用 Assign Color 快速區(qū)分不同網(wǎng)絡(luò)
步驟一:打開一個(gè) PCB 文件,如下圖 1 所示。

圖 1 打開 PCB 文件
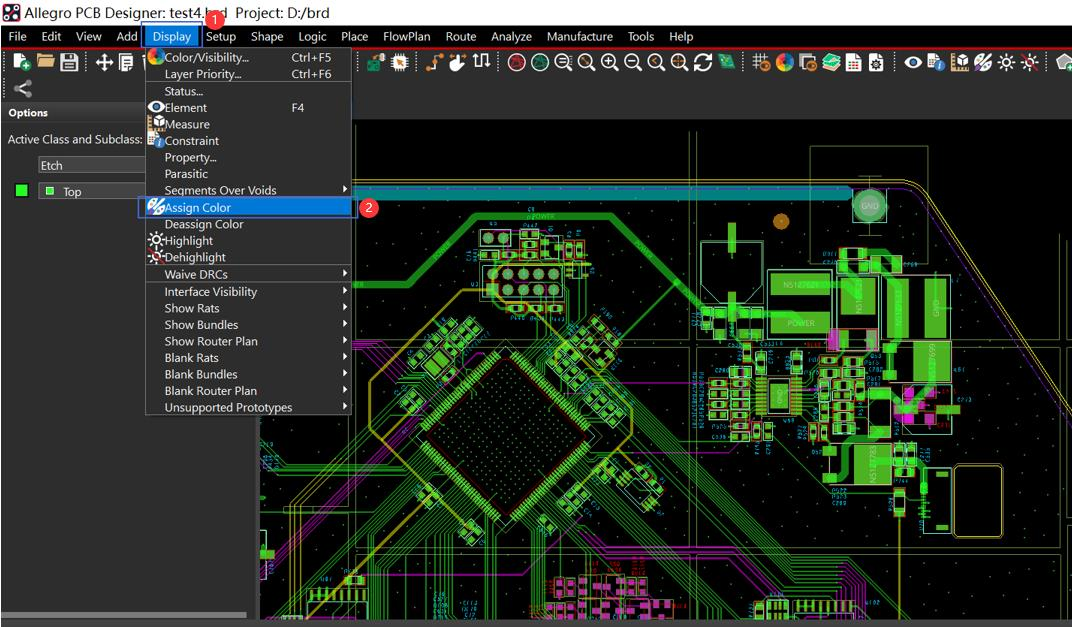
步驟二:依次點(diǎn)擊軟件上方菜單欄 Display→Assign Color,如下圖 2 所示。

圖 2 選擇 Assign Color 菜單
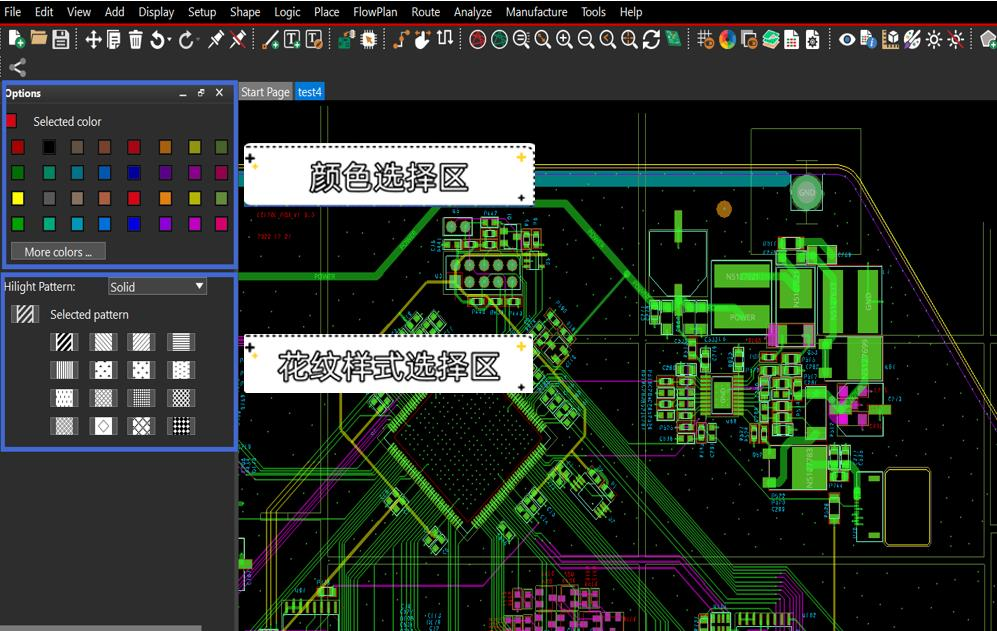
步驟三:在彈出的 Options 窗口,可以用鼠標(biāo)選擇想要設(shè)置的高亮顏色和花紋 樣式,如下圖 3 所示。

圖 3 設(shè)置高亮顏色和花紋樣式
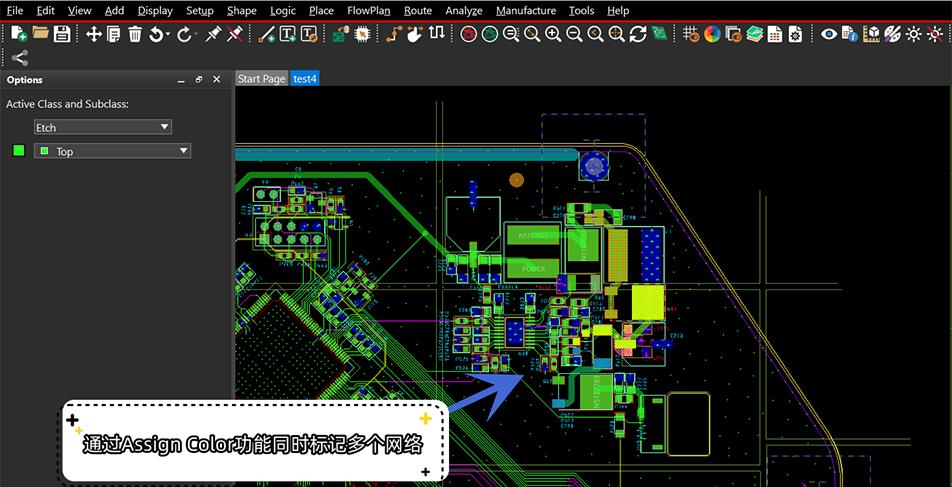
步驟四:用鼠標(biāo)左鍵點(diǎn)擊需要高亮的網(wǎng)絡(luò)即可,如下圖 4 所示。

圖 4 標(biāo)記需要高亮的網(wǎng)絡(luò)
去除 Assign Color 效果
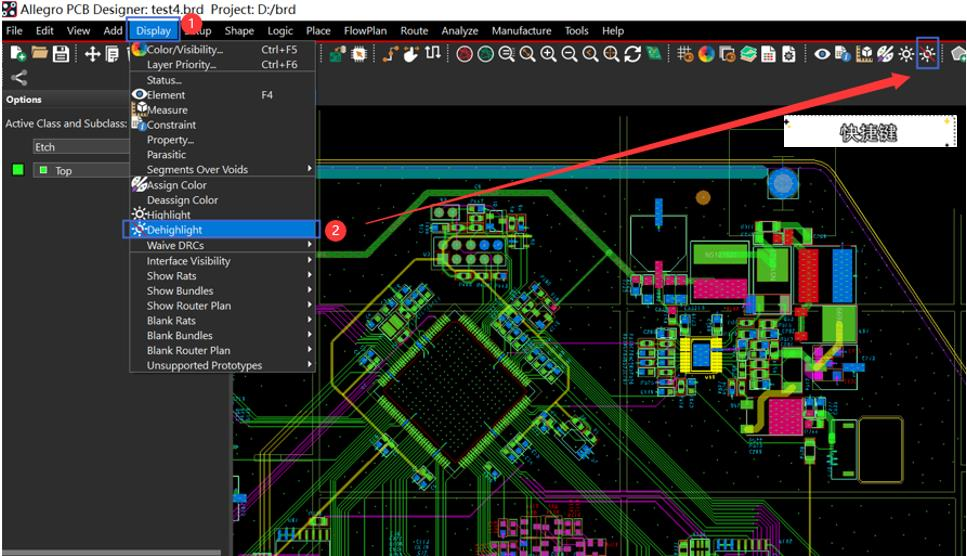
步驟一:依次點(diǎn)擊軟件上方菜單欄 Display→Dehighlight,或者點(diǎn)擊菜單欄右 上方快捷鍵,如下圖 5 所示。

圖 5 DeHighlight
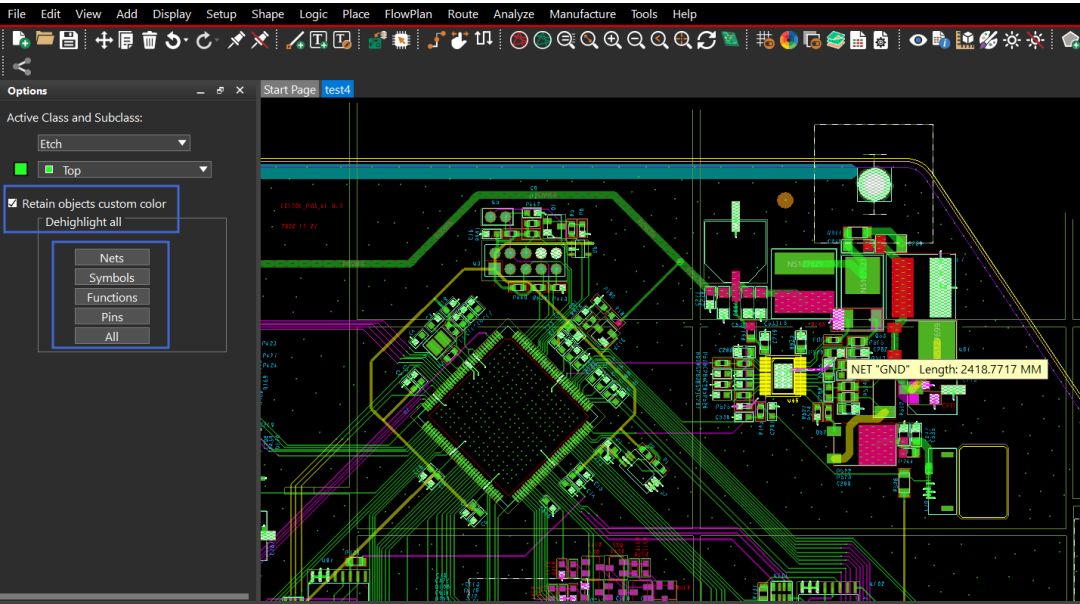
步驟二:在彈出的 Options 窗口,勾選掉 Retain objects custom color - Dehighlight all 后,可以通過鼠標(biāo)點(diǎn)選已經(jīng)高亮的網(wǎng)絡(luò),使之高亮關(guān)閉并將改 變的顏色恢復(fù)到之前狀態(tài),或者點(diǎn)擊下方的 Nets、Symbols 等選項(xiàng),將所選對 象取消高亮,如下圖 6 所示。

圖 6 取消高亮對象設(shè)置
-
pcb
+關(guān)注
關(guān)注
4326文章
23161瀏覽量
399992 -
網(wǎng)絡(luò)
+關(guān)注
關(guān)注
14文章
7600瀏覽量
89257 -
文件
+關(guān)注
關(guān)注
1文章
570瀏覽量
24823
原文標(biāo)題:【技術(shù)指南】如何在 Allegro 中快速區(qū)別不同網(wǎng)絡(luò)
文章出處:【微信號(hào):封裝與高速技術(shù)前沿,微信公眾號(hào):封裝與高速技術(shù)前沿】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評(píng)論請先 登錄
相關(guān)推薦
BlazeRouter如何設(shè)置不同網(wǎng)絡(luò)走不同大小的線呢
怎么設(shè)置手工不同網(wǎng)絡(luò)等長走線
DXP軟件:相同網(wǎng)絡(luò)標(biāo)號(hào)連接的元件間不顯示飛線,
關(guān)于FPGA的{12 - color_width{1'b0}} 是什么意思?
protel 99 se 關(guān)于 interater rount 同網(wǎng)絡(luò)交互線自動(dòng)斷開的問題
快速區(qū)分常用SMT貼片元器件的方法
請問PCB中復(fù)制整個(gè)板子連同網(wǎng)絡(luò)一起復(fù)制如何操作?
怎么設(shè)置Altium里不同網(wǎng)絡(luò)強(qiáng)制連的規(guī)則?
如何在altium designer中設(shè)置相同網(wǎng)絡(luò)的間距?
Gowin Color Filter Array Interpolation IP快速用戶指南
assign和signed的聯(lián)合背刺事件





 用Assign Color快速區(qū)分不同網(wǎng)絡(luò)
用Assign Color快速區(qū)分不同網(wǎng)絡(luò)










評(píng)論