其中,HTTP-Version表示服務器HTTP協議的版本, 例如HTTP/1.1;Status-Code表示服務器發回的響應狀態代碼, 例如200;Reason-Phrase表示狀態代碼的文本描述,例如OK。一個典型的響應消息狀態行:
1
HTTP/1.1 200 OK
狀態代碼有三位數字組成,第一個數字定義了響應的類別,共分五種類別:
1xx:指示信息--表示請求已接收,繼續處理
2xx:成功--表示請求已被成功接收、理解、接受
3xx:重定向--要完成請求必須進行更進一步的操作
4xx:客戶端錯誤--請求有語法錯誤或請求無法實現
5xx:服務器端錯誤--服務器未能實現合法的請求
常見狀態代碼、狀態描述、說明:
200 OK ? ? ? ? ? ? ? ? ? ? ? ? ?//客戶端請求成功
400 Bad Request ? ? ? ? ? ? //客戶端請求有語法錯誤,不能被服務器所理解
401 Unauthorized ? ? ? ? ? ? //請求未經授權,這個狀態代碼必須和WWW-Authenticate報頭域一起使用?
403 Forbidden ? ? ? ? ? ? ? ? //服務器收到請求,但是拒絕提供服務
404 Not Found ? ? ? ? ? ? ? ?//請求資源不存在,eg:輸入了錯誤的URL
500 Internal Server Error ?//服務器發生不可預期的錯誤
503 Server Unavailable ? ? //服務器當前不能處理客戶端的請求,一段時間后可能恢復正常
四、HTTP協議詳解之消息報頭篇
不管是請求消息還是響應消息,都由開始行(對于請求消息,開始行就是請求行,對于響應消息,開始行就是狀態行),消息報頭,空行(只有CRLF的行),消息正文組成。HTTP消息報頭包括普通報頭、請求報頭、響應報頭、實體報頭。每一個報頭域都是由名字+":"+值 組成,消息報頭域的名字是大小寫無關的, 域值前可以有任意個空格(但通常會在前面添加一個空格),可以允許多個相同的消息包頭。
1)普通報頭
普通報頭中包含請求消息和響應消息都支持的頭域,有Cache-Control、Connection、Date、Pragma、Transfer-Encoding、Upgrade、Via。下面簡對此作簡單的介紹。
Cache-Control: 用于指定緩存指令。緩存指令是單向的(響應中出現的緩存指令在請求中未必會出現),且是獨立的(一個消息的緩存指令不會影響另一個消息處理的緩存機制),HTTP1.0使用的類似的報頭域為Pragma。請求時, Cache-Control的取值包括:no-cache(用于指示請求或響應消息不能緩存)、no-store、max-age、max-stale、min-fresh、only-if-cached; ?響應時, Cache-Control的取值包括 :public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age、s-maxage. 而各種Cache-Control的取值含義如下:
1
public 指示響應可被任何緩存區緩存。
2
Private ? ? ? ?指示對于單個用戶的整個或部分響應消息,不能被共享緩存處理。這允許服務器僅僅描述當用戶的部分響應消息,此響應消息對于其他用戶的請求無效。
3
no-cache ? ? ? 指示請求或響應消息不能緩存
4
no-store ? ? ? 用于防止重要的信息被無意的發布。在請求消息中發送將使得請求和響應消息都不使用緩存。
5
max-age ? ? ? ?指示客戶機可以接收生存期不大于指定時間(以秒為單位)的響應。
6
min-fresh ? ? ?指示客戶機可以接收響應時間小于當前時間加上指定時間的響應。
7
max-stale ? ? ?指示客戶機可以接收超出超時期間的響應消息。如果指定max-stale消息的值,那么客戶機可以接收超出超時期指定值之內的響應消息。
舉例: 為了指示IE瀏覽器(客戶端)不要緩存頁面,服務器端的JSP頁面可以編寫如下:
1
response.setHeader("Cache-Control","no-cache");
這句代碼將在發送的響應消息中設置普通報頭域:Cache-Control:no-cache
Date:表示消息產生的日期和時間, 例如 Date:Mon,31Dec200104:25:57GMT
Connection: ?允許發送指定連接的選項。例如指定連接是連續,或者指定“close”選項,通知服務器,在響應完成后,關閉連接
Pragma:用來包含實現特定的指令,最常用的是Pragma:no-cache。在HTTP/1.1協議中,它的含義和Cache-Control:no-cache相同。
2) 請求報頭
請求報頭允許客戶端向服務器端傳遞請求的附加信息以及客戶端自身的信息。常用的請求報頭有:
Accept:用于指定客戶端接受哪些類型的響應信息。比如Accept:image/gif,表明客戶端希望接受GIF圖象格式的資源;而Accept:text/html,表明客戶端希望接受html文本; Accept: image/gif,text/html,表明客戶希望接受gif圖像或html文本
Accept-Charset:用于指定客戶端接受的字符集。比如Accept-Charset:ISO-8859-1,GB2312, 表示客戶端希望返回的文本字符集是ISO-8859-1或GB2312。如果在請求消息中沒有設置這個域,缺省是任何字符集都可以接受。
Accept-Encoding: ?用于指定可接受的內容編碼。比如Accept-Encoding:gzip.deflate.如果請求消息中沒有設置這個域,服務器假定客戶端對各種內容編碼都可以接受。
Accept-Language:用于指定一種自然語言。比如Accept-Language:zh-CN, 表示接受中國漢語.如果請求消息中沒有設置這個報頭域,服務器假定客戶端對各種語言都可以接受。
Authorization: 用于證明客戶端有權查看某個資源。當瀏覽器訪問一個頁面時,如果收到服務器的響應代碼為401(未授權),可以發送一個包含Authorization的請求報頭域的請求,要求服務器對其進行驗證。
Host:主要用于指定被請求資源的Internet主機和端口號,它通常從HTTP的URL中提取出來。比如我們瀏覽器中輸入: 瀏覽器會把Host請求報頭域加上,該域值為。 此處使用缺省端口號80,若指定了端口號,則變成:Host::指定端口號
User-Agent:我們上網登陸論壇的時候,往往會看到一些歡迎信息,可能會列出了你當前的操作系統名稱和版本,你當前所使用的瀏覽器名稱和版本。這往往讓很多人感到很神奇。實際上,服務器應用程序就是從User-Agent這個請求報頭域中獲取這些信息。User-Agent請求報頭域允許客戶端將它的操作系統、瀏覽器和其它屬性告訴瀏覽器。不過,這個報頭域不是必需的,如果我們自己編寫一個瀏覽器,不使用User-Agent請求報頭域,那么服務器端就無法得知我們的信息了。但通常瀏覽器都會帶上這個請求包頭域
一個典型的請求包頭如下:
01
GET /form.html HTTP/1.1 (CRLF)
02
Accept:image/gif,image/x-xbitmap,image/jpeg,application/x-shockwave-flash,application/vnd.ms-excel,application/vnd.ms-powerpoint,application/msword,*/* (CRLF)
03
Accept-Language:zh-cn (CRLF)
04
Accept-Encoding:gzip,deflate (CRLF)
05
If-Modified-Since:Wed,05 Jan 2007 11:21:25 GMT (CRLF)
06
If-None-Match:W/"80b1a4c018f3c41:8317" (CRLF)
07
User-Agent:Mozilla/4.0(compatible;MSIE6.0;Windows NT 5.0) (CRLF)
08
Host: (CRLF)
09
Connection:Keep-Alive (CRLF)
10
(CRLF)
3) 響應報頭
響應報頭允許服務器傳遞的附加響應信息,以及關于服務器的狀態信息以及對Request-URI所標識的資源進行下一步訪問的信息。常用的響應報頭有:?
Location: 用于提示客戶端重定向到一個新的位置。Location響應報頭域常用在更換域名的時候。
Server: 包含了服務器用來處理請求的軟件信息。比如Server: Play! Framework; 1.2.3; prod, 表示處理本次請求的應用程序是一個用Play ! Framework 1.2.3搭建的應用服務程序,該程序處于生產模式.
Connection:?
Proxy-Connection:?
Set-Cookie: ?cookie信息
4) ?實體報頭
請求和響應消息都可以傳送一個實體。一個實體由實體報頭域和實體正文組成,但并不是說實體報頭域和實體正文要在一起發送,可以只發送實體報頭域。實體報頭定義了關于實體正文(例如有無實體正文)和請求所標識的資源的元信息。常用的實體報頭有:
Content-Encoding:用于記錄文檔的壓縮方法。比如 Content-Encoding:gzip
Content-Language: 描述了資源所用的自然語言。ru沒有設置該域, 則認為實體內容將提供給所有的語言閱讀
Content-Length: ?用于指明實體正文的長度,單位字節, 十進制數表示
Content-Type: 指明發送給接收者的實體正文的媒體類型,比如Content-Type:text/html;charset=ISO-8859-1, 表示正文是一個html文檔,采用ISO-8859-1編碼
Last-Modified: 用于指示資源的最后修改日期和時間。
Expires: 給出響應過期的日期和時間。為了讓代理服務器或瀏覽器在一段時間以后更新緩存中(再次訪問曾訪問過的頁面時,直接從緩存中加載,縮短響應時間和降低服務器負載)的頁面,我們可以使用Expires指定頁面過期的時間。比如Expires:Thu,15 Sep 2006 16:23:12 GMT
HTTP1.1的客戶端和緩存必須將其他非法的日期格式(包括0)看作已經過期。例如,為了讓瀏覽器不要緩存頁面,我們可以將Expires設為0,jsp中程序如下:response.setDateHeader("Expires","0");
五、利用telnet觀察http協議的通訊過程
實驗目的及原理:
利用MS的telnet工具,通過手動輸入http請求信息的方式,向服務器發出請求,服務器接收、解釋和接受請求后,會返回一個響應,該響應會在telnet窗口上顯示出來,從而從感性上加深對http協議的通訊過程的認識。
實驗步驟:
1、打開telnet
1.1 打開telnet
運行-->cmd-->telnet
1.2 打開telnet回顯功能
set localecho
2、連接服務器并發送請求
2.1 open 80 ?//注意端口號不能省略
HEAD /index.asp HTTP/1.0
Host:
/*我們可以變換請求方法,請求桂林電子主頁內容,輸入消息如下*/
open 80?
GET /index.asp HTTP/1.0 ?//請求資源的內容
Host: ?
2.2 open 80 ?//在命令提示符號下直接輸入telnet 80
HEAD /index.asp HTTP/1.0
Host:
3 實驗結果:
3.1 請求信息2.1得到的響應是:
HTTP/1.1 200 OK ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?//請求成功
Server: Microsoft-IIS/5.0 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?//web服務器
Date: Thu,08 Mar 200707:17:51 GMT
Connection: Keep-Alive ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
Content-Length: 23330
Content-Type: text/html
Expries: Thu,08 Mar 2007 07:16:51 GMT
Set-Cookie: ASPSESSIONIDQAQBQQQB=BEJCDGKADEDJKLKKAJEOIMMH; path=/
Cache-control: private
//資源內容省略
3.2 請求信息2.2得到的響應是:
HTTP/1.0 404 Not Found ? ? ? //請求失敗
Date: Thu, 08 Mar 2007 07:50:50 GMT
Server: Apache/2.0.54
Last-Modified: Thu, 30 Nov 2006 11:35:41 GMT
ETag: "6277a-415-e7c76980"
Accept-Ranges: bytes
X-Powered-By: mod_xlayout_jh/0.0.1vhs.markII.remix
Vary: Accept-Encoding
Content-Type: text/html
X-Cache: MISS from zjm152-78.sina.com.cn
Via: 1.0 zjm152-78.sina.com.cn:80
X-Cache: MISS from th-143.sina.com.cn
Connection: close
失去了跟主機的連接
按任意鍵繼續...
4 .注意事項:1、出現輸入錯誤,則請求不會成功。
2、報頭域不分大小寫。
3、更深一步了解HTTP協議,可以查看RFC2616,在上找到該文件。
4、開發后臺程序必須掌握http協議
六、HTTP協議相關技術補充
1、基礎:
高層協議有:文件傳輸協議FTP、電子郵件傳輸協議SMTP、域名系統服務DNS、網絡新聞傳輸協議NNTP和HTTP協議等
中介由三種:代理(Proxy)、網關(Gateway)和通道(Tunnel),一個代理根據URI的絕對格式來接受請求,重寫全部或部分消息,通過 URI的標識把已格式化過的請求發送到服務器。網關是一個接收代理,作為一些其它服務器的上層,并且如果必須的話,可以把請求翻譯給下層的服務器協議。一 個通道作為不改變消息的兩個連接之間的中繼點。當通訊需要通過一個中介(例如:防火墻等)或者是中介不能識別消息的內容時,通道經常被使用。
代理(Proxy):一個中間程序,它可以充當一個服務器,也可以充當一個客戶機,為其它客戶機建立請求。請求是通過可能的翻譯在內部或經過傳遞到其它的 服務器中。一個代理在發送請求信息之前,必須解釋并且如果可能重寫它。代理經常作為通過防火墻的客戶機端的門戶,代理還可以作為一個幫助應用來通過協議處 理沒有被用戶代理完成的請求。
網關(Gateway):一個作為其它服務器中間媒介的服務器。與代理不同的是,網關接受請求就好象對被請求的資源來說它就是源服務器;發出請求的客戶機并沒有意識到它在同網關打交道。
網關經常作為通過防火墻的服務器端的門戶,網關還可以作為一個協議翻譯器以便存取那些存儲在非HTTP系統中的資源。
通道(Tunnel):是作為兩個連接中繼的中介程序。一旦激活,通道便被認為不屬于HTTP通訊,盡管通道可能是被一個HTTP請求初始化的。當被中繼 的連接兩端關閉時,通道便消失。當一個門戶(Portal)必須存在或中介(Intermediary)不能解釋中繼的通訊時通道被經常使用。
2、協議分析的優勢—HTTP分析器檢測網絡攻擊
以模塊化的方式對高層協議進行分析處理,將是未來入侵檢測的方向。
HTTP及其代理的常用端口80、3128和8080在network部分用port標簽進行了規定
3、HTTP協議Content Lenth限制漏洞導致拒絕服務攻擊
使用POST方法時,可以設置ContentLenth來定義需要傳送的數據長度,例如ContentLenth:999999999,在傳送完成前,內 存不會釋放,攻擊者可以利用這個缺陷,連續向WEB服務器發送垃圾數據直至WEB服務器內存耗盡。這種攻擊方法基本不會留下痕跡。
4、利用HTTP協議的特性進行拒絕服務攻擊的一些構思
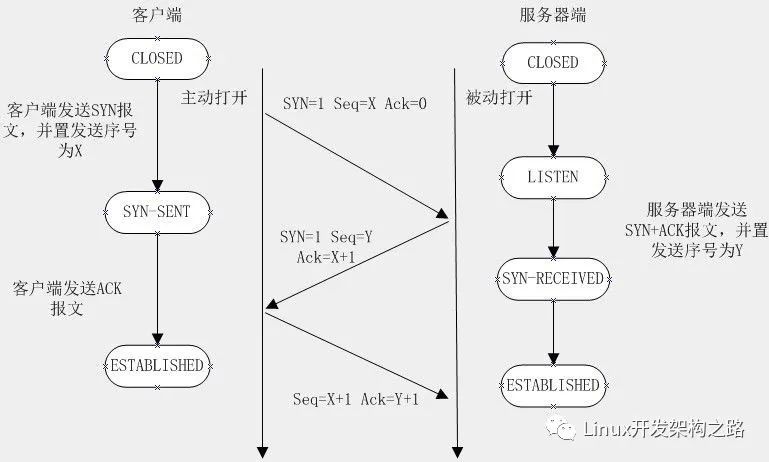
服務器端忙于處理攻擊者偽造的TCP連接請求而無暇理睬客戶的正常請求(畢竟客戶端的正常請求比率非常之小),此時從正常客戶的角度看來,服務器失去響應,這種情況我們稱作:服務器端受到了SYNFlood攻擊(SYN洪水攻擊)。
而Smurf、TearDrop等是利用ICMP報文來Flood和IP碎片攻擊的。本文用“正常連接”的方法來產生拒絕服務攻擊。
19端口在早期已經有人用來做Chargen攻擊了,即Chargen_Denial_of_Service,但是!他們用的方法是在兩臺Chargen 服務器之間產生UDP連接,讓服務器處理過多信息而DOWN掉,那么,干掉一臺WEB服務器的條件就必須有2個:1.有Chargen服務2.有HTTP 服務
方法:攻擊者偽造源IP給N臺Chargen發送連接請求(Connect),Chargen接收到連接后就會返回每秒72字節的字符流(實際上根據網絡實際情況,這個速度更快)給服務器。
5、Http指紋識別技術
Http指紋識別的原理大致上也是相同的:記錄不同服務器對Http協議執行中的微小差別進行識別.Http指紋識別比TCP/IP堆棧指紋識別復雜許 多,理由是定制Http服務器的配置文件、增加插件或組件使得更改Http的響應信息變的很容易,這樣使得識別變的困難;然而定制TCP/IP堆棧的行為 需要對核心層進行修改,所以就容易識別.
要讓服務器返回不同的Banner信息的設置是很簡單的,象Apache這樣的開放源代碼的Http服務器,用戶可以在源代碼里修改Banner信息,然 后重起Http服務就生效了;對于沒有公開源代碼的Http服務器比如微軟的IIS或者是Netscape,可以在存放Banner信息的Dll文件中修 改,相關的文章有討論的,這里不再贅述,當然這樣的修改的效果還是不錯的.另外一種模糊Banner信息的方法是使用插件。
常用測試請求:
1:HEAD/Http/1.0發送基本的Http請求
2:DELETE/Http/1.0發送那些不被允許的請求,比如Delete請求
3:GET/Http/3.0發送一個非法版本的Http協議請求
4:GET/JUNK/1.0發送一個不正確規格的Http協議請求
Http指紋識別工具Httprint,它通過運用統計學原理,組合模糊的邏輯學技術,能很有效的確定Http服務器的類型.它可以被用來收集和分析不同Http服務器產生的簽名。
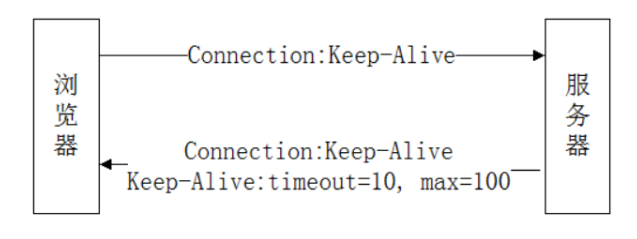
6、其他:為了提高用戶使用瀏覽器時的性能,現代瀏覽器還支持并發的訪問方式,瀏覽一個網頁時同時建立多個連接,以迅速獲得一個網頁上的多個圖標,這樣能更快速完成整個網頁的傳輸。
HTTP1.1中提供了這種持續連接的方式,而下一代HTTP協議:HTTP-NG更增加了有關會話控制、豐富的內容協商等方式的支持,來提供
更高效率的連接。
 電子發燒友App
電子發燒友App
































評論