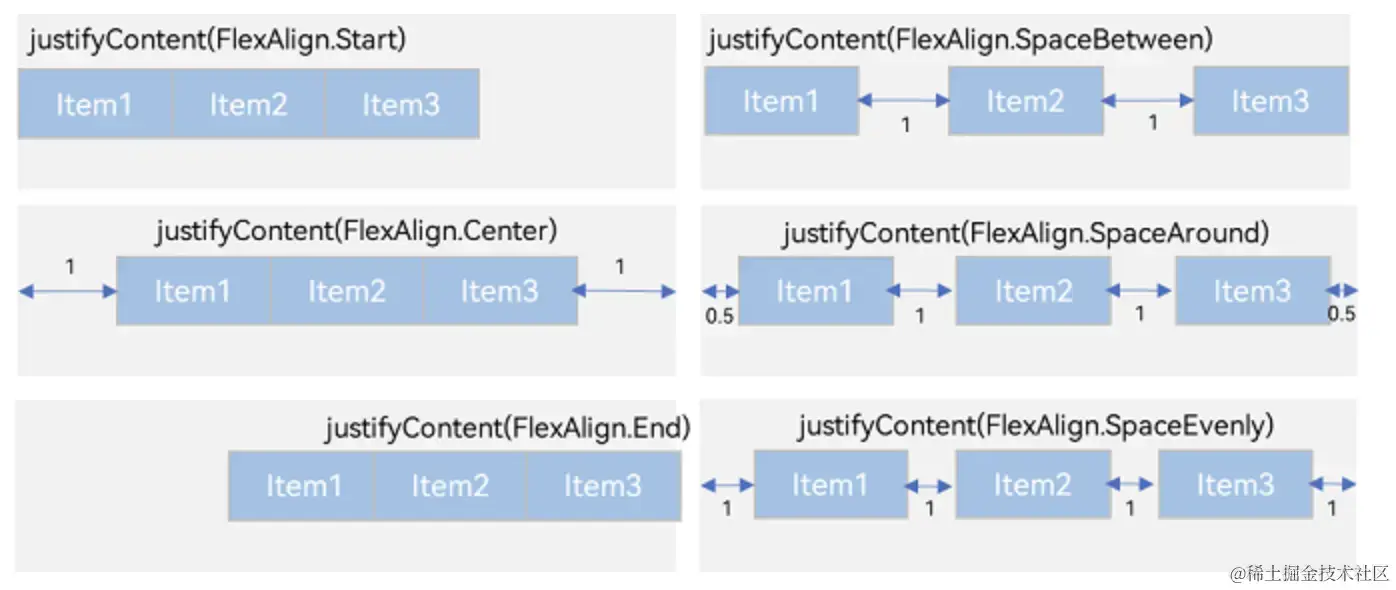
主軸對齊方式
通過justifyContent參數(shù)設(shè)置在主軸方向的對齊方式,和Row、Column的主軸對齊方式行為一樣 
開發(fā)前請熟悉鴻蒙開發(fā)指導(dǎo)文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
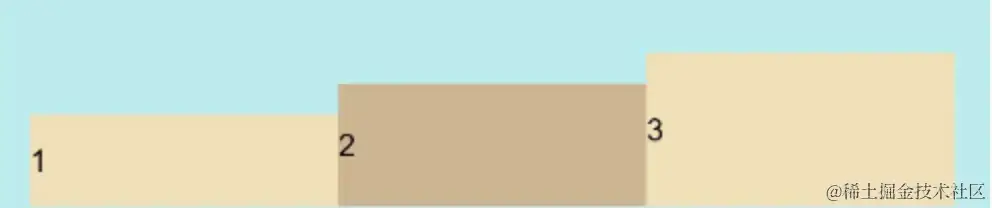
交叉軸對齊方式
可以通過Flex組件的alignItems參數(shù)設(shè)置子組件在交叉軸的對齊方式,子組件默認(rèn)使用Flex組件的對齊方式。但也可以通過alignSelf單獨(dú)設(shè)置對齊方式
Flex({ alignItems: ItemAlign.Start })
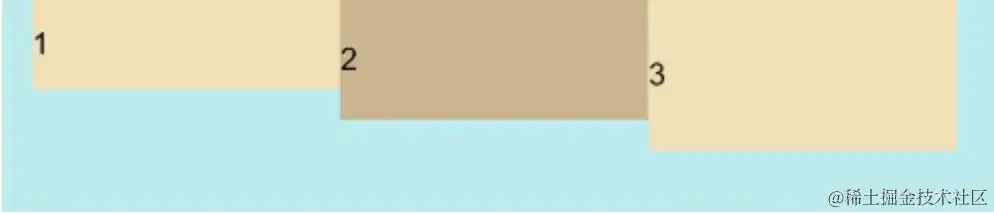
ItemAlign.Auto:使用Flex容器中默認(rèn)配置。  ItemAlign.Start:交叉軸方向首部對齊
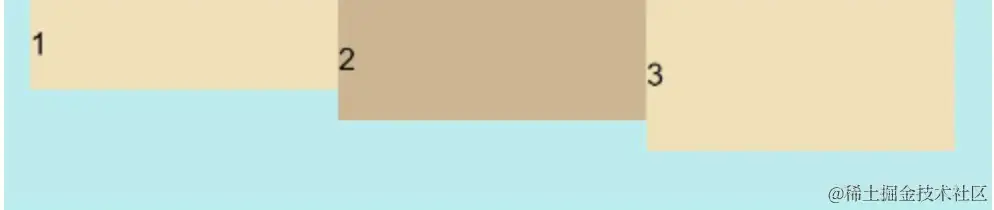
ItemAlign.Start:交叉軸方向首部對齊  ItemAlign.Center:交叉軸方向居中對齊
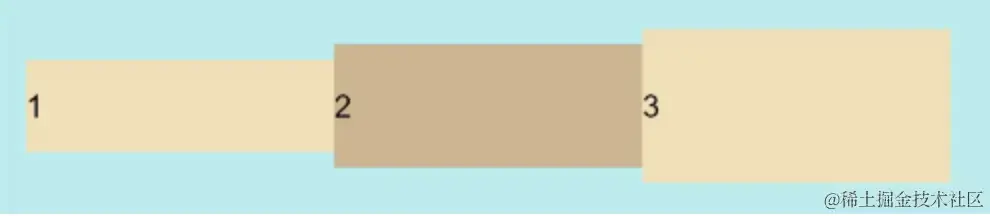
ItemAlign.Center:交叉軸方向居中對齊  ItemAlign.End:交叉軸方向底部對齊
ItemAlign.End:交叉軸方向底部對齊  子組件通過[alignSelf]設(shè)置在父容器交叉軸的對齊格式,覆蓋Flex布局容器中alignItems配置
子組件通過[alignSelf]設(shè)置在父容器交叉軸的對齊格式,覆蓋Flex布局容器中alignItems配置

審核編輯 黃宇
-
組件
+關(guān)注
關(guān)注
1文章
518瀏覽量
17925 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2392瀏覽量
43055
發(fā)布評論請先 登錄
相關(guān)推薦
基于ArkTS語言的OpenHarmony APP應(yīng)用開發(fā):圖片顯示器
鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識:【ArkUI代碼工程及構(gòu)建介紹】

鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識:【ArkUI跨平臺設(shè)計(jì)總體說明】

鴻蒙ArkUI-X跨平臺技術(shù):【開發(fā)準(zhǔn)備】

鴻蒙ArkUI-X跨平臺開發(fā):【 編寫第一個ArkUI-X應(yīng)用】

HarmonyOS實(shí)戰(zhàn)開發(fā)-Flex布局性能提升使用指導(dǎo)
HarmonyOS開發(fā)ArkUI案例:【常用布局容器對齊方式】

鴻蒙ArkUI開發(fā)學(xué)習(xí):【渲染控制語法】





 鴻蒙ArkUI開發(fā):【彈性布局(主軸&交叉軸對齊方式)】
鴻蒙ArkUI開發(fā):【彈性布局(主軸&交叉軸對齊方式)】

















評論