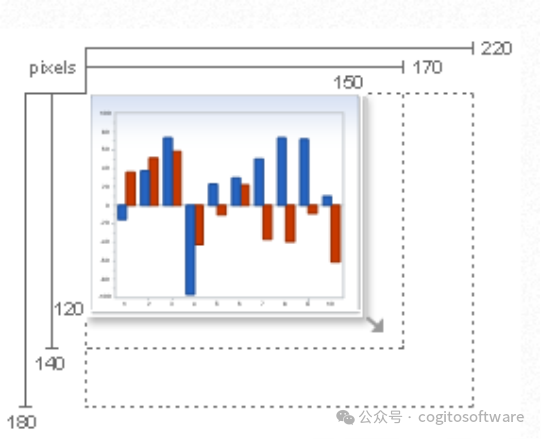
渲染尺寸
網絡開發人員的常見做法是創建一個大圖表,以便于在瀏覽器上閱讀。然而,這種做法可能是影響服務器在大負載情況下的表現和性能的一個重要因素。從本質上講,圖表越大,意味著必須處理、生成、存儲和最終下載的圖像越大,從而以某種方式影響整個應用程序的性能。因此,如果您比較在意服務器的性能表現,那么在選擇頁面中最終圖表呈現大小時就必須小心謹慎。

為了說明這一點,假設現有一個 400x300 PNG 的圖表圖像,我們對其尺寸進行增大,并測量了這樣做對服務器性能的影響。
我們發現,圖表整體尺寸每增加 30%,服務器每秒可處理的請求數就會大幅減少。
改變圖表大小可能會給整個頁面設計帶來高昂的成本。不過,如果你已經用盡了所有其他方法,這可能是提高性能的一個絕佳方式。
雖然大幅縮小圖表尺寸有利于提高服務器性能,但必須注意不要選擇太小的尺寸,以免影響圖表的可讀性。
圖表格式
作為一個服務器組件,Chart FX 允許開發人員生成各種格式的圖表。選擇哪種格式不僅取決于性能和可擴展性,還取決于其他重要問題,如瀏覽器兼容性、交互性、可訪問性和安全性。
Chart FX 服務器控件可以動態生成和渲染 PNG、JPEG、.NET、ActiveX、SVG 和 Flash 文件。
一般來說,需要查看器的圖表格式(即 .NET、ActiveX、Flash 和 SVG)可以提高服務器性能,因為圖表文件非常小,并且各個客戶端承擔了大部分繪制圖表的處理負載。這些查看器還可實現瀏覽器交互,無需開發人員進行額外干預或返回服務器,從而提供更好的分析體驗。
通過 HtmlTag 屬性指定特定的查看器可以提高性能,但這也可能影響可訪問性,因為根據所選的輸出類型,某些瀏覽器可能無法查看圖表。例如,指定 Flash 作為輸出格式在未安裝 Flash 的瀏覽器上就無法顯示。
一般來說,在內部網等受控環境下可以使用查看器。但是,如果必須面向廣大受眾,則可能不得不生成 PNG 和 JPEG 等能被普遍接受的圖像。
這些光柵圖像會降低性能,因為每個圖表都需要繪制,甚至需要存儲在服務器上。此外,由于它們被渲染為靜態圖像,所以在瀏覽器上只具備有限的或者沒有任何分析功能,只有 PNG 圖像支持大多數圖表元素上的熱點或 URL 鏈接。不過,使用圖表圖像的最大優勢在于,從任何瀏覽器、平臺或操作系統上都可對圖表進行通用訪問。
-
渲染
+關注
關注
0文章
70瀏覽量
10961 -
圖表
+關注
關注
0文章
33瀏覽量
8885 -
chart
+關注
關注
0文章
17瀏覽量
1536
原文標題:Chart FX-圖表渲染尺寸和格式
文章出處:【微信號:哲想軟件,微信公眾號:哲想軟件】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
Chart FX——金融圖表
Chart FX Maps介紹

Chart FX——打印

Chart FX-使用API傳輸數據 使用Value屬性傳輸數據

Chart FX-調整設置和功能

Chart FX——坐標軸簡介

Chart FX之DataGrid電子表格

Chart FX圖表類型:條形圖(上)

Chart FX圖表類型:條形圖(下)

Chart FX最終用戶工具

擴展您的Chart FX應用程序:標準化升級適應更多領域





 Chart FX-圖表渲染尺寸和格式
Chart FX-圖表渲染尺寸和格式













評論