頁面可視化搭建, 是一個歷久彌新的話題. 更廣義上講, 頁面是 GUI 的一部分, GUI 的拖拉生成在各種開發(fā)工具上很常見, 如 Android Studio, Xcode, Visual Studio 等. 前端頁面早在十幾年前就能用 Dreamweaver, Frontpage 等工具可視化搭建出來.
但是現(xiàn)在已經(jīng)很少人使用 Dreamweaver 了, 其主要原因是頁面承載的內(nèi)容已經(jīng)和頁面源碼分離, 由后端接口返回再渲染到頁面, 靜態(tài)頁面網(wǎng)站無法承載大量的動態(tài)內(nèi)容.
Dreamweaver 死了, 但是頁面可視化搭建工具依然廣泛需要和使用, 所以這個話題依然值得探討.
Dreamweaver 操作頁面示例:

文章內(nèi)容
頁面構(gòu)成和頁面組件化.
頁面可視化搭建工具的必要性.
頁面可視化搭建工具的區(qū)分維度.
業(yè)界的實(shí)踐實(shí)例.
頁面
頁面是 HTML / DOM
頁面可視化搭建的操作對象是頁面. 頁面是一份 HTML 文檔, 不管是靜態(tài)頁面還是動態(tài)渲染出來的頁面, 在頁面上看到的內(nèi)容, 都是 HTML 文檔的一部分.
對 HTML 文檔的實(shí)例化和操作, 通過文檔對象模型(DOM)來實(shí)現(xiàn), 也可以說頁面是一個 DOM. 本文沒有嚴(yán)格區(qū)分 HTML 和 DOM 這兩個概念, 以下行文都用 HTML 這個概念.
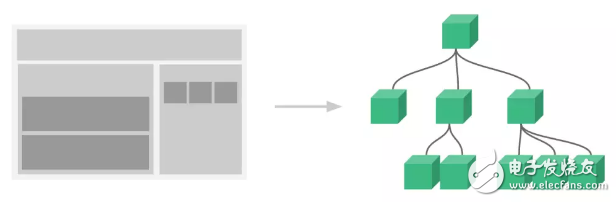
HTML 使用一種樹形結(jié)構(gòu)來表示頁面, 樹的每個節(jié)點(diǎn)為一個頁面元素或文本節(jié)點(diǎn), 一個頁面元素可以包含多個頁面元素節(jié)點(diǎn)或文本節(jié)點(diǎn). 頁面元素通常稱為標(biāo)簽, 頁面元素類型由 HTML 規(guī)范定義.
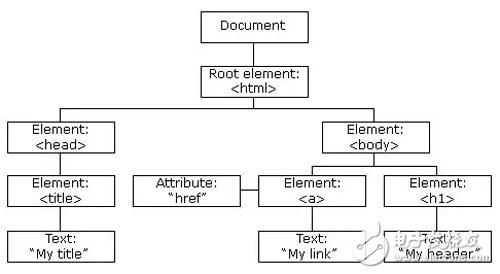
HTML 結(jié)構(gòu)示例:

頁面是 HTMLTree + Data
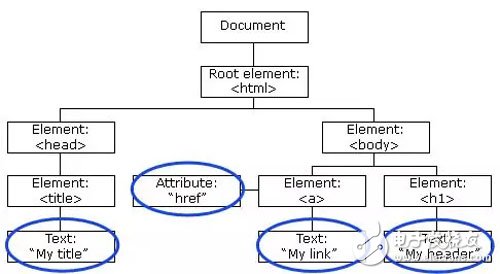
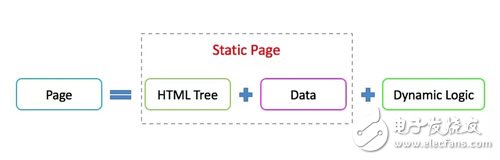
從前端開發(fā)的角度, 可以認(rèn)為頁面是由 HTMLTree 和 Data 組成, HTMLTree 是頁面元素的樹形結(jié)構(gòu), Data 是頁面元素的屬性或文本節(jié)點(diǎn). 下圖中藍(lán)色框所示的節(jié)點(diǎn)可以認(rèn)為是數(shù)據(jù).

為什么從前端開發(fā)角度會說頁面是 HTMLTree + Data? 舉一個常見場景來說明: 在開發(fā)新頁面時, 我們是可以復(fù)制已有頁面(好吧, 我就是這樣的前端工程師), 然后只修改頁面 HTML, 或者只修改數(shù)據(jù), 或同時修改 HTML 和數(shù)據(jù), 從而完成新頁面的開發(fā).
靜態(tài)頁面和動態(tài)邏輯頁面
上一節(jié)說頁面的由 HTMLTree 和 Data 組成, 討論的是靜態(tài)頁面.

瀏覽器請求靜態(tài)頁面, 網(wǎng)絡(luò)返回的 HTML 源碼就是頁面渲染完成后的 HTML. 靜態(tài)頁面的源碼和頁面渲染結(jié)果一致:

當(dāng)下, 前端頁面更多的是有動態(tài)邏輯的頁面, 在頁面中引入和使用動態(tài)腳本(Javascript)對頁面進(jìn)行修改和控制.

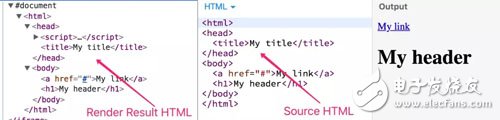
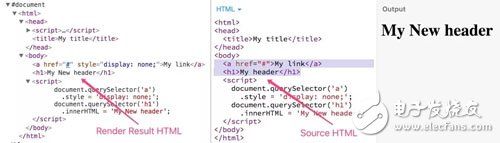
瀏覽器請求動態(tài)邏輯頁面, 網(wǎng)絡(luò)返回的 HTML 源碼與頁面渲染完成后的 HTML 有差異. 動態(tài)邏輯頁面的源碼和渲染結(jié)果有差異:

頁面組件化
頁面渲染后是一棵 HTML 元素構(gòu)成的樹, 頁面的可編輯粒度為 HTML 規(guī)范定義的 HTML 元素.
使用 Web Components 組合 HTML 元素, 實(shí)現(xiàn)了功能封裝和可復(fù)用的頁面組件. 在流行的前端框架中, 都提供了組件化的功能, 從前端框架的視角看, 頁面是由組件樹組成. 這些組件內(nèi)部維護(hù)自身的 HTML 元素結(jié)構(gòu)、樣式和功能邏輯, 并通過組件的 props 獲取外部傳入的數(shù)據(jù), 實(shí)現(xiàn)了功能封裝和復(fù)用.
Vue 組件樹示例:

并沒有討論 CSS
在以上的章節(jié)中, 我們并沒有討論決定頁面樣式的 CSS. 因為借助 Javascript 的動態(tài)邏輯, CSS 可以歸入到 Data 的范圍: 通過對頁面元素 style attribute 的修改, 或?qū)?CSS 屬性動態(tài)添加到
 電子發(fā)燒友App
電子發(fā)燒友App





