資源使用
在頁面開發過程中,經常需要用到顏色、字體、間距、圖片等資源,在不同的設備或配置中,這些資源的值可能不同。有兩種方式處理:
- [應用資源]:借助資源文件能力,開發者在應用中自定義資源,自行管理這些資源在不同的設備或配置中的表現。
- [系統資源]:開發者直接使用系統預置的資源定義(即分層參數)。
- 開發前請熟悉鴻蒙開發指導文檔 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
應用資源
資源文件介紹
應用開發中使用的各類自定義資源文件,需要統一存放于應用的resources目錄下,便于使用和維護。resources目錄包括兩大類目錄,一類為base目錄與限定詞目錄,另一類為rawfile目錄,其基礎目錄結構如下所示。
resources
|---base // 默認存在的目錄
| |---element
| | |---string.json
| |---media
| | |---icon.png
|---en_GB-vertical-car-mdpi // 限定詞目錄示例,需要開發者自行創建
| |---element
| | |---string.json
| |---media
| | |---icon.png
|---rawfile // rawfile目錄
base目錄默認存在,而限定詞目錄需要開發者自行創建,其名稱可以由一個或多個表征應用場景或設備特征的限定詞組合而成。應用使用某資源時,系統會根據當前設備狀態優先從相匹配的限定詞目錄中尋找該資源。只有當resources目錄中沒有與設備狀態匹配的限定詞目錄,或者在限定詞目錄中找不到該資源時,才會去base目錄中查找。rawfile是原始文件目錄,它不會根據設備狀態去匹配不同的資源,故不在本文的討論范文內。
說明:
- 了解限定詞目錄的命名規則、創建流程、匹配規則等,本文不展開介紹。
- 沒有設備狀態匹配的限定詞目錄,或者在限定詞目錄中找不到目標資源時,會繼續在base目錄中查找。 強烈建議對于所有應用自定義資源都在base目錄中定義默認值 ,防止出現找不到資源值的異常場景。
- 類Web開發范式的資源文件路徑及資源限定詞的使用與聲明式范式不同。
base目錄與限定詞目錄下面可以創建資源組目錄(包括element、media等),用于存放特定類型的資源文件。
| 資源組目錄 | 目錄說明 | 資源文件 |
|---|---|---|
| element | 表示元素資源,以下每一類數據都采用相應的JSON文件來表征。 - boolean,布爾型 - color,顏色 - float,浮點型 - intarray,整型數組 - integer,整型 - pattern,樣式 - plural,復數形式 - strarray,字符串數組 - string,字符串 | element目錄中的文件名稱建議與下面的文件名保持一致。每個文件中只能包含同一類型的數據。 - boolean.json - color.json - float.json - intarray.json - integer.json - pattern.json - plural.json - strarray.json - string.json |
| media | 表示媒體資源,包括圖片、音頻、視頻等非文本格式的文件。 | 文件名可自定義,例如:icon.png。 |
在element目錄的各個資源文件中,以“name-value”的形式定義資源,如下所示。而在media目錄中,直接以文件名作為name,故開發者將文件放入media目錄即可,無需再額外定義name。
// color.json
{
"color": [
{
"name": "color_red",
"value": "#ffff0000"
},
{
"name": "color_blue",
"value": "#ff0000ff"
}
]
}
訪問應用資源
在工程中,通過 "$r('app.type.name')" 的形式引用應用資源。app代表是應用內resources目錄中定義的資源;type 代表資源類型(或資源的存放位置),可以取 color、float、string、plural和media,name代表資源命名,由開發者添加資源時確定。
資源分類與訪問
應用開發過程中,經常需要用到顏色、字體、間距、圖片等資源,在不同的設備或配置中,這些資源的值可能不同。
- 應用資源:借助資源文件能力,開發者在應用中自定義資源,自行管理這些資源在不同的設備或配置中的表現。
- 系統資源:開發者直接使用系統預置的資源定義即[分層參數],同一資源ID在設備類型、深淺色等不同配置下有不同的取值)。
資源分類
應用開發中使用的各類資源文件,需要放入特定子目錄中存儲管理。資源目錄的示例如下所示,base目錄、限定詞目錄、rawfile目錄、resfile目錄稱為資源目錄,element、media、profile稱為資源組目錄。
說明
stage模型多工程情況下,共有的資源文件放到AppScope下的resources目錄。
資源目錄示例:
resources
|---base
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---en_US // 默認存在的目錄,設備語言環境是美式英文時,優先匹配此目錄下資源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---zh_CN // 默認存在的目錄,設備語言環境是簡體中文時,優先匹配此目錄下資源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---en_GB-vertical-car-mdpi // 自定義限定詞目錄示例,由開發者創建
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---rawfile // 其他類型文件,原始文件形式保存,不會被集成到resources.index文件中。文件名可自定義。
|---resfile // 其他類型文件,原始文件形式保存,不會被集成到resources.index文件中。文件名可自定義。
資源目錄
base目錄
base目錄是默認存在的目錄,二級子目錄element用于存放字符串、顏色、布爾值等基礎元素,media、profile存放媒體、動畫、布局等資源文件。
目錄中的資源文件會被編譯成二進制文件,并賦予資源文件ID。通過指定資源類型(type)和資源名稱(name)引用。
限定詞目錄
en_US和zh_CN是默認存在的兩個限定詞目錄,其余限定詞目錄需要開發者根據開發需要自行創建。二級子目錄element、media、profile用于存放字符串、顏色、布爾值等基礎元素,以及媒體、動畫、布局等資源文件。
同樣,目錄中的資源文件會被編譯成二進制文件,并賦予資源文件ID。通過指定資源類型(type)和資源名稱(name)來引用。
限定詞目錄的命名要求
限定詞目錄可以由一個或多個表征應用場景或設備特征的限定詞組合而成,包括移動國家碼和移動網絡碼、語言、文字、國家或地區、橫豎屏、設備類型、顏色模式和屏幕密度等維度,限定詞之間通過下劃線(_)或者中劃線(-)連接。開發者在創建限定詞目錄時,需要遵守限定詞目錄的命名規則。
- 限定詞的組合順序: 移動國家碼_移動網絡碼-語言_文字_國家或地區-橫豎屏-設備類型-顏色模式-屏幕密度 。開發者可以根據應用的使用場景和設備特征,選擇其中的一類或幾類限定詞組成目錄名稱。
- 限定詞的連接方式:語言、文字、國家或地區之間采用下劃線( )連接,移動國家碼和移動網絡碼之間也采用下劃線( )連接,除此之外的其他限定詞之間均采用中劃線(-)連接。例如: zh_Hant_CN 、 zh_CN-car-ldpi 。
- 限定詞的取值范圍:每類限定詞的取值必須符合限定詞取值要求表中的條件,如表2。否則,將無法匹配目錄中的資源文件。
表2 限定詞取值要求
| 限定詞類型 | 含義與取值說明 |
|---|---|
| 移動國家碼和移動網絡碼 | 移動國家碼(MCC)和移動網絡碼(MNC)的值取自設備注冊的網絡。 MCC可與MNC合并使用,使用下劃線(_)連接,也可以單獨使用。例如:mcc460表示中國,mcc460_mnc00表示中國_中國移動。 |
| 語言 | 表示設備使用的語言類型,由2~3個小寫字母組成。例如:zh表示中文,en表示英語,mai表示邁蒂利語。 |
| 文字 | 表示設備使用的文字類型,由1個大寫字母(首字母)和3個小寫字母組成。例如:Hans表示簡體中文,Hant表示繁體中文。 |
| 國家或地區 | 表示用戶所在的國家或地區,由2~3個大寫字母或者3個數字組成。例如:CN表示中國,GB表示英國。 |
| 橫豎屏 | 表示設備的屏幕方向,取值如下: - vertical:豎屏 - horizontal:橫屏 |
| 設備類型 | 表示設備的類型,取值如下: - car:車機 - tablet:平板 - tv:智慧屏 - wearable:智能穿戴 |
| 顏色模式 | 表示設備的顏色模式,取值如下: - dark:深色模式 - light:淺色模式 |
| 屏幕密度 | 表示設備的屏幕密度(單位為dpi),取值如下: - sdpi:表示小規模的屏幕密度(Small-scale Dots Per Inch),適用于dpi取值為(0, 120]的設備。 - mdpi:表示中規模的屏幕密度(Medium-scale Dots Per Inch),適用于dpi取值為(120, 160]的設備。 - ldpi:表示大規模的屏幕密度(Large-scale Dots Per Inch),適用于dpi取值為(160, 240]的設備。 - xldpi:表示特大規模的屏幕密度(Extra Large-scale Dots Per Inch),適用于dpi取值為(240, 320]的設備。 - xxldpi:表示超大規模的屏幕密度(Extra Extra Large-scale Dots Per Inch),適用于dpi取值為(320, 480]的設備。 - xxxldpi:表示超特大規模的屏幕密度(Extra Extra Extra Large-scale Dots Per Inch),適用于dpi取值為(480, 640]的設備。 |
rawfile目錄
支持創建多層子目錄,子目錄名稱可以自定義,文件夾內可以自由放置各類資源文件。
目錄中的資源文件會被直接打包進應用,不經過編譯,也不會被賦予資源文件ID。通過指定文件路徑和文件名引用。
resfile目錄
支持創建多層子目錄,子目錄名稱可以自定義,文件夾內可以自由放置各類資源文件。
目錄中的資源文件會被直接打包進應用,不經過編譯,也不會被賦予資源文件ID。應用安裝后,resfile資源會被解壓到應用沙箱路徑,通過Context屬性[resourceDir]獲取到resfile資源目錄后,可通過文件路徑訪問。
資源組目錄
資源組目錄包括element、media、profile三種類型的資源文件,用于存放特定類型資源。
表3 資源組目錄說明
| 目錄類型 | 說明 | 資源文件 |
|---|---|---|
| element | 表示元素資源,以下每一類數據都采用相應的JSON文件來表征(目錄下僅支持文件類型)。 - boolean,布爾型 - color,顏色 - float,浮點型,范圍是-2^128-2^128 - intarray,整型數組 - integer,整型,范圍是-2^31-2^31-1 - pattern,樣式(僅支持系統應用使用) - plural,復數形式 - strarray,字符串數組 - string,字符串, - theme,主題(僅支持系統應用使用) | element目錄中的文件名稱建議與下面的文件名保持一致。每個文件中只能包含同一類型的數據。 - boolean.json - color.json - float.json - intarray.json - integer.json - pattern.json - plural.json - strarray.json - string.json |
| media | 表示媒體資源,包括圖片、音頻、視頻等非文本格式的文件(目錄下只支持文件類型)。 圖片和音視頻的類型說明見表4和表5。 | 文件名可自定義,例如:icon.png。 |
| profile | 表示自定義配置文件,其文件內容可[通過包管理接口]獲取(目錄下只支持json文件類型)。 | 文件名可自定義,例如:test_profile.json。 |
媒體資源類型說明
表4 圖片資源類型說明
| 格式 | 文件后綴名 |
|---|---|
| JPEG | .jpg |
| PNG | .png |
| GIF | .gif |
| SVG | .svg |
| WEBP | .webp |
| BMP | .bmp |
表5 音視頻資源類型說明
| 格式 | 支持的文件類型 |
|---|---|
| H.264 AVC | .3gp |
| Baseline Profile (BP) | .mp4 |
資源文件示例
color.json文件的內容如下:
{
"color": [
{
"name": "color_hello",
"value": "#ffff0000"
},
{
"name": "color_world",
"value": "#ff0000ff"
}
]
}
float.json文件的內容如下:
{
"float":[
{
"name":"font_hello",
"value":"28.0fp"
},
{
"name":"font_world",
"value":"20.0fp"
}
]
}
string.json文件的內容如下:
{
"string":[
{
"name":"string_hello",
"value":"Hello"
},
{
"name":"string_world",
"value":"World"
},
{
"name":"message_arrive",
"value":"We will arrive at %1$s."
},
{
"name":"message_notification",
"value":"Hello, %1$s!,You have %2$d new messages."
}
]
}
plural.json文件的內容如下:
{
"plural":[
{
"name":"eat_apple",
"value":[
{
"quantity":"one",
"value":"%d apple"
},
{
"quantity":"other",
"value":"%d apples"
}
]
}
]
}
創建資源目錄和資源文件
在resources目錄下,可按照限定詞目錄命名規則,以及資源組目錄支持的文件類型和說明,創建資源目錄和資源組目錄,添加特定類型資源。DevEco Studio支持同時創建資源目錄和資源文件,也支持單獨創建資源目錄或資源文件。
創建資源目錄和資源文件
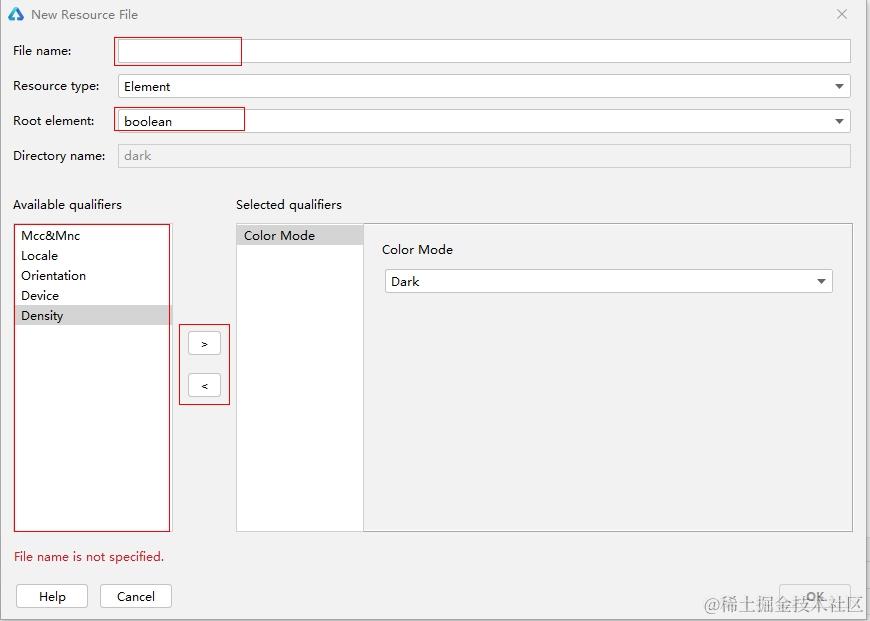
在resources目錄右鍵菜單選擇“New > Resource File”,可同時創建資源目錄和資源文件,文件默認創建在base目錄的對應資源組。如果選擇了限定詞,則會按照命名規范自動生成限定詞和資源組目錄,并將文件創建在限定詞目錄中。
圖中File name為需要創建的文件名。Resource type為資源組類型,默認是element。Root Element為資源類型。Avaliable qualifiers為供選擇的限定詞目錄,通過右邊的小箭頭可添加或者刪除。
創建的目錄名自動生成,格式固定為“限定詞.資源組”,例如:創建一個限定詞為dark的element目錄,自動生成的目錄名稱為“dark.element”。

創建資源目錄
在resources目錄右鍵菜單選擇“New > Resource Directory”,可創建資源目錄,默認創建的是base目錄。如果選擇了限定詞,則會按照命名規范自動生成限定詞和資源組目錄。確定限定詞后,選擇資源組類型,當前資源組類型支持Element、Media、Profile三種,創建后生成資源目錄。

創建資源文件
在資源目錄(element、media、profile)的右鍵菜單選擇“New > XXX Resource File”,即可創建對應資源組目錄的資源文件。例如,在element目錄下可新建Element Resource File。

資源可翻譯特性
功能介紹
資源需要翻譯時,可使用attr屬性標記字符串翻譯范圍和翻譯狀態。attr屬性不參與資源編譯,只標記字符串是否翻譯。
未配置attr屬性,默認需要翻譯。
"attr": {
"translatable": false|true
"priority": "code|translate|LT|customer"
}
attr支持屬性
| 名稱 | 類型 | 說明 |
|---|---|---|
| translatable | boolean | 標記字符串是否需要翻譯。 true:需要翻譯。 false:不需要翻譯。 |
| priority | string | 標記字符串翻譯狀態。 code:未翻譯。 translate:翻譯未驗證。 LT:翻譯已驗證。 customer:用戶定制字符串。 |
使用約束
可翻譯特性使能范圍:base目錄下string、strarray、plural類型資源。
resources
|---base
| |---element
| | |---string.json
| | |---strarray.json
| | |---plural.json
示例
string資源配置attr屬性示例如下:
{
"string": [
{
"name": "string1",
"value": "1",
"attr": {
"translatable": false
}
},
{
"name": "string2",
"value": "Hello world!",
"attr": {
"translatable": true,
"priority": "LT"
}
}
]
}
資源訪問
單HAP包應用資源
- 通過
"$r"或"$rawfile"引用資源。
對于“color”、“float”、“string”、“plural”、“media”、“profile”等類型的資源,通過"$r('app.type.name')"形式引用。其中,app為resources目錄中定義的資源;type為資源類型或資源的存放位置;name為資源名,開發者定義資源時確定。
對于string.json中使用多個占位符的情況,通過$r('app.string.label','aaa','bbb',444)形式引用。
對于rawfile目錄資源,通過"$rawfile('filename')"形式引用。其中,filename為rawfile目錄下文件的相對路徑,文件名需要包含后綴,路徑開頭不可以"/"開頭。
[資源組目錄]下的“資源文件示例”顯示了.json文件內容,包含color.json文件、string.json文件和plural.json文件,訪問應用資源時需先了解.json文件的使用規范。
資源的具體使用方法如下:
Text('Hello')
.fontColor($r('sys.color.ohos_id_color_emphasize'))
.fontSize($r('sys.float.ohos_id_text_size_headline1'))
.fontFamily($r('sys.string.ohos_id_text_font_family_medium'))
.backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))
Image($r('sys.media.ohos_app_icon'))
.border({
color: $r('sys.color.ohos_id_color_palette_aux1'),
radius: $r('sys.float.ohos_id_corner_radius_button'), width: 2
})
.margin({
top: $r('sys.float.ohos_id_elements_margin_horizontal_m'),
bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l')
})
.height(200)
.width(300)
- 通過本應用上下文獲取ResourceManager后,調用不同[資源管理接口]訪問不同資源。
例如:getContext.resourceManager.getStringByNameSync('app.string.XXX') 可獲取字符串資源;getContext.resourceManager.getRawFd('rawfilepath') 可獲取Rawfile所在hap包的descriptor信息,訪問rawfile文件時需{fd, offset, length}一起使用。
跨HAP/HSP包應用資源
bundle不同,跨bundle訪問(僅支持系統應用使用)
- 通過createModuleContext(bundleName, moduleName)接口創建對應HAP/HSP包的上下文,獲取resourceManager對象后,調用不同[資源管理接口]訪問不同資源。
例如:getContext.createModuleContext(bundleName, moduleName).resourceManager.getStringByNameSync('app.string.XXX')。
bundle相同,跨module訪問
通過createModuleContext(moduleName)接口創建同應用中不同module的上下文,獲取resourceManager對象后,調用不同接口訪問不同資源。
例如:getContext.createModuleContext(moduleName).resourceManager.getStringByNameSync('app.string.XXX')。通過
"$r"或"$rawfile"引用資源。具體操作如下:
1.這里是列表文本[hsp].type.name獲取資源。其中,hsp為hsp模塊名,type為資源類型,name為資源名稱,示例如下:Text($r('[hsp].string.test_string')) .fontSize($r('[hsp].float.font_size')) .fontColor($r('[hsp].color.font_color')) Image($rawfile('[hsp].icon.png'))2.使用變量獲取資源。示例如下:
@Entry @Component struct Index { text: string = '[hsp].string.test_string'; fontSize: string = '[hsp].float.font_size'; fontColor: string = '[hsp].color.font_color'; image: string = '[hsp].media.string'; rawfile: string = '[hsp].icon.png'; build() { Row() { Text($r(this.text)) .fontSize($r(this.fontSize)) .fontColor($r(this.fontColor)) Image($r(this.image)) Image($rawfile(this.rawfile)) } } }說明
hsp包名必須寫在[]內,rawfile下有多層目錄,需要從rawfile下面第一個目錄開始寫,如
"$rawfile('[hsp].oneFile/twoFile/icon.png')",使用"$r"和"$rawfile"跨包訪問HSP包資源無法提供編譯時的資源校驗,需要開發者自行保證使用資源存在于對應包中。
系統資源
除了自定義資源,開發者也可以使用系統中預定義的資源,統一應用的視覺風格。可以查看[應用UX設計中關于資源的介紹],獲取支持的系統資源ID及其在不同配置下的取值。
在開發過程中,分層參數的用法與資源限定詞基本一致。對于系統資源,可以通過“$r('sys.type.resource_id')”的形式引用。其中,sys為系統資源;type為資源類型,取值包括“color”、“float”、“string”、“media”;resource_id為資源id。
說明:
- 僅聲明式開發范式支持使用系統資源。
- 對于系統預置應用,建議使用系統資源;對于三方應用,可以根據需要選擇使用系統資源或自定義應用資源。
- 界面加載的系統資源字體進行顯示時,可以在配置中system/etc/fontconfig.json文件查看。默認字體為HarmonyOS Sans。
Text('Hello')
.fontColor($r('sys.color.ohos_id_color_emphasize'))
.fontSize($r('sys.float.ohos_id_text_size_headline1'))
.fontFamily($r('sys.string.ohos_id_text_font_family_medium'))
.backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))
Image($r('sys.media.ohos_app_icon'))
.border({
color: $r('sys.color.ohos_id_color_palette_aux1'),
radius: $r('sys.float.ohos_id_corner_radius_button'), width: 2
})
.margin({
top: $r('sys.float.ohos_id_elements_margin_horizontal_m'),
bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l')
})
.height(200)
.width(300)
資源匹配
應用使用某資源時,系統會根據當前設備狀態優先從相匹配的限定詞目錄中尋找該資源。只有當resources目錄中沒有與設備狀態匹配的限定詞目錄,或者在限定詞目錄中找不到該資源時,才會去base目錄中查找。rawfile是原始文件目錄,不會根據設備狀態去匹配不同的資源。
限定詞目錄與設備狀態的匹配規則
- 在為設備匹配對應的資源文件時,限定詞目錄匹配的優先級從高到低依次為:移動國家碼和移動網絡碼 > 區域(可選組合:語言、語言_文字、語言_國家或地區、語言_文字_國家或地區)> 橫豎屏 > 設備類型 > 顏色模式 > 屏幕密度。
- 如果限定詞目錄中包含移動國家碼和移動網絡碼、語言、文字、橫豎屏、設備類型、顏色模式限定詞,則對應限定詞的取值必須與當前的設備狀態完全一致,該目錄才能夠參與設備的資源匹配。例如,限定詞目錄“zh_CN-car-ldpi”不能參與“en_US”設備的資源匹配。
應用界面加載資源規則,更多請參考國際化和本地化文檔。
overlay機制
overylay是一種資源替換機制,針對不同品牌、產品的顯示風格,開發者可以在不重新打包業務邏輯hap的情況下,通過配置和使用overlay資源包,實現應用界面風格變換。overlay資源包只包含資源文件、資源索引文件和配置文件。
- 動態overlay使用方式
1、對應的overlay資源包需要放在對應應用安裝路徑下,通過hdc install的方式安裝。如應用com.example.overlay的安裝路徑:data/app/el1/bundle/public/com.example.overlay/。
2、應用通過[addResource(path)],實現資源覆蓋;通過[removeResource(path)],實現overlay刪除。overlay資源路徑需經過元能力的getContext().BundleCodeDir獲取此應用對應的沙箱根目錄,由應用的沙箱根目錄+overlay資源包名稱組成。如:let path = getContext().bundleCodeDir + "overlay資源包名稱",其對應沙箱路徑為:/data/storage/el1/bundle/overlay資源包名稱。
- 靜態overlay配置方式
包內overlay資源包中的配置文件module.json5中支持的字段:
"app":{
"bundleName": "com.example.myapplication.overlay",
"vendor" : "example",
"versinCode": "1000000",
"versionName": "1.0.0.1",
"icon": "$media:app_icon",
"label": "$string:app_name",
},
"module":{
"name": "entry_overlay_module_name",
"type": "shared",
"description": "$string:entry_overlay_desc",
"deviceTypes": [
"default",
"tablet",
],
"deliverywithInstall": true,
"targetModuleName": "entry_module_name",
"targetPriority": 1,
}
}
包間overlay資源包中的配置文件module.json5中支持的字段,僅對系統應用開放:
"app":{
"bundleName": "com.example.myapplication.overlay",
"vendor" : "example",
"versinCode": "1000000",
"versionName": "1.0.0.1",
"icon": "$media:app_icon",
"label": "$string:app_name",
"targetBundleName": "com.example.myapplication",
"targetPariority": 1,
},
"module":{
"name": "entry_overlay_module_name",
"type": "shared",
"description": "$string:entry_overlay_desc",
"deviceTypes": [
"default",
"tablet",
],
"deliverywithInstall": true,
"targetModuleName": "entry_module_name",
"targetPriority": 1,
}
}
說明:
- targetBundleName: 字符串類型,指定要overlay的bundleName
- targetModuleName: 字符串類型,指定要overlay的應用中的目標module
- targetPriority: 整數類型,指定overlay優先級
- 不支持Ability、ExtensionAbility、Permission等其他字段的配置
- overlay不支持json類型的圖片配置。
在IDE中創建應用工程時,module的配置文件module.json5中包含targetModuleName和targetPriority字段時,該module將會在安裝階段被識別為overlay特征的module。overlay特征的module一般是為設備上存在的非overlay特征的module提供覆蓋的資源文件,以便于targetModuleName指向的module在運行階段可以使用overlay資源文件展示不同的顏色,標簽,主題等等。
示例
在應用的resources目錄下,創建名為tablet的限定詞子目錄,并按照下表所示,在base目錄和tablet限定詞目錄中添加相應的資源。
| 資源名稱 | 資源類型 | base目錄中資源值 | 限定詞目錄(tablet)中資源值 |
|---|---|---|---|
| my_string | string | default | tablet |
| my_color | color | #ff0000 | #0000ff |
| my_float | float | 60vp | 80vp |
| my_image | media | my_image.png(太陽圖標) | my_image.png(月亮圖標) |
在代碼中通過 "$r('app.type.name')" 的形式使用應用資源,并分別在默認設備和平板上查看代碼的運行效果,可以發現同一資源在不同設備上的取值不同。

@Entry
@Component
struct Index {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text($r("app.string.my_string"))
.fontSize($r("app.float.my_float"))
.fontColor($r("app.color.my_color"))
Image($r("app.media.my_image"))
.width(100)
.height(100)
}
.width('100%')
.height('100%')
}
}
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

系統資源
除了自定義資源,開發者也可以使用系統中預定義的資源(即[分層參數],同一資源ID在設備類型、深淺色等不同配置下有不同的取值)。
在開發過程中,分層參數的用法與資源限定詞基本一致。開發者可以通過"$r('sys.type.resource_id')"的形式引用系統資源。sys代表是系統資源;type代表資源類型,值可以取color、float、string和media;resource_id代表資源id。
說明:
- 僅聲明式開發范式支持使用分層參數,類Web開發范式不支持。
- 系統資源可以保證不同團隊開發出的應用有較為一致的視覺風格。對于系統預置應用,強烈建議使用系統資源;對于三方應用,可以根據需要選擇使用系統資源或自定義應用資源。
- 可以查看[resources代碼倉]了解系統預置資源的實現,這里的目錄結構與工程中的resources目錄類似,也是通過資源限定詞匹配不同的設備或設備狀態。
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2392瀏覽量
43050 -
鴻蒙OS
+關注
關注
0文章
190瀏覽量
4537
發布評論請先 登錄
相關推薦
鴻蒙OS開發:典型頁面場景【一次開發,多端部署】實戰(音樂專輯頁2)





 鴻蒙OS開發:【一次開發,多端部署】應用(資源使用)
鴻蒙OS開發:【一次開發,多端部署】應用(資源使用)



















評論