應用UX設計原則
設計原則
當為多種不同的設備開發應用時,有如下設計原則:
差異性
充分了解所要支持的設備,包括屏幕尺寸、交互方式、使用場景、用戶人群等,對設備的特性進行針對性的設計。
一致性
除了要考慮每個設備的特性外,還需要考慮不同設備的共性,并使用通用性設計方法提供既符合設備差異性,又具有跨設備一致性的設計,從而減少用戶學習的難度,降低應用開發的成本。
靈活性
在硬件能力、交互方式、使用場景類似的設備上,應主要考慮布局位置、內容寬度、橫向組件數量的調整,避免出現因橫豎屏切換、窗口尺寸變化造成的界面元素不合理空白、模糊、變形、截斷的問題。
兼容性
在硬件能力、交互方式、使用場景差異較大的設備上,除了考慮布局位置、內容寬度、橫向組件數量,還需支持不同的輸入方式、考慮功能架構的調整,避免出現輸入不識別、功能不可以用、使用困難的問題。
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
設計要點
很多用戶的多設備體驗以默認設備為核心或從默認設備往外延伸,因此,圍繞全場景體驗的OpenHarmony UX設計,將優先確保用戶在不同的設備上獲得跟使用默認設備類似的體驗,同時充分利用設備的優勢使體驗最大化。
在進行OpenHarmony的多設備應用設計時,需考慮應用以下內容:
自適應應用架構
使用自適應應用架構,可以確保應用在不同終端上,以最佳的導航形式來訪問應用。OpenHarmony 在開發SDK上提供了便利,開發者可以通過簡單配置輕松完成,無需從0開始構建。
例如:默認設備上的底Tab的結構,在Pad上一般使用側邊Tab來代替,在大屏上則是頂部Tab。

應用導航結構設計要求
應用中的導航用于引導用戶在應用的各個頁面進行瀏覽。好的導航讓用戶知道身處何處,去往何方,以及來自哪里。
導航的原則
導航需要遵循以下原則:
- 一致 :導航操作的結果應該與用戶的期望保持一致。相同或類似的場景使用用戶熟悉的界面布局和控件,在多設備上確保一致的應用架構和導航行為,讓用戶無論在什么頁面,都知道如何導航。例如二級界面使用左上角的返回按鈕來返回界面的上一個層級。
- 清晰 :導航應該提供清晰的路徑。用戶使用的時候,邏輯關系簡單且容易理解,能夠知道當前處在界面的什么位置,操作后將會跳轉到什么位置,不會迷失方向。例如使用底部頁簽,讓用戶在平級頁面之間進行切換。
導航要避免以下設計:
- 層級過深 :導航層級建議在三層以內。對于太深的層次,會帶來操作效率的問題。如果確實需要深層級設計,建議使用面包屑設計或增加一鍵回到首頁的功能。
- 導航復雜 :在側邊導航中,使用底部頁簽,會讓操作變得復雜,建議僅使用側邊導航。
導航的分類
常用的應用導航有:平級導航、層級導航和混合導航。
平級導航
平級導航結構中,頁面均處在同一層級。
使用場景:用于展示同等地位或同等層級的界面。

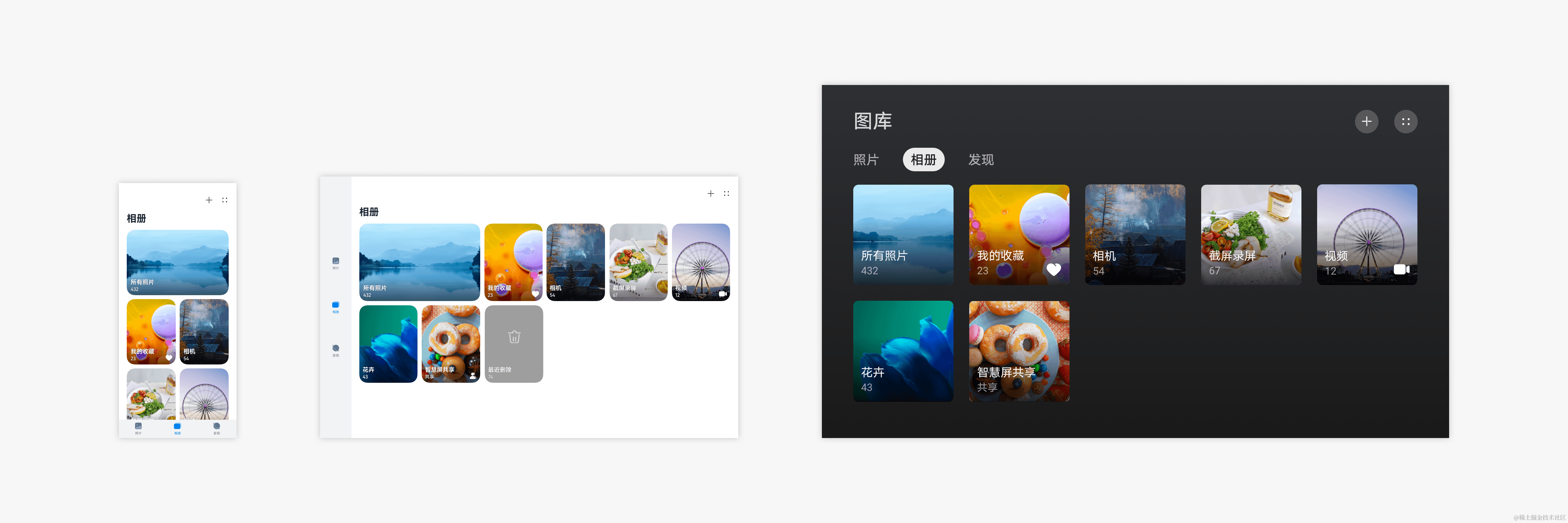
例如:以Tab方式組成的頁面。圖中照片、相冊、發現為一級界面,從視頻相冊進入二級內容界面。

多設備設計:可轉化導航類控件到符合設備體驗的位置上。默認設備上使用Tab導航,PAD和PC使用側邊Tab導航,智慧屏使用頂部Tab導航。

層級導航
層級導航結構由父頁面和子頁面組成。父頁面可以有一個或多個子頁面。每個子頁面都有一個父頁面。
層級導航適用于多層級的復雜結構。層級結構深的內容,用戶訪問的路徑變長,效率降低,可以通過適當的層級穿透設計(例如:控制中心中的藍牙開關,解決了進“設置-藍牙”界面設置操作路徑過長的問題)解決此問題。
使用場景:頁面存在上下級關系的應用。

例如:通過從內容進入后經返回鍵返回之前的頁面。

多設備設計:可以考慮將上下層級的界面在同一界面展示。默認設備和智慧屏上使用上下層級關系。平板和PC使用上分欄的方式展示內容。

混合導航
在實際應用設計中,僅使用平級或層級導航可能無法應對更復雜的業務結構。此時需區分不同頁面的導航關系,對同等地位或同等層級的頁面使用平級導航結構,對具有復雜關系的頁面使用層級導航結構。
使用場景:應用由幾個同等級的模塊組成,每個模塊又有上下層級關系頁面。

多設備設計:可以根據平級導航、層級導航自身的設計規則綜合運用,一般平級導航優先級比層級高。

響應式界面布局
應用會在不同的場景下使用,常見的有橫豎屏切換、分屏。這些場景會導致界面的尺寸和長寬比例發生變化。因此需要考慮內容的響應式布局,確保在各種場景下都有最佳的顯示效果。
OpenHarmony 提供了多種布局能力,開發者通過組合運用使內容布局更符合業務需要與用戶預期。
例如:默認設備上的滾動banner,在其他設備上可進行延伸,平板上露出更多banner,大屏上完全顯示兩張。

在不同類型的設備上,界面的尺寸和比例更為多樣,再加上使用上的差異,導致設計上更為復雜。為此,可以考慮使用分欄布局、重復布局、挪移布局、縮進布局,進一步解決內容的顯示問題。
例如:默認設備上上下排布的大圖與列表,在長寬比例更大的設備上可挪移到左右展示。

概述
布局不是靜態固定的,當顯示環境發生變化時,如橫豎屏切換、調節字體大小、應用分屏,要及時調整內容的布局方式以適應變化。本章提供了布局基礎的概念和介紹。
柵格系統
柵格系統是一個多設備下通用的輔助定位系統,適用于應用窗口的整體布局,也支持界面局部內容使用。柵格系統由 Margin,Gutter,Column 三個屬性構成。Margin是相對屏幕、窗口等父容器左右邊緣的距離,決定了內容可展示的整體寬度;Gutter是每個Column的間距,決定內容間的緊密程度; Column是內容的占位元素,其數量決定了內容的布局復雜度。Margin大小、Gutter大小、Column數量綜合決定Column的具體寬度。
通過柵格系統進行布局,可以更好達到多設備下布局的一致性。

Margin、Gutter的大小、Column的數量均可自定義,界面內容跟據Column的邊緣定位。通過采用不同數值調整內容信息量和緊密程度,一般推薦使用4或8的倍數。例如Margin 32vp、Gutter 16vp、Column數量為4,或Margin 40vp、Gutter 24vp、Column數量為8。

交互歸一
交互歸一描述了在多種交互任務或場景下,應用在觸屏上和其它常用的輸入方式(例如鼠標、觸摸板、鍵盤)上分別對應的正確的交互規則。設計師和開發者應保證在當前輸入方式下應用能夠以正確的、符合用戶習慣的交互規則進行響應。通常情況下,系統已經做好了這些事情,開發者只需正確調用。如果您的操作比較特別,您需要考慮多端上的交互歸一,以確保用戶體驗的一致。
交互基礎
在全場景的數字體驗中,越來越多類型的智能終端設備分布在用戶的日常生活中,可交互的用戶界面廣泛存在于默認設備、平板、PC、智能穿戴設備、智慧屏、車機、虛擬現實(VR)和增強現實(AR)等設備上。應用可能在多種設備上運行或在單一設備上被用戶通過多種輸入方式操控,也可能在多種距離上被用戶操控。這需要其用戶界面能夠識別和支持不同的交互場景,以便用戶以習慣的、舒適的方法與其進行交互。

輸入方式
典型的輸入方式包括但不限于觸屏上手指/手寫筆等直接交互、鼠標/觸摸板/鍵盤/表冠/遙控器/車機搖桿/旋鈕/手柄/隔空手勢等間接交互、以及語音交互。
設計和開發應用時, 設計師和開發者應考慮到應用具有使用多種輸入方式的可能性 ,并實現相應的功能,保證在當前輸入方式下應用能夠以正確的、符合用戶習慣的方式進行響應。
交互距離
典型的設備交互距離包括但不限于15cm(智能穿戴設備)、30cm(默認設備)、60cm(桌面設備)、260cm(大屏),具體距離會在用戶使用過程中產生一定范圍的變化。
設計和開發應用時,設計師和開發者應考慮到多種距離下使用的可能性,保證界面元素的大小、展示信息的密度符合用戶的預期。

視覺參數化
通過參數,方便的調整各端的視覺,使得各端具備該設備特有的風格。在OpenHarmony中,邊距、圓角、陰影、字體大小等,都可以通過參數來進行調整。

視覺基礎
虛擬像素單位:vp
虛擬像素(virtual pixel)是一臺設備針對應用而言所具有的虛擬尺寸(區別于屏幕硬件本身的像素單位)。它提供了一種靈活的方式來適應不同屏幕密度的顯示效果。

相同的vp,在不同像素密度的屏幕上,對應不同px,一般稱px/vp為像素密度比。像素密度比為當前設備屏幕的dpi/160。
在dpi為160的OpenHarmony設備上,像素密度比為1,則1vp等于1px。
以vp為尺寸標注單位,可使相同元素在不同密度的設備上具有一致的視覺體量,使用px則容易導致體量不一致的問題。
8vp網格系統
基于 8vp 為網格的基本單位可以對界面上元素的大小、位置、對齊方式進行更好的規劃,構建更有層次感、秩序感,以及多設備上一致的布局效果。一些更小的控件(例如圖標)大小也可以對齊 4vp 的網格大小。

字體像素單位:fp
字體像素(font pixel) 大小默認情況下與 vp 相同,即默認情況下 1 fp = 1vp。如果用戶在設置中選擇了更大的字體,字體的實際顯示大小就會在 vp 的基礎上乘以 scale 系數,即 1 fp = 1 vp * scale。
視覺屬性:分層參數
分層參數是根據使用場景定義的視覺屬性ID,通過在不同色彩主題、多種設備上配置不同的數值,實現多設備適配的效果。OpenHarmony的分層參數包含色彩、字體、圓角、間距、陰影、模糊、縮放,并提供了默認實現。設備、應用、服務均可在此基礎上管理并自定義不同場景的視覺屬性。

例如,對于不同場景的主色調定義了對應的ID與默認實現
| 主色調 | 色值 | ID |
|---|---|---|
| 高亮色 | #007DFF | ohos_id_color_emphasize |
| 高亮色反色 | #006CDE | ohos_id_color_emphasize_contrary |
| 警告色 | #FA2A2D | ohos_id_color_warning |
| 警示色 | #FF7500 | ohos_id_color_alert |
| 通訊色 | #E84826 | ohos_id_color_handup |
| 通訊色 | #00CB87 | ohos_id_color_connected |
多態控件
應用在多設備上運行,設備也可在不同交互方式下使用。控件作為應用的基礎組成部分,需要支持不同的設備,且在視覺、交互、動效等表現形式上針對設備進行必要的調整,達到最佳體驗。因此,同一控件在不同的設備上會呈現出不同的形態,稱為多態控件。
OpenHarmony默認提供支持多設備的控件,開發者可以直接使用并對不同狀態進行自定義。例如平板可以連接藍牙鍵盤和鼠標來做文字編輯工作,此時控件需要同時滿足鍵盤和鼠標交互,需要支持獲焦態和懸停態。
針對性優化
在上述設計內容以外,在具體設備上,推薦針對性地進行特殊的操作和布局優化,使之符合當前設備的使用習慣。
例如:在以鍵鼠操作的界面上,為確保用戶的使用習慣,需要提供額外的設計。

| 以觸控為主 | 以鍵鼠操作為主HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |
|---|---|
| 下拉刷新 | 界面上提供“刷新”圖標或適配F5快捷鍵 |
| 滑動多選 | 鼠標 框選 |
| 下拉關閉 | 界面上提供“關閉”圖標 |
| 長按浮起拖拽 | 鼠標直接拖拽 |
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2392瀏覽量
43059 -
OpenHarmony
+關注
關注
25文章
3747瀏覽量
16594 -
鴻蒙OS
+關注
關注
0文章
190瀏覽量
4540
發布評論請先 登錄
相關推薦
鴻蒙OS開發:典型頁面場景【一次開發,多端部署】實戰(音樂專輯頁2)





 鴻蒙OS開發:【一次開發,多端部署】(應用UX設計原則)
鴻蒙OS開發:【一次開發,多端部署】(應用UX設計原則)



















評論