '') {
this.warnDialog = true;
this.warnText = '請先選擇用戶';
} else if (oppositeAddr.address === '') {
this.warnDialog = true;
this.warnText = '請先輸入對端IP';
} else {
this.bindOption()
this.ipDialog = false;
Logger.debug(TAG, `peer ip=${oppositeAddr.address}`);
Logger.debug(TAG, `peer port=${oppositeAddr.port}`);
Logger.debug(TAG, `peer port=${localAddr.port}`);
}
})
.backgroundColor(0xffffff)
}
.width('80%')
.height(200)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
if (this.roomDialog) {
Column() {
Text($r('app.string.input_roomNumber')).fontSize(25).margin({ top: 10 })
TextInput()
.width(100)
.fontSize(25)
.margin({ top: 10 })
.onChange((value: string) = > {
this.roomNumber = value;
})
Row() {
Button($r('app.string.cancel'))
.onClick(() = > {
this.roomDialog = false
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button($r('app.string.confirm'))
.onClick(() = > {
Logger.info(TAG, `[ROOM]address=${oppositeAddr.address}`);
Logger.info(TAG, `[ROOM]port=${oppositeAddr.port}`);
/*點擊確定后發送房間號,另一端開始監聽*/
Logger.info(TAG, `[ROOM]oppositeAddr.address=${oppositeAddr.address}`);
Logger.info(TAG, `[ROOM]oppositeAddr.port=${oppositeAddr.port}`);
Logger.info(TAG, `[ROOM]localAddr.address=${localAddr.address}`);
Logger.info(TAG, `[ROOM]localAddr.port=${localAddr.port}`);
this.bindOption()
udp.send({
data: this.roomNumber,
address: oppositeAddr
}).then(function (data) {
Logger.info(TAG, `send success, data = ${JSON.stringify(data)}`);
}).catch(function (err) {
Logger.info(TAG, `send fail, err = ${JSON.stringify(err)}`);
})
this.roomDialog = false;
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
.justifyContent(FlexAlign.SpaceAround)
}
.width('80%')
.height(150)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
}
}
}
[Util.ets]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
export function resolveIP(ip) {
if (ip < 0 || ip > 0xFFFFFFFF) {
throw ('The number is not normal!');
}
return (ip > >> 24) + '.' + (ip > > 16 & 0xFF) + '.' + (ip > > 8 & 0xFF) + '.' + (ip & 0xFF);
}
相關概念
UDP Socket是面向非連接的協議,它不與對方建立連接,而是直接把我要發的數據報發給對方,適用于一次傳輸數據量很少、對可靠性要求不高的或對實時性要求高的應用場景。
相關權限
1.允許使用Internet網絡權限:[ohos.permission.INTERNET]
2.允許應用獲取WLAN信息權限:[ohos.permission.GET_WIFI_INFO]
依賴
不涉及。
約束與限制
1.本示例僅支持標準系統上運行,支持設備:RK3568。
2.本示例僅支持API9版本SDK,版本號:3.2.11.9 及以上。
3.本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400 構建 2023年4月7日)及以上才可編譯運行。
下載
如需單獨下載本工程,執行如下命令:
git init
git config core.sparsecheckout true
echo codeBasicFeatureConnectivitySocket > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
審核編輯 黃宇
-
Socket
+關注
關注
0文章
212瀏覽量
34885 -
網絡通信
+關注
關注
4文章
814瀏覽量
29943 -
鴻蒙
+關注
關注
57文章
2392瀏覽量
43050
發布評論請先 登錄
相關推薦
HarmonyOS 網絡管理開發 —Socket 連接
鴻蒙實戰項目開發:【短信服務】
鴻蒙原生應用開發-網絡管理Socket連接(一)
鴻蒙原生應用開發-網絡管理Socket連接(二)
鴻蒙原生應用開發-網絡管理Socket連接(三)
鴻蒙原生應用開發-網絡管理模塊總述
鴻蒙Flutter實戰:07混合開發
【中秋國慶不斷更】HarmonyOS網絡管理開發—Socket連接
什么是Socket連接?Socket與TCP連接的關系
什么是Socket連接?Socket的工作原理 它與TCP連接有什么關系?
鴻蒙OS開發實戰:【Socket小試MQTT連接】





 鴻蒙開發實戰:【網絡管理-Socket連接】
鴻蒙開發實戰:【網絡管理-Socket連接】











評論