組件是 OpenHarmony 頁面最小顯示單元,一個頁面可由多個組件組合而成,也可只由一個組件組合而成,這些組件可以是ArkUI開發框架自帶系統組件,比如 Text 、 Button 等,也可以是自定義組件,本節筆者簡單介紹一下自定義組件的語法規范。
定義組件
自定義一個組件,首先要定義好名稱,盡量做到見名知意,比如定義一個標題欄組件,筆者把它命名為 TitleBar ,為了讓系統知道這是一個組件,需要使用 @Component 修飾符和 struct 關鍵字修飾,格式:【@Component struct + 組件名稱】,如下所示:
@Component struct TitleBar {
build() {
// 省略
}
}
@Entry @Component struct Index {
build() {
// 省略
}
}
- struct :表示
TitleBar是一個結構體,使用struct關鍵字必須實現build()方法,否則編譯器報錯:Require build function for struct。 - @Component :表示
TitleBar這個結構體具有組件化的能力,也就是說它可以成為一個獨立的組件。 - @Entry :表示當前組件是頁面的總入口,簡單理解就是頁面的根節點,一個頁面有且僅有一個
@Entry修飾符,只有被@Entry修飾的組件或者子組件才會在頁面上顯示。
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2392瀏覽量
43048 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16573
發布評論請先 登錄
相關推薦
HarmonyOS實戰開發-深度探索與打造個性化自定義組件
,一個頁面有且僅能有一個@Entry。只有被@Entry裝飾的組件才可以調用頁面的生命周期。
自定義組件的創建和渲染流程
自定義組件的創建:
發表于 05-08 16:30
本周四晚19:00知識賦能第八期第2課丨ArkUI自定義組件
本周四晚19:00知識賦能第八期第2課丨ArkUI自定義組件9月21日19:00~20:00,第八期知識賦能第2節直播就要開始啦!本次直播將為同學們帶來涂鴉小游戲的趣味體驗,讓大家全面了解Ar
發表于 09-21 17:13
OpenHarmony自定義構建函數:@Builder裝飾器
前面章節介紹了如何創建一個自定義組件。該自定義組件內部UI結構固定,僅與使用方進行數據傳遞。ArkUI還提供了一種更輕量的UI元素復用機制@
發表于 09-26 16:36
OpenHarmony自定義組件:ClearableInput和Keyboard
組件介紹: 本示例包含了兩個OpenHarmony自定義組件,一個是ClearableInput,另一個是Keyboard。 ClearableInput 定義了一個帶清空圖標的文本輸
發表于 03-18 15:21
?1次下載

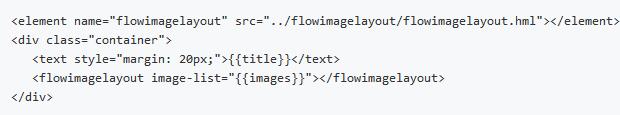
OpenHarmony自定義組件FlowImageLayout
組件介紹 本示例是OpenHarmony自定義組件FlowImageLayout。 用于將一個圖片列表以瀑布流的形式顯示出來。 調用方法
發表于 03-21 10:17
?3次下載

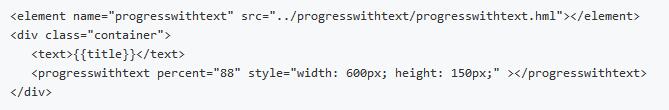
OpenHarmony自定義組件ProgressWithText
組件介紹 本示例是OpenHarmony自定義組件ProgressWithText。 在原來進度條的上方加了一個文本框,動態顯示當前進度并調整位置。 調用方法
發表于 03-23 14:03
?1次下載

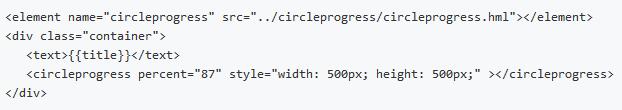
OpenHarmony自定義組件CircleProgress
組件介紹 本示例是OpenHarmony自定義組件CircleProgress。 用于定義一個帶文字的圓形進度條。 調用方法
發表于 03-23 14:06
?4次下載

鴻蒙自定義ListDialog案例教程
”)) .show(); 2.支持自定義數據、布局 //通過自定義ItemProvider,來適配不同的數據、布局。 new CatListDialo
發表于 03-25 14:33
?2次下載
三種自定義彈窗UI組件封裝的實現
鴻蒙已經提供了全局 UI 方法自定義彈窗,本文是基于基礎的自定義彈窗來實現提示消息彈窗、確認彈窗、輸入彈窗的 UI 組件封裝。
適用于鴻蒙的自定義組件框架Carbon案例教程
項目名稱:Carbon 所屬系列:ohos的第三方組件適配移植 功能:一個適用于鴻蒙的自定義組件框架,幫助快速實現各種需要的效果 項目移植狀態:大部分移植 調用差異:基本沒有使用差異,
發表于 04-07 09:49
?5次下載




 鴻蒙ArkUI實例:【自定義組件】
鴻蒙ArkUI實例:【自定義組件】












評論